CopyWeb: Umwandlung von Prototypen/Screenshots in sofort einsetzbaren Webcode
Allgemeine Einführung
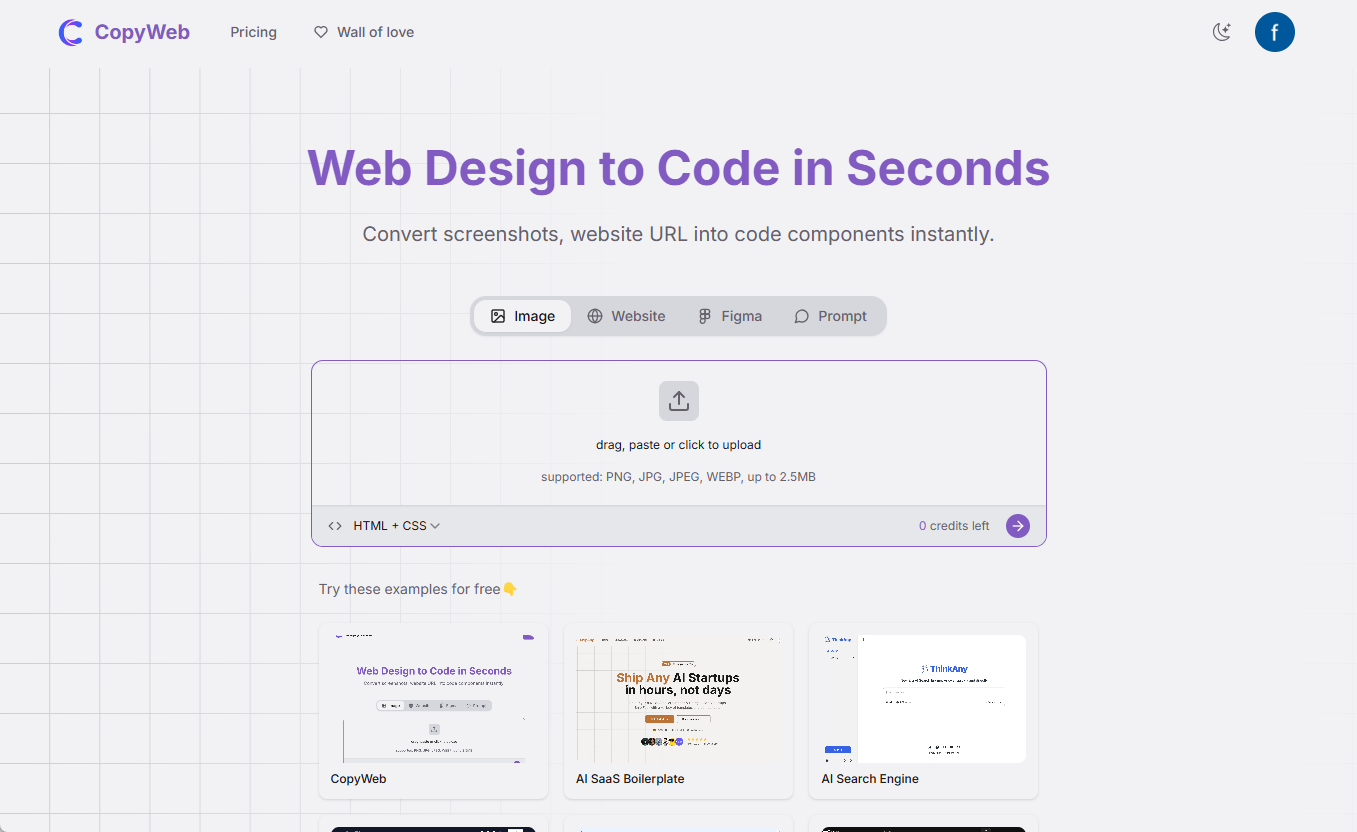
CopyWeb ist ein KI-basiertes Webdesign-Konvertierungstool, das Entwicklern und Designern hilft, ihre Entwürfe schnell in produktionsreifen Code zu verwandeln. Es unterstützt die Generierung von sauberem, responsivem HTML/CSS-Code direkt aus Website-Screenshots, URLs oder Figma-Entwürfen und exportiert sie als Reagieren Sie CopyWeb kann in Frontend-Frameworks wie Vue eingesetzt werden. Ob es darum geht, die Struktur einer bestehenden Webseite zu replizieren oder ein Design in bearbeitbaren Code umzuwandeln, CopyWeb verbessert die Entwicklungseffizienz drastisch und reduziert die Zeit für die manuelle Codierung mit einer leistungsstarken KI-Komponentenerkennungstechnologie. CopyWeb eignet sich für professionelle Entwickler, Design-Teams oder Einzelanwender und zeichnet sich durch schnelles Prototyping und die Überprüfung von Responsive Design aus. Flexible Abonnement-Pläne sind verfügbar, um unterschiedliche Anforderungen zu erfüllen.


Funktionsliste
- Web-KlonenGeben Sie eine Website-URL ein und kopieren Sie automatisch die Struktur, das Layout und den Stil der gesamten Seite.
- Screenshot zu CodeLaden Sie einen Screenshot Ihres Designs hoch, und AI generiert responsiven HTML/CSS-Code.
- Integration von FigmaImportieren Sie direkt aus Figma-Entwürfen, um schnell Front-End-Code zu erzeugen.
- Export mehrerer BilderUnterstützung für den Export von Code in React, Vue oder einfaches HTML/CSS mit einem Klick.
- Online-Vorschau und -BearbeitungVorschau des Effekts und Online-Anpassung nach der Erstellung des Codes.
- Unterstützung für Responsive DesignAutomatisch mobilfreundlichen Code für mehrere Geräte generieren.
- Identifizierung von UI-KomponentenAI erkennt und generiert auf intelligente Weise Code für UI-Elemente in Webseiten.
Hilfe verwenden
CopyWeb ist so intuitiv zu bedienen, dass Sie schnell loslegen können, egal ob Sie Entwickler oder Designer sind. Hier finden Sie eine ausführliche Anleitung, die Ihnen hilft, dieses Tool optimal zu nutzen.
Registrieren & Anmelden
- Ein Konto erstellenKlicken Sie auf die Schaltfläche "Anmelden" oben rechts auf der Homepage, geben Sie Ihre E-Mail-Adresse und Ihr Passwort ein, um die Registrierung abzuschließen. Wenn Sie bereits ein Konto haben, können Sie sich direkt anmelden, indem Sie auf "Anmelden" klicken.
- Wählen Sie einen AbonnementplanNach der Registrierung werden Sie aufgefordert, einen Plan zu wählen. Kostenlose Benutzer können einige der Funktionen ausprobieren, bezahlte Benutzer (Hobby $16.99/Monat oder Professional $28.99/Monat) können mehr Credits und Premium-Funktionen freischalten. Wählen Sie den richtigen Plan auf Anfrage und schließen Sie die Zahlung ab.
Funktion Betriebsablauf
1. das Klonen von Webseiten nach URL
- umziehen:
- Sobald Sie angemeldet sind, finden Sie auf der Startseite die Registerkarte "URL to Code".
- Fügen Sie die URL der Ziel-Website in das Eingabefeld ein, z. B.
https://example.com. - Klicken Sie auf die Schaltfläche "Generieren" und warten Sie ein paar Sekunden, während die KI die Seite analysiert und den Code generiert.
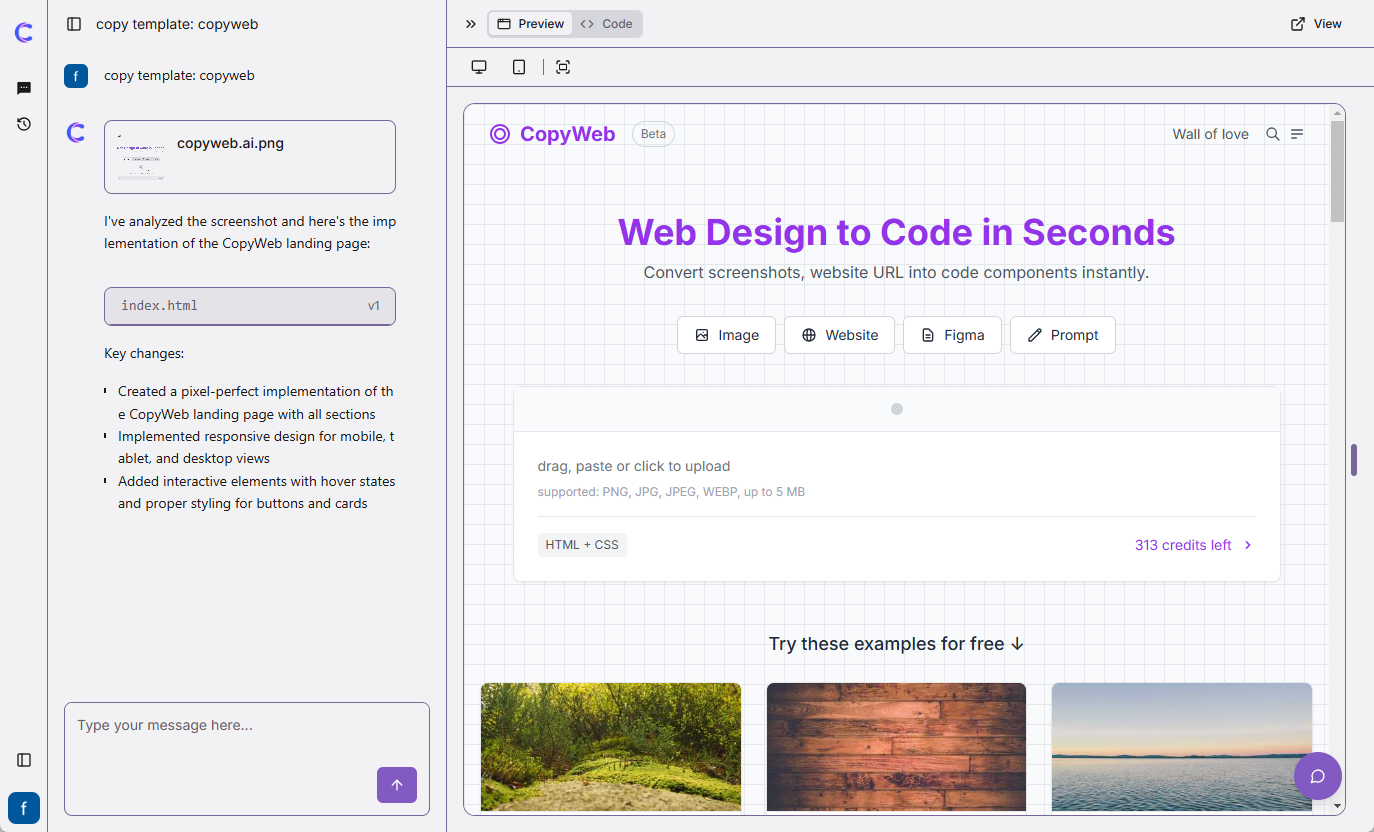
- am EndeDas System zeigt die komplette Struktur der Webseite an, einschließlich HTML- und CSS-Code. Sie können den Echtzeit-Effekt im Fenster "Vorschau" sehen.
- ableiten.Klicken Sie auf die Schaltfläche "Export" und wählen Sie das gewünschte Format (z. B. React oder Vue), um die Codedatei lokal herunterzuladen.
2) Screenshots zum Code
- beabsichtigenVergewissern Sie sich, dass Sie einen Screenshot des Entwurfs haben (Formate JPG, PNG werden unterstützt).
- umziehen:
- Gehen Sie auf die Registerkarte "Screenshot in Code".
- Klicken Sie auf die Schaltfläche "Hochladen", um die Screenshot-Datei lokal hochzuladen.
- Warten Sie auf die Verarbeitung durch die KI und generieren Sie den entsprechenden Front-End-Code, wenn sie fertig ist.
- anpassenIn der Online-Vorschau können Sie die Details des Codes manuell anpassen, z. B. die Farben oder das Layout ändern.
- Herunterladen vonKlicken Sie auf "Exportieren", nachdem Sie sich vergewissert haben, dass kein Fehler vorliegt, um in das gewünschte Format zu exportieren.
3) Figma-Entwurf zum Code
- beabsichtigenErfordert den Zugriff auf die Figma-Datei.
- umziehen:
- Klicken Sie auf der Registerkarte "Figma to Code" auf "Connect Figma".
- Erlauben Sie CopyWeb den Zugriff auf Ihr Figma-Konto.
- Wählen Sie den Zielentwurf und klicken Sie auf "Generieren", um den Code zu erzeugen.
- BesonderheitenAI erkennt automatisch Komponenten wie Schaltflächen, Bilder, Textfelder usw. im Entwurf und erzeugt strukturierten Code.
- ableiten.Unterstützung für den direkten Export in React-Komponenten zur einfachen Verwendung durch Entwicklungsteams.
4. online Vorschau und Bearbeitung
- RiggKlicken Sie auf "Online-Vorschau", um die Ergebnisse nach jeder Codegenerierung zu sehen. Auf der Seite wird das Ergebnis des Codes in Echtzeit angezeigt.
- CompilerIm Code-Editor auf der rechten Seite können Sie den Code direkt ändern und das Vorschaufenster wird synchron dazu aktualisiert.
- Speichern (einer Datei usw.) (Informatik)Wenn Sie mit der Bearbeitung fertig sind, klicken Sie auf "Speichern", um Ihre Änderungen zu speichern und die endgültige Version zu exportieren.
Tipps und Tricks
- Qualität der Bildschirmfotos optimierenHochladen von hochauflösenden Screenshots verbessert die KI-Erkennungsgenauigkeit.
- Prüfung auf reaktionsfähige EffekteNach der Erstellung des Codes verwenden Sie die Vorschaufunktion, um ihn auf verschiedenen Gerätegrößen zu testen, um die Anpassungsfähigkeit sicherzustellen.
- Rahmen für die IntegrationWenn Ihr Projekt React oder Vue verwendet, ist es besser, im entsprechenden Format zu exportieren, um die Nachbearbeitung zu reduzieren.
- StapeldateiDas Programm Professional unterstützt höhere Beträge und ist für die Stapelkonvertierung mehrerer Entwürfe geeignet.
caveat
- Begrenzung des Kreditbetrags, der einer Person gewährt werden kann:: Kostenlose Nutzer sind auf eine bestimmte Anzahl von Generierungszeiten pro Monat beschränkt, bei deren Überschreitung sie ein Upgrade ihrer Programme vornehmen müssen.
- DateigrößeGroße Screenshot- oder Figma-Dateien können die Generierungsgeschwindigkeit beeinträchtigen, daher wird empfohlen, sie zu komprimieren und hochzuladen.
- Code-OptimierungDer generierte Code entspricht nahezu dem Produktionsstandard, aber bei komplexen Projekten ist möglicherweise noch eine manuelle Feinabstimmung erforderlich.
Mit diesen Schritten können Sie Ihre Entwürfe ganz einfach in brauchbaren Code umwandeln und so viel Zeit für das manuelle Schreiben einsparen.CopyWeb's KI-Technologie macht die Webentwicklung effizienter, insbesondere für Rapid Prototyping oder Lernreferenzen.
© urheberrechtliche Erklärung
Artikel Copyright AI-Austauschkreis Alle, bitte nicht ohne Erlaubnis vervielfältigen.
Ähnliche Artikel

Keine Kommentare...