Allgemeine Einführung
Browser Use Web UI ist ein innovatives Open-Source-Projekt, das sich darauf konzentriert, KI-Agenten mit einem grafischen Interface-Tool für Browser-Interaktionsmöglichkeiten auszustatten. Das Projekt basiert auf dem Browser-Nutzung Zusätzlich zum Kern-Framework wird über Gradio eine benutzerfreundliche Webschnittstelle erstellt, die es KI-Agenten ermöglicht, bequem mit dem Browser zu interagieren. Das Projekt unterstützt eine Vielzahl von Mainstream Large Language Models (LLMs), darunter Gemini, OpenAI, Azure OpenAI, Anthropic, DeepSeek und Ollama. Besonders erwähnenswert ist die Unterstützung des Tools für Benutzer, die ihre eigenen Browser verwenden, wodurch häufige Probleme wie doppelte Anmeldungen und Authentifizierung gelöst werden. Mit Stand vom Januar 2025 hat das Projekt 2.601 Sternchen auf GitHub erhalten und verfügt über 332 Zweige, was eine starke Präsenz der Community beweist.
Funktionsliste
- Unterstützung für mehrere große Sprachmodell-Integrationen (Gemini, OpenAI, Azure OpenAI, etc.)
- Benutzerdefinierte Browser-Unterstützung mit individuellen Browser-Konfigurationen
- Persistenz von Browser-Sitzungen zur Unterstützung der Aufrechterhaltung des Browser-Status zwischen AI-Aufgaben
- Bietet Optionen für den Einsatz von Docker-Containern
- Unterstützt VNC-Fernanzeige-Browser-Betriebsprozess
- Unterstützung mehrerer Themen (Ozean, Soft, Monochrom, Glas, usw.)
- Unterstützt den Wechsel zwischen Hell- und Dunkelmodus
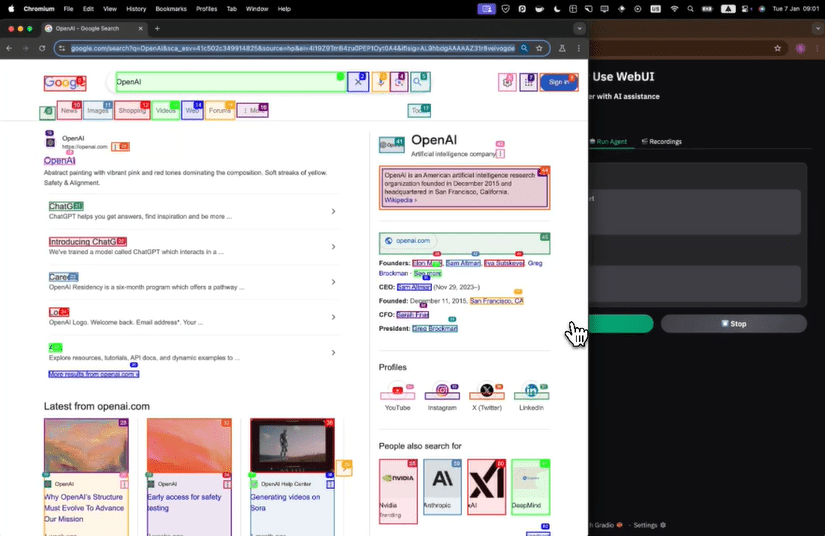
- Visualisierung der Browser-Interaktion in Echtzeit
- Flexible Unterstützung für die Konfiguration von Umgebungsvariablen
Hilfe verwenden
1. die Vorbereitung der Umwelt
- Anforderungen an die Python-Umgebung: 3.11 oder höher
- Empfohlene Verwendung von uv-Tools zur Einrichtung der Python-Umgebung
2. die Installationsmodalitäten
Lokale Installation:
- Erstellen Sie eine virtuelle Umgebung:
uv venv --python 3.11
Quelle .venv/bin/activate
- Installieren Sie die Abhängigkeit:
bash
uv pip install -r anforderungen.txt
playwright installieren
Docker-Installation:
- Klon-Lagerhaus:
bash
git clone https://github.com/browser-use/web-ui.git
cd web-ui
- Konfigurieren Sie die Umgebung:
- .env.example nach .env kopieren
- Konfigurieren Sie die erforderlichen API-Schlüssel und Umgebungsvariablen
- Starten Sie den Dienst:
bash
docker compose up --build
3. eine Anleitung für die Nutzung der Kernfunktionen
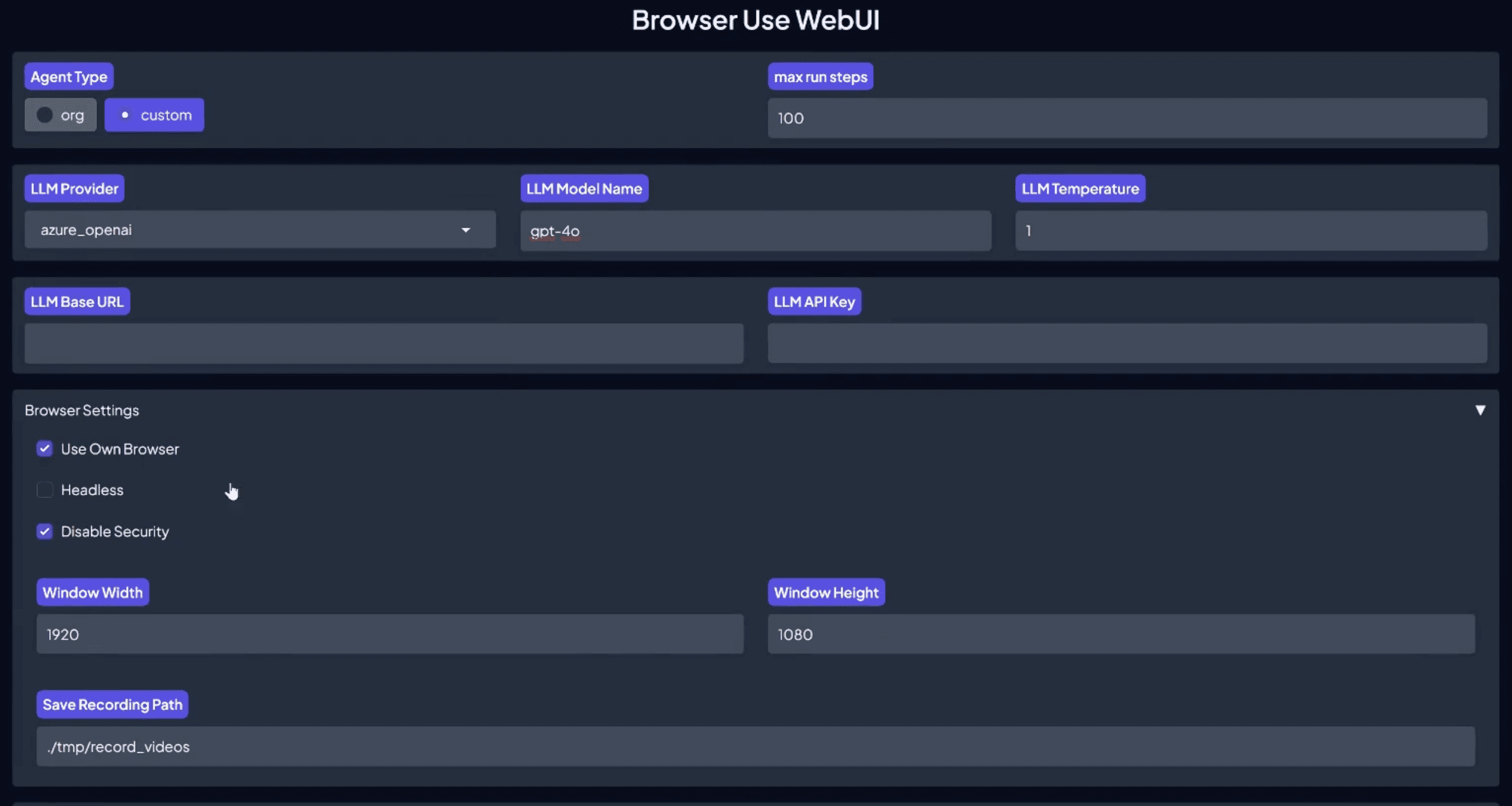
Start der WebUI:
bash
python webui.py --ip 127.0.0.1 --port 7788
Persönliche Browser-Konfiguration:
- Beispiel für eine Windows-Systemkonfiguration:
env
CHROME_PATH="C:\Programmdateien\Google\Chrome\Anwendung\chrome.exe"
CHROME_USER_DATA="C:\Benutzer\IhrBenutzername\AppData\Local\Google\Chrome\Benutzerdaten"
- Beispiel für eine Mac-Systemkonfiguration:
env
CHROME_PATH="/Programme/Google Chrome.app/Contents/MacOS/Google Chrome"
CHROME_USER_DATA="~/Library/Application Support/Google/Chrome/Profile 1"
Verwaltung von Browser-Sitzungen:
- Temporärer Sitzungsmodus: Schließen des Browsers nach Beendigung jeder KI-Aufgabe
- Persistenter Sitzungsmodus: Das Einrichten eines persistenten Sitzungsmodus erfolgt durch das Setzen des Parameters
CHROME_PERSISTENT_SESSION=trueanfangen zu benutzen
Erweiterte Funktionen für Docker-Umgebungen:
- VNC-Fernanzeige: Zugriff
http://localhost:6080/vnc.html - Anpassung der Auflösung: über Umgebungsvariablen
ENTSCHLIESSUNGaufstellen - Sicherer Zugang: anpassbares VNC-Passwort
4 Tipps zur Fehlerbehebung:
- Stellen Sie sicher, dass Sie alle Chrome-Fenster schließen, wenn Sie einen benutzerdefinierten Browser verwenden
- Für den Zugriff auf die WebUI werden Browser empfohlen, die nicht auf Chrome basieren (z. B. Firefox oder Edge).
- Achten Sie darauf, die Protokolle zu überprüfen, wenn Docker implementiert wird:
docker compose logs -f