kurz
Cloudflare Workers AI ermöglicht es Ihnen, Machine-Learning-Modelle auf dem globalen Netzwerk von Cloudflare mit serverlosen GPUs auszuführen. Sie können diese Modelle über Workers, Pages oder die Cloudflare-API in Ihren eigenen Code integrieren. Die Plattform unterstützt eine Vielzahl von KI-Aufgaben, darunter Bildklassifizierung, Texterstellung und Objekterkennung.
Wesentliche Merkmale.
Modelle. Eine große Auswahl an Open-Source-Modellen für verschiedene KI-Aufgaben.
Abrechnung. Ab dem 1. April 2024 wird die Verwendung von Nicht-Testmodellen in Rechnung gestellt.
Ressourcen. Zugang zu verwandten Produkten wie Vectorize, R2, D1 und anderen.
Streik (auf der Tastatur) Besuchen Sie die offizielle Big Model Plaza
Abrechnung
Kostenloser Plan 10.000 Kühe pro Tag (Kühe sind die KI-Währungseinheit von cf und können verwendet werden) Offizieller Rechner Berechnet), 10.000 Kühe verfügbar:
- 100-200 Dialoge
- 500 Übersetzungen
- 500-Sekunden-Sprache-zu-Text
- 10.000 Textklassifikationen
- 1.500-15.000 Einbettungen
Ab dem 1. April 2024 werden die folgenden Modelle mit $0,011/kcw pro Tag bei mehr als 10.000 Kühen pro Tag in Rechnung gestellt
- bge-klein-de-v1.5
- bge-base-de-v1.5
- bge-large-de-v1.5
- distilbert-sst-2-int8
- lama-2-7b-chat-int8
- lama-2-7b-chat-fp16
- mistral-7b-anleitung-v0.1
- m2m100-1.2b
- resnet-50
- Flüstern
Die Nutzung des Guthabens kann auf der Registerkarte AI des cf-Panels eingesehen werden, bitte beachten Sie die spezifischen Abrechnungstarife:Preisgestaltung | Cloudflare Workers AI docs
Neueste Workers AI Free Plan Limits(Ab dem 1. November 2024 werden wir für alle Modelle Gebühren nach der neuen Preisstruktur erheben).
| Modell | Freie Schichtgröße |
|---|---|
| Texterstellung - LLM | 每天 10,000 个 token,适用于任何模型大小 |
| einbetten. | 每天 10,000 个 token,适用于任何模型大小 |
| Foto | 250 步之和,最高 1024x1024 分辨率 |
| Sprache-zu-Text | 每天 10 分钟音频 |
Einfacher Einstieg
Bevor Sie beginnen, müssen Sie zunächst Ihr eigenes Konto registrieren und sich anmelden
KontoID abrufen
zeigen (eine Eintrittskarte) Panel-SeiteDie Zeichenfolge nach dem letzten / in der Adressleiste ist Ihre Konto-ID.
Token erhalten
zeigen (eine Eintrittskarte) Token-Seite Erstellen Sie das Token, beachten Sie die Auswahl von Workers AI
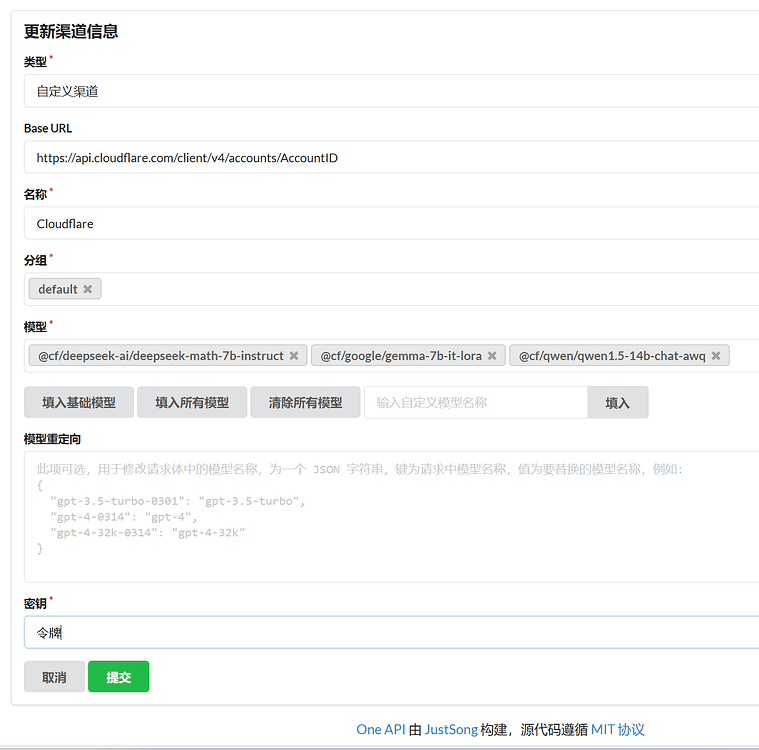
OneAPI-Einstellungen
Dialogmodell
Schlüssel: das zu erhaltende Token
base_url: https://api.cloudflare.com/client/v4/accounts/AccountID/ai, anstelle von AccountID
Modell::
- @cf/deepseek-ai/deepseek-math-7b-instruct
- @cf/defog/sqlcoder-7b-2
- @cf/fblgit/una-cybertron-7b-v2-awq
- @cf/fblgit/una-cybertron-7b-v2-bf16
- @cf/google/gemma-2b-it-lora
- @cf/google/gemma-7b-it-lora
- @cf/meta-llama/llama-2-7b-chat-hf-lora
- @cf/meta/llama-2-7b-chat-fp16
- @cf/meta/llama-2-7b-chat-int8
- @cf/meta/llama-3-8b-instruct
- @cf/meta/llama-3-8b-instruct-awq
- @cf/microsoft/phi-2
- @cf/mistral/mistral-7b-anleitung-v0.1
- @cf/mistral/mistral-7b-anweisung-v0.1-vllm
- @cf/mistral/mistral-7b-anweisung-v0.2-lora
- @cf/openchat/openchat-3.5-0106
- @cf/qwen/qwen1.5-0.5b-chat
- @cf/qwen/qwen1.5-1.8b-chat
- @cf/qwen/qwen1.5-14b-chat-awq
- @cf/qwen/qwen1.5-7b-chat-awq
- @cf/thebloke/discolm-deutsch-7b-v1-awq
- @cf/tiiuae/falke-7b-anweisung
- @cf/tinyllama/tinyllama-1.1b-chat-v1.0
- @hf/google/gemma-7b-it
- @hf/mistral/mistral-7b-anleitung-v0.2
- @hf/nexusflow/starling-lm-7b-beta
- @hf/nousresearch/hermes-2-pro-mistral-7b
- @hf/thebloke/codellama-7b-instruct-awq
- @hf/thebloke/deepseek-coder-6.7b-base-awq
- @hf/thebloke/deepseek-coder-6.7b-instruct-awq
- @hf/thebloke/llama-2-13b-chat-awq
- @hf/thebloke/llamaguard-7b-awq
- @hf/thebloke/mistral-7b-anleitung-v0.1-awq
- @hf/thebloke/neural-chat-7b-v3-1-awq
- @hf/thebloke/openhermes-2.5-mistral-7b-awq
- @hf/thebloke/zephyr-7b-beta-awq
POST Beispiel:
curl --request POST \
--url https://api.cloudflare.com/client/v4/accounts/${AccountID}//ai/v1/chat/completions \
--header 'Authorization: Bearer token' \
--header 'Content-Type: application/json' \
--data '
{
"model":"@cf/meta/llama-3-8b-instruct",
"messages": [
{
"role": "user", "content": "Holzlöffel in 3 kurzen Schritten?
"content": "wie baut man in 3 kurzen schritten einen holzlöffel? gib eine möglichst kurze antwort"
}
]
}
}] }
Modelle einbetten
Genau dasselbe wie der Dialog, außer dass das Modell anders ist und im selben Kanal wie der Dialog platziert werden kann
SchlüsselToken erhalten
basis_url::https://api.cloudflare.com/client/v4/accounts/AccountID/aiErsetzen Sie AccountID
Modell::
- @cf/baai/bge-base-de-v1.5
- @cf/baai/bge-large-de-v1.5
- @cf/baai/bge-klein-de-v1.5
Modell Vincennes
SchlüsselToken erhalten
basis_url: die Adresse Ihres Mitarbeiters, die Standardadresse ist abgeschottet und muss weitergeleitet werden.
Modell::
- @cf/bytedance/stabil-diffusion-xl-blitz
- @cf/lykon/dreamshaper-8-lcm
- @cf/runwayml/stable-diffusion-v1-5-img2img
- @cf/runwayml/stable-diffusion-v1-5-malerei
- @cf/stabilityai/stable-diffusion-xl-base-1.0
worker.js-Code(Beachten Sie die Ersetzung von AccountID)
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request));
});
async function handleRequest(request) {
if (request.method === "OPTIONS") {
return new Response("", {
headers: {
'Access-Control-Allow-Origin': '*',
"Access-Control-Allow-Headers": '*'
}, status: 204
});
}
if (/^(https?:\/\/[^\/]*?)\/file\//i.test(request.url)) {
if (request.headers.get("if-modified-since")) {
return new Response("", { status: 304, headers: {
'Access-Control-Allow-Origin': '*',
"Access-Control-Allow-Headers": '*',
"Last-Modified": request.headers.get("If-Modified-Since")
}});
}
const img = await fetch(request.url.replace(/^(https?:\/\/[^\/]*?)\//, "https://telegra.ph/"));
return new Response(img.body, { status: img.status, headers: {
"content-type": img.headers.get("content-type"),
'Access-Control-Allow-Origin': '*',
"Access-Control-Allow-Headers": '*',
"Last-Modified": (new Date()).toUTCString(),
"Cache-Control": "public, max-age=31536000"
}});
}
const url = new URL(request.url);
const search = url.searchParams;
if (!search.get("debug")) {
if (url.pathname !== "/v1/chat/completions" || request.method !== "POST") {
return new Response("Not Found or Method Not Allowed", {
status: 404,
headers: {
"Content-Type": "application/json",
'Access-Control-Allow-Origin': '*',
"Access-Control-Allow-Headers": '*'
}
});
}
}
const authHeader = request.headers.get("Authorization") || "Bearer " + search.get("key");
if (!authHeader || !authHeader.startsWith("Bearer ")) {
return new Response("Unauthorized: Missing or invalid Authorization header", {
status: 401,
headers: {
"Content-Type": "application/json",
'Access-Control-Allow-Origin': '*',
"Access-Control-Allow-Headers": '*'
}
});
}
const apiKey = authHeader.slice(7);
let data;
try {
data = await request.json();
} catch (error) {
if (!search.get("debug")) return new Response("Bad Request: Invalid JSON", { status: 400 });
data = { model: search.get("model") || "@cf/stabilityai/stable-diffusion-xl-base-1.0", messages: [{ role: "user", content: search.get("prompt") || "cat" }] };
}
if (!data || !data.model || !data.messages || data.messages.length === 0) {
return new Response("Bad Request: Missing required fields", { status: 400 });
}
const prompt = data.messages[data.messages.length - 1].content;
const cloudflareUrl = `https://api.cloudflare.com/client/v4/AccountID/ai/run/${data.model}`;
const requestBody = JSON.stringify({
prompt: prompt,
num_inference_steps: 20,
guidance_scale: 7.5,
strength: 1
});
const currentTimestamp = Math.floor(Date.now() / 1000);
const uniqueId = `imggen-${currentTimestamp}`;
try {
const apiResponse = await fetch(cloudflareUrl, {
method: 'POST',
headers: {
'Authorization': authHeader,
'Content-Type': 'application/json',
},
body: requestBody,
});
if (!apiResponse.ok) {
throw new Error("Request error: " + apiResponse.status);
}
const imageBlob = await apiResponse.blob();
const formData = new FormData();
formData.append("file", imageBlob, "image.jpg");
const uploadResponse = await fetch("https://telegra.ph/upload", {
method: 'POST',
body: formData,
});
if (!uploadResponse.ok) {
throw new Error("Failed to upload image");
}
const uploadResult = await uploadResponse.json();
const imageUrl = request.url.match(/^(https?:\/\/[^\/]*?)\//)[1] + uploadResult[0].src;
const responsePayload = {
id: uniqueId,
object: "chat.completion.chunk",
created: currentTimestamp,
model: data.model,
choices: [
{
index: 0,
delta: {
content: ``,
},
finish_reason: "stop",
},
],
};
const dataString = JSON.stringify(responsePayload);
return new Response(`data: ${dataString}\n\n`, {
status: 200,
headers: {
"Content-Type": "text/event-stream",
'Access-Control-Allow-Origin': '*',
"Access-Control-Allow-Headers": '*',
},
});
} catch (error) {
return new Response("Internal Server Error: " + error.message, {
status: 500,
headers: {
"Content-Type": "application/json",
'Access-Control-Allow-Origin': '*',
"Access-Control-Allow-Headers": '*',
},
});
}
}
Text-to-Speech-Modell
SchlüsselToken erhalten
basis_url: Adresse Ihres Arbeitnehmers
Modell::
- @cf/openai/whisper
- @cf/openai/whisper-sherpa
- @cf/openai/whisper-tiny-de
POST Beispiel:
Beachten Sie, dass domain.com durch die Adresse Ihres Mitarbeiters ersetzt wird.
curl -X POST https://domain.com/v1/audio/transcriptions \ -H "Authorisation: Bearer Token" \ -F file=@C:\Benutzer\Folders\audio.mp3 \ -F model="@cf/openai/whisper"
worker.js-Code(Beachten Sie die Ersetzung von AccountID)
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
const url = new URL(request.url)
const { pathname } = url
if (request.method === 'POST' && pathname === '/v1/audio/transcriptions') {
const formData = await request.formData()
const file = formData.get('file')
const model = formData.get('model')
if (!file || !model) {
return new Response('File or model not provided', { status: 400 })
}
const apiUrl = `https://api.cloudflare.com/client/v4/accounts/AccountID/ai/run/${model}`
const apiResponse = await fetch(apiUrl, {
method: 'POST',
headers: {
'Authorization': request.headers.get('Authorization'),
'Content-Type': 'application/octet-stream'
},
body: file.stream()
})
const apiResult = await apiResponse.json()
const textResult = apiResult.result.text
const formattedResult = JSON.stringify({ text: textResult })
return new Response(formattedResult, {
headers: { 'Content-Type': 'application/json' }
})
} else {
return new Response('Not Found', { status: 404 })
}
}
Übersetzungsmodell
Modell::
- @cf/meta/m2m100-1.2b
Die unterstützten Sprachen, source_lang und target_lang liegen im gleichen Bereich.
- Englisch (en)
- Chinesisch (zh)
- Französisch (fr)
- Deutsch (de)
- Spanisch (es)
- Italienisch (it)
- Japanisch (ja)
- Koreanisch (ko)
- Portugiesisch (pt)
- Russisch (ru)
- Niederländisch (nl)
- Schwedisch (sv)
- Norwegisch (nein)
- Dänisch (da)
- Finnisch (fi)
- Polnisch (pl)
- Türkisch (tr)
- Arabisch (ar)
- Hebräisch (er)
- Indonesisch (id)
- Thailändisch (th)
- Vietnamesisch (vi)
- Hindi (hi)
- Malaiisch (ms)
- Griechisch (el)
- Tschechisch (cs)
- Slowakisch (sk)
- Rumänisch (ro)
- Ungarisch (hu)
- Bulgarisch (bg)
- Kroatisch (hr)
- Serbisch (sr)
- Ukrainisch (uk)
POST Beispiel:
curl --request POST \
--url https://api.cloudflare.com/client/v4/accounts/account_id/ai/run/${model}\
--header 'Authorization: Bearer token' \\
--header 'Content-Type: application/json' \
--data '{
"source_lang": "en",
"target_lang": "en",
"text": "Ich liebe dich."
}'
Immersionsübersetzung
Immersive Übersetzung Öffnen Sie Beta in den Entwicklereinstellungen und wählen Sie DeepLX (Beta) Adresseingabe:https://你的worker地址/translate?password=${authKey}
worker.js
addEventListener('fetch', event => event.respondWith(handleRequest(event.request)));
const model = '@cf/meta/m2m100-1.2b';
const authKey = 'IHR_PASSWORT';
const accountId = 'IHR_KONTO_ID';
const Token = 'YOUR_TOKEN';
async function handleRequest(request) {
const url = new URL(request.url);
if (request.method === 'OPTIONS') return new Response(null, { status: 204, headers: { 'Access-Control-Allow-Origin': '*', 'Access-Control-Allow-Methods': 'POST, OPTIONS', 'Access-Control-Allow-Headers': 'Content-Type, Authorization' } });
if (request.method !== 'POST' || url.pathname !== '/translate' || url.searchParams.get('password') !== authKey) return new Response(request.method !== 'POST' || url.pathname !== '/translate' ? 'Not Found' : 'Unauthorized', { status: request.method !== 'POST' || url.pathname !== '/translate' ? 404 : 401 });
const data = await request.json();
if (!data.text || !data.source_lang || !data.target_lang) return new Response('Bad Request', { status: 400 });
const cloudflareUrl = `https://api.cloudflare.com/client/v4/accounts/${accountId}/ai/run/${model}`;
const init = {
method: 'POST',
headers: { 'Authorization': `Bearer ${token}`, 'Content-Type': 'application/json' },
body: JSON.stringify({ source_lang: data.source_lang.toLowerCase(), target_lang: data.target_lang.toLowerCase(), text: data.text })
};
try {
const response = await fetch(cloudflareUrl, init);
const responseData = await response.json();
return new Response(JSON.stringify({
alternatives: [], code: 200, data: responseData.result.translated_text, id: Math.floor(Math.random() * 10000000000), source_lang: data.source_lang, target_lang: data.target_lang
}), { headers: { 'Content-Type': 'application/json' } });
} catch (error) {
console.error('Translation failed:', error);
return new Response(JSON.stringify({ error: 'Translation failed' }), { headers: { 'Content-Type': 'application/json' }, status: 500 });
}
}