Allgemeine Einführung
Deepseek Artifacts ist eine Website zur Erstellung von React-Anwendungen unter Verwendung der besten Open-Source-Modelle der Welt. Benutzer können ihre Traum-React-Anwendung beschreiben und die Website generiert den entsprechenden Code unter Verwendung des Deepseek V3-Modells (Originalmodell: Meta-Llama). Die generierten Antworten werden in einem öffentlichen Datensatz gespeichert, auf den sich andere Nutzer beziehen und den sie verwenden können. Die Website bietet auch eine offene Sandbox-Umgebung, in der Benutzer den generierten Code testen und optimieren können.
Beachten Sie, dass der von Ihnen erstellte Code in Zukunft in offenen Datensätzen veröffentlicht wird. Achten Sie darauf, keine sensiblen Informationen einzugeben.
Funktionsliste
- Erstellen von React-Apps: Benutzer können die gewünschte React-App beschreiben und die Website generiert den entsprechenden Code.
- Open Sandbox: bietet eine Umgebung zum Testen und Optimieren des generierten Codes.
- Codespeicherung: Der generierte Code wird im öffentlichen Datensatz gespeichert, damit andere Benutzer darauf verweisen können.
- Es werden mehrere Themen unterstützt: z.B. Hero-Teil des Stripe-Themas, Dark Mode + Bento Grid, etc.
Hilfe verwenden
Wie verwendet man Deepseek Artifacts?
- Besuchen Sie die Website von Deepseek Artifacts.
- Geben Sie in das Feld "Beschreibung" eine Beschreibung Ihrer gewünschten React-App ein. Zum Beispiel: "Der Held in einem gestreiften Thema".
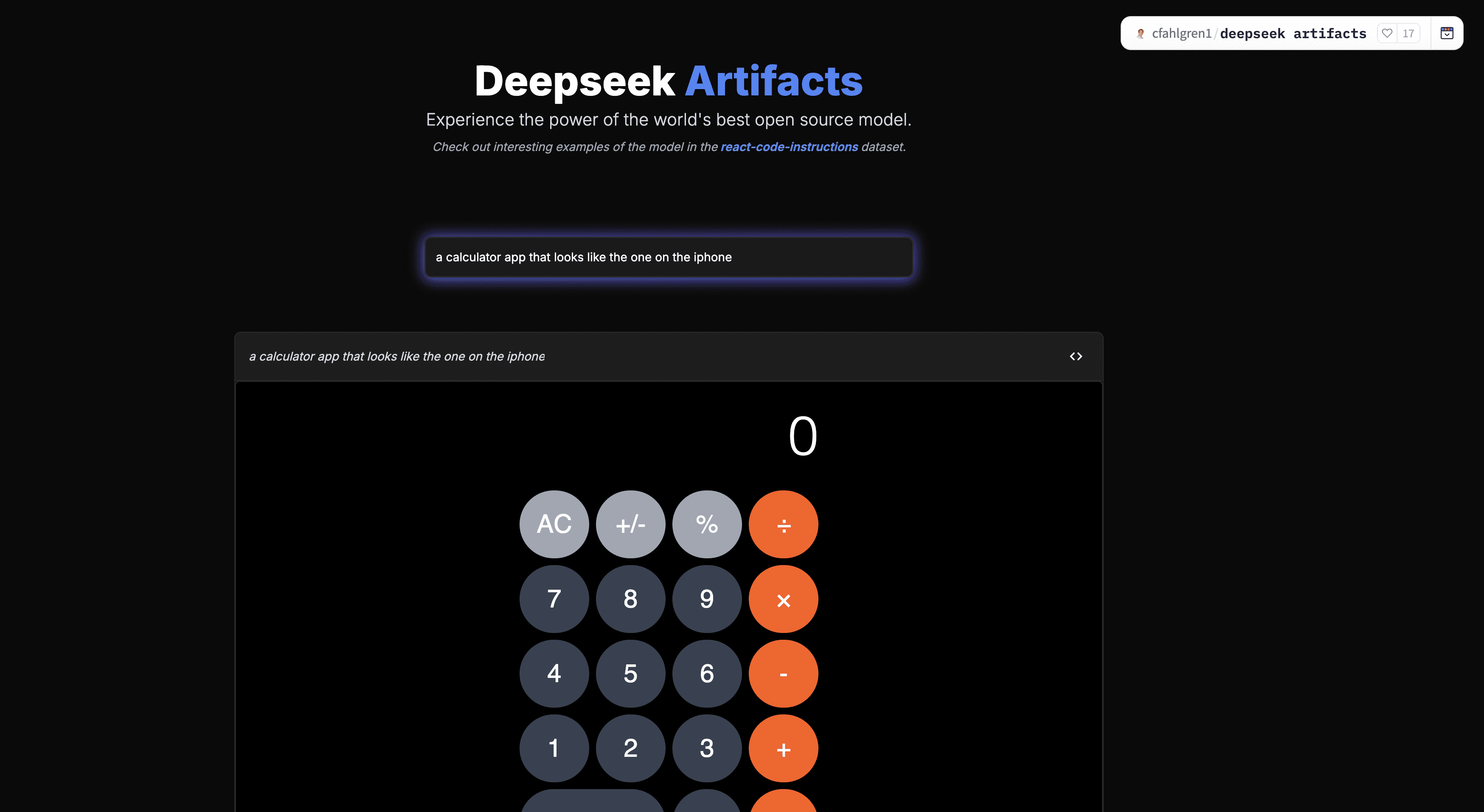
- Klicken Sie auf die Schaltfläche "Generieren" und die Website generiert den entsprechenden Code unter Verwendung des Deepseek V3-Modells.
- Der generierte Code wird in einer offenen Sandbox-Umgebung angezeigt, in der Sie den Code testen und optimieren können.
- Wenn Sie mit dem generierten Code zufrieden sind, können Sie ihn in einem öffentlichen Datensatz für andere Benutzer speichern.
Detaillierte Funktionsabläufe
- Erstellen einer React-App::
- Geben Sie eine detaillierte Beschreibung der gewünschten React-Anwendung in das Feld Beschreibung ein.
- Klicken Sie auf die Schaltfläche "Generieren" und warten Sie, bis das Modell den Code generiert hat.
- Der generierte Code wird in einer Sandbox-Umgebung angezeigt, in der Sie ihn testen und optimieren können.
- Offener Sandkasten::
- Der generierte Code wird automatisch in die Sandbox-Umgebung geladen.
- Sie können Ihren Code in der Sandbox testen und optimieren.
- Wenn Sie auf Probleme stoßen, überprüfen Sie die Fehlermeldung in der Sandbox und ändern Sie sie entsprechend.
- Code-Sparen::
- Der generierte Code wird automatisch im öffentlichen Datensatz gespeichert.
- Sie können andere nutzergenerierte Codes im Datensatz als Referenz und zum Lernen ansehen.
Details über das DeepSeek Artifacts Projekt
Neuer kostenloser AI-Encoder zur Erstellung öffentlicher Front-End-Code-Datensätze (Bolt, V0-Klasse)
DeepSeek V3 hat in letzter Zeit in der KI-Gemeinschaft für Aufsehen gesorgt, und es hat es an die Spitze der LMS-Charts geschafft. Dies ist eine bemerkenswerte Leistung für ein offenes Gewichtungsmodell. Noch bemerkenswerter ist, dass es sehr kostengünstig zu verwenden ist. Heute stellen wir Ihnen DeepSeek Artifacts vor, ein Tool, das auf diesem Modell basiert.
DeepSeek Artifacts ist ein völlig kostenloses Tool von Hugging Face, das keine Anmeldung oder Registrierung für die direkte Nutzung erfordert. Es ist in der Lage, Code für React und Tailwind zu generieren und es funktioniert recht gut.
Ein wichtiges Ziel dieses Tools ist es, zum Aufbau eines neuen öffentlichen Front-End-Code-Datensatzes beizutragen, der in Zukunft für alle zugänglich sein wird. Benutzergenerierte Inhalte werden in diesem Datensatz enthalten sein, und aufgrund des Open-Source-Modells kann jeder damit seine eigenen Modelle trainieren.

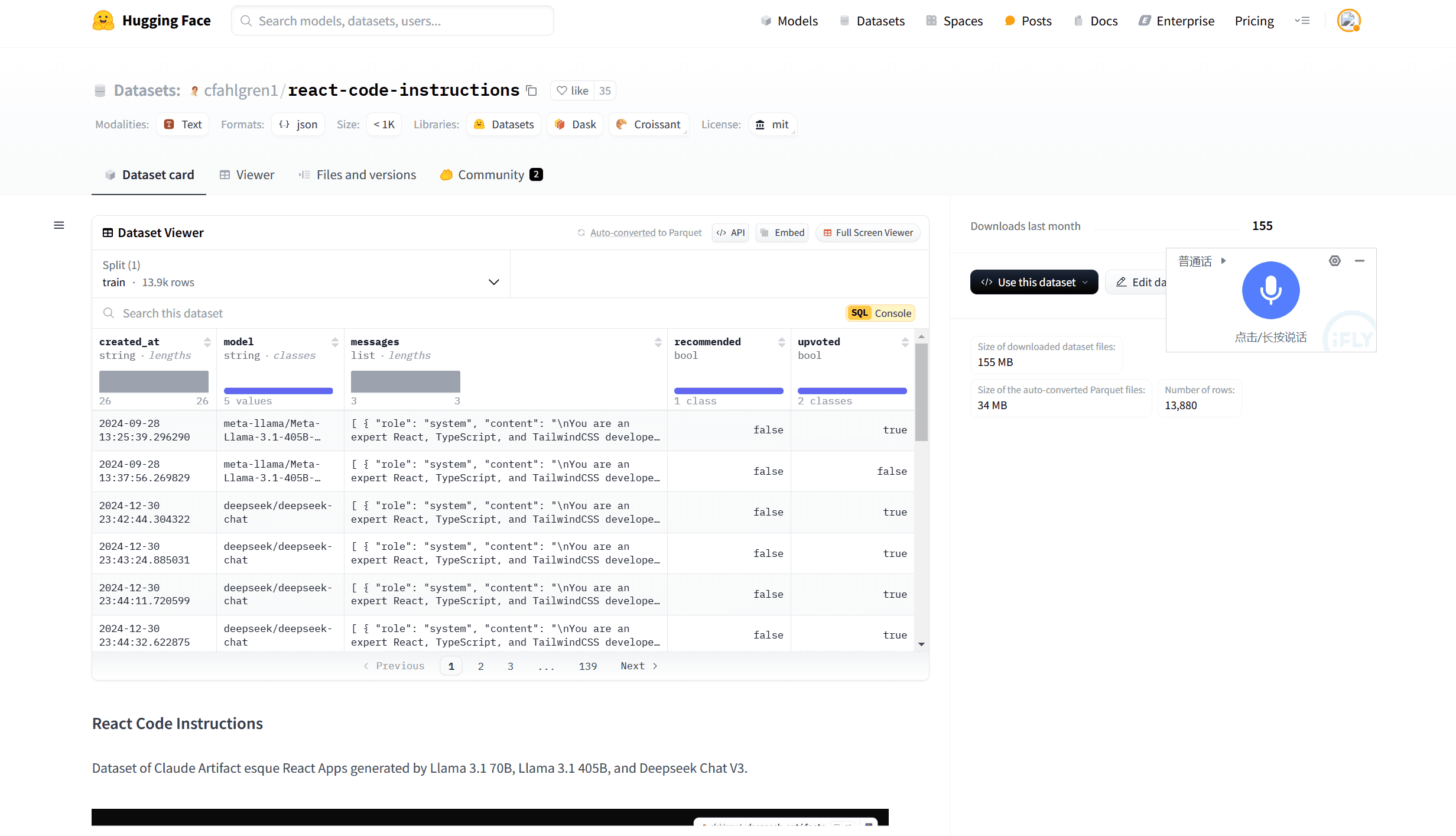
Adresse des Datensatzes: https://huggingface.co/datasets/cfahlgren1/react-code-instructions
Die Benutzeroberfläche des Tools ist sehr einfach gestaltet und weist nicht allzu viele komplizierte Funktionen auf. Sie können den Link zum Datensatz auf der Oberfläche sehen, und der generierte Inhalt landet in diesem Datensatz.
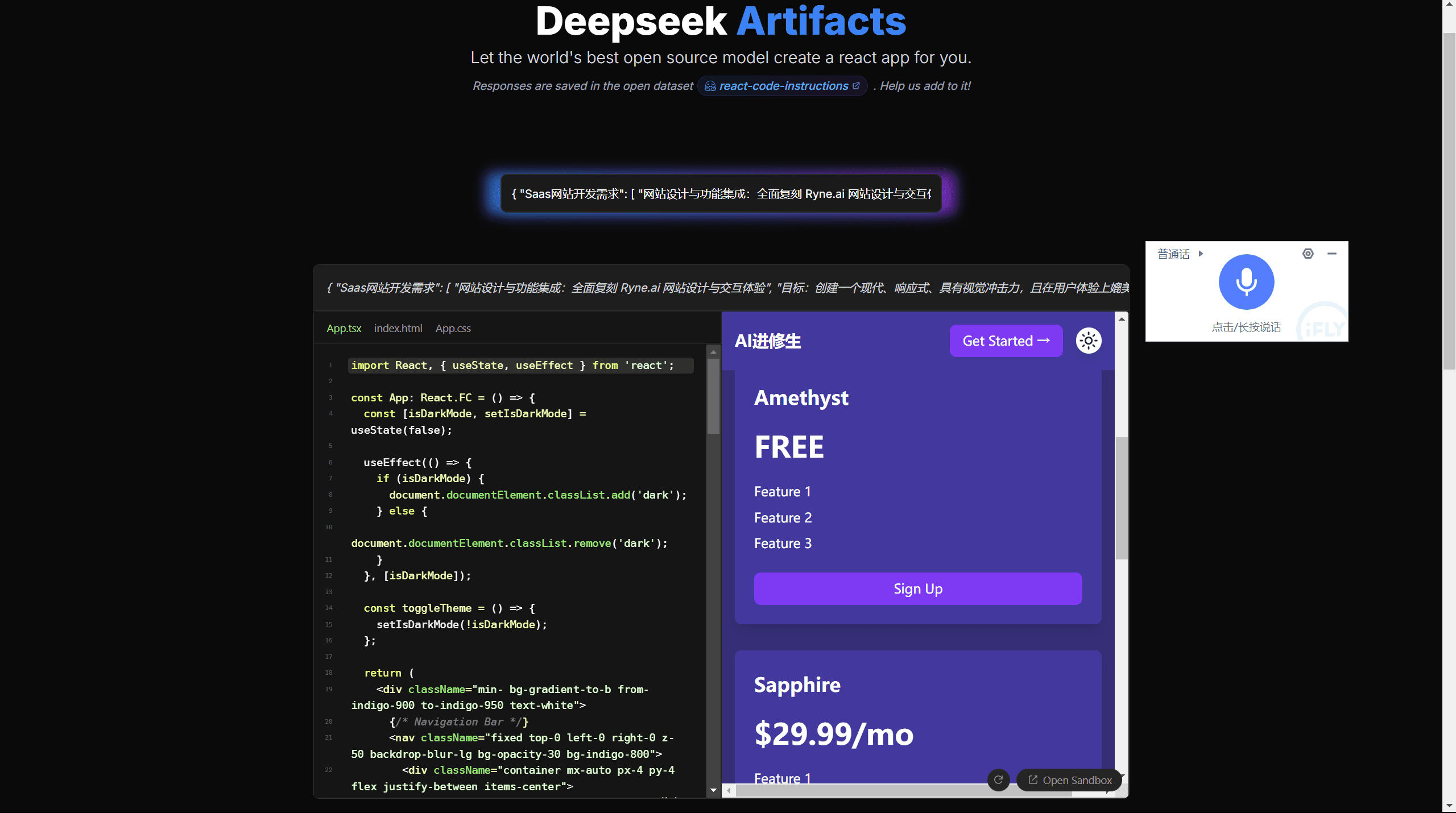
Als Test haben wir den Artikel "Eine KI-Service-Website von 0 auf 1 mit KI, ohne eine einzige Zeile Code zu schreiben" verwendet und ihm das Trio der Aufforderungswörter von Anfang an vorgeworfen, um einen Saas-Website-Prototyp zu erstellen. Das Aufforderungswort ist ziemlich lang und kann über den oben genannten Artikel bezogen werden.
Die Schnittstelle wird nach Eingabe des Aufforderungswortes erzeugt:
Dann können wir auf "Open Sandbox" klicken und das Tool wird das Projekt in einer Sandbox-Umgebung generieren.
dies und Liebenswert vielleicht Schraube.new ist sehr ähnlich, sogar wie Claude Artifacts, aber mit dem Unterschied, dass es völlig kostenlos ist und fast jedes Mal funktioniert, wenn ich es benutze.
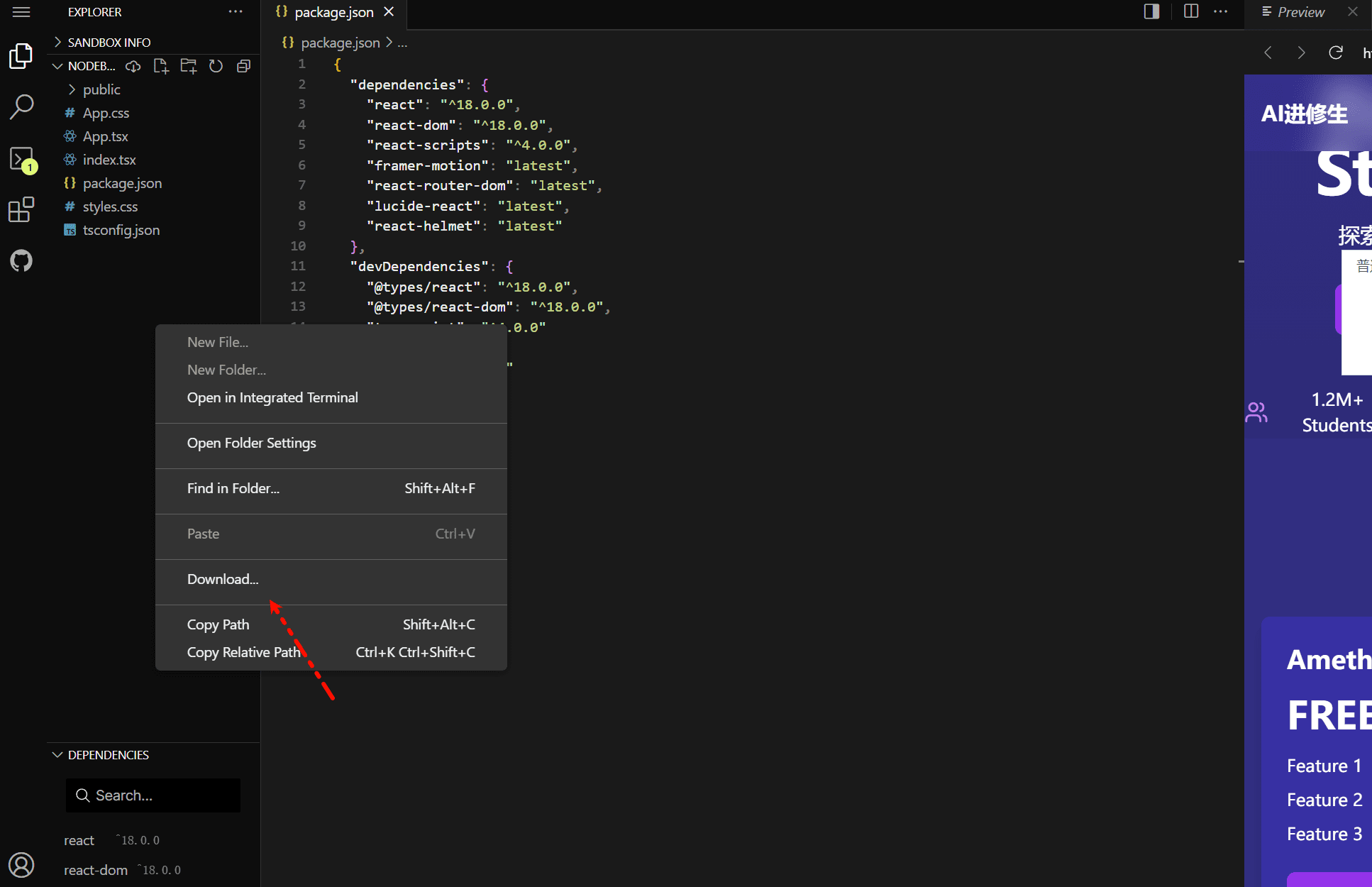
Sie können den Code direkt in der Sandbox bearbeiten, z. B. mit den Tools von Vercel, um Apps oder SaaS-Tools direkt auf Ihrem Telefon zu erstellen. Wenn Sie das Projekt herunterladen möchten, können Sie es lokal speichern oder ein GitHub-Repository erstellen, was sehr praktisch ist. Es ist wichtig zu erwähnen, dass es nicht möglich ist, den Inhalt zu ändern, indem man Befehle direkt in den generierten Code eingibt, was ein kleiner Nachteil ist. Wenn Sie den Code jedoch ändern möchten, können Sie ihn manuell in der Sandbox bearbeiten. Oder Sie können den Code direkt im integrierten Editor bearbeiten, was sehr praktisch ist. Wenn Sie den Inhalt mit Hilfe von KI selbst ändern möchten, können Sie den Code kopieren, eine Anfrage für die gewünschte Änderung schreiben, den Code in die Anfrage einfügen und die Anfrage dann abschicken. Der neue Inhalt wird auf der Grundlage des Kontexts generiert. Das Tool bietet auch eine großartige Unterstützung für diejenigen, die das Projekt lokal ausführen möchten. Öffnen Sie einfach die Code-Sandbox und klicken Sie auf die Schaltfläche zum Herunterladen, um die vollständige Projekt-Zip-Datei mit der package.json-Datei zu erhalten.
Entpacken Sie das Projekt und führen Sie den Befehl npm run aus, um das Projekt zu starten. Diese Funktion eignet sich besonders für die Notwendigkeit, Komponenten oder einfache Anwendungsszenarien zu generieren. Die generierten Inhalte können allein verwendet, aber auch in andere Projekte integriert werden. Ein weiterer Vorteil des Tools ist die Geschwindigkeit der Generierung. Wenn Sie beispielsweise eine Seite mit einem SEO-Optimierungstool erstellen, fügt das Tool den Inhalt nach dem ersten Absatz ein, generiert eine FAQ, fügt Pop-up-Anzeigen hinzu und ist dabei vollständig konform. Die Projektdateien lassen sich problemlos auf Plattformen wie Netlify bereitstellen. Bei der Erstellung des Keyword-Recherche-Tools zeigt sich, dass es sehr anpassungsfähig ist. Nach der Eingabe von Schlüsselwörtern generiert das Tool den entsprechenden Code, unterstützt die Eingabe von API-Schlüsseln und die Segmentierung von Domänen und kann automatisch Schlüsselwörter generieren und gruppieren - alles Dinge, die in anderen Tools nur schwer zu finden sind.
Insgesamt hat dieses Tool viel Potenzial, da es völlig kostenlos und sehr einfach zu bedienen ist. Die von Ihnen erstellten Inhalte können zwar in den Datensatz, an dem sie arbeiten, aufgenommen werden, aber auch das stört nicht jeden.