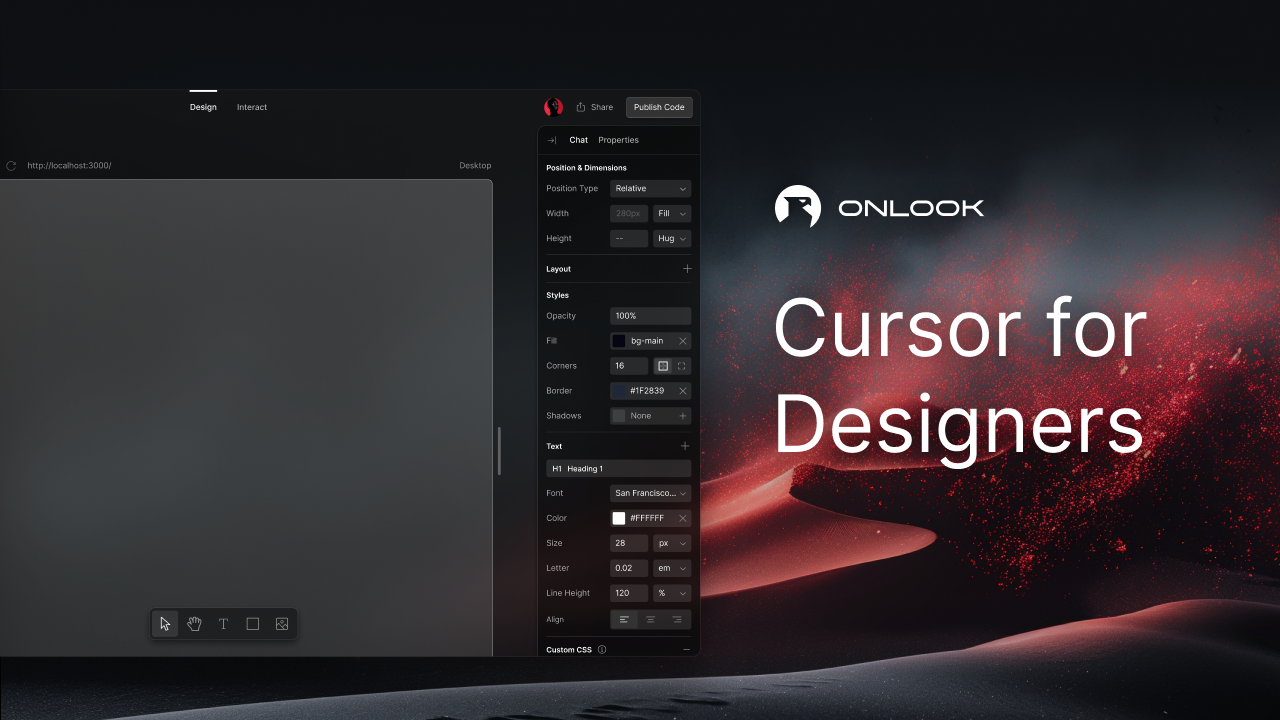
Allgemeine Einführung
Onlook ist ein Open-Source-Design-Tool für Designer und Entwickler, mit dem Benutzer direkt in einer laufenden React-Anwendung entwerfen und Designänderungen in Code umwandeln können. Das Tool bietet ein intuitives visuelles Bearbeitungserlebnis ähnlich wie Figma oder Webflow, jedoch mit dem Schwerpunkt auf nativer Manipulation und nahtloser Code-Integration.Onlook wurde entwickelt, um den Design-zu-Entwicklungsprozess für Projekte in den Frameworks React und TailwindCSS zu rationalisieren. Es verfügt über eine aktive Entwicklergemeinschaft, die ständig aktualisiert wird, um neue Funktionen hinzuzufügen und weitere Frameworks zu unterstützen.
Funktionsliste
- Designänderungen in EchtzeitÄndern Sie die Benutzeroberfläche Ihrer React-App direkt im Browser, um die Ergebnisse in Echtzeit zu sehen.
- Code-UmschaltungÜbersetzung von Designänderungen in geeigneten Code und direkte Einbindung in die Codebasis.
- Multi-Framework-UnterstützungReact und TailwindCSS werden derzeit unterstützt, eine Ausweitung auf weitere Frameworks ist für die Zukunft geplant.
- lokaler BetriebAlle Vorgänge werden lokal ausgeführt, um die Sicherheit und den Schutz der Daten zu gewährleisten.
- Open-Source-GemeinschaftUmfangreiche Unterstützung und Beiträge der Community, kontinuierliche Aktualisierungen und Verbesserungen der Funktionen.
Hilfe verwenden
Onlook installieren
- Herunterladen von Onlook::
- Besuchen Sie die GitHub-Seite von Onlook.
- Klicken Sie auf die Schaltfläche "Code" in der oberen rechten Ecke und wählen Sie "ZIP herunterladen", um den Quellcode herunterzuladen, oder klonen Sie das Repository direkt lokal:
git clone https://github.com/onlook-dev/onlook.git
- Einrichten der Entwicklungsumgebung::
- Stellen Sie sicher, dass Sie Node.js installiert haben (die neueste stabile Version wird empfohlen).
- Wechseln Sie zu dem geklonten Verzeichnis oder dem extrahierten Ordner:
CD Ausblick - Installieren Sie die Abhängigkeit:
npm-Installation - Wenn es eine
.env.exampleBitte kopieren und umbenennen.envGeben Sie bei Bedarf den API-Schlüssel ein.
- Start Onlook::
- Starten Sie den Entwicklungsserver:
npm run dev - Dadurch wird Onlook gestartet, so dass Sie lokal suchen und bearbeiten können.
- Starten Sie den Entwicklungsserver:
Gestalten mit Onlook
- Starten Sie Ihr React-Projekt::
- Stellen Sie sicher, dass Ihr React-Projekt lokal ausgeführt wird (z. B. mit der
npm-Start).
- Stellen Sie sicher, dass Ihr React-Projekt lokal ausgeführt wird (z. B. mit der
- Konfigurationselemente::
- in Ihrem
next.config.mjsvielleichtnext.config.jsFügen Sie das Onlook-Plugin zumimport path von "path"; const nextConfig = { experimental: { swcPlugins: [ [ "@onlook/nextjs", { projectRoot: path.resolve(".") }] ] } }; } export default nextConfig. - Wenn Sie ein anderes Framework verwenden, konsultieren Sie die Dokumentation von Onlook für spezifische Konfigurationsrichtlinien.
- in Ihrem
- Editieren mit Onlook::
- Öffnen Sie die Onlook-App und sie wird Ihr React-Projekt erkennen und laden.
- Sie können die Benutzeroberfläche durch Klicken, Ziehen und Ablegen bearbeiten, genau wie bei den Chrome-Entwicklertools.
- Verwenden Sie das Kontextmenü, um ein Element auszuwählen, um dessen Codeposition anzuzeigen oder zu bearbeiten.
- Buchungsänderungen::
- Sobald Sie Ihre Designänderungen vorgenommen haben, klicken Sie auf die Schaltfläche "Veröffentlichen" und Onlook generiert einen Pull Request, um den geänderten Code in Ihr GitHub-Repository zu übertragen.
Operative Einzelheiten
- NavigationshierarchieEbenen: Verwenden Sie das Ebenenbedienfeld, um verschiedene Ebenen in Ihrem Projekt auszuwählen, auszublenden oder zu erweitern.
- Stil-Editor: Passen Sie Farben, Schriftarten, Layouts usw. an und sehen Sie die Änderungen direkt in Ihrem Browser.
- Betrieb der KomponenteKopieren, Einfügen, Verschieben und Löschen von Komponenten, Unterstützung von Mehrfachauswahlen.
- Hotkey-UnterstützungMit CMD+Option können Sie schnell in den interaktiven Modus wechseln, um innerhalb einer Seite zu blättern.
caveat
- VersionskompatibilitätVergewissern Sie sich, dass Ihre Version von React mit der von Onlook unterstützten Version übereinstimmt.
- UpdateRegelmäßig nach Updates für Onlook suchen, um die neuesten Funktionen und Korrekturen zu erhalten.
- Beteiligung der Gemeinschaft: Treten Sie der Onlook-Community bei, um sich an Diskussionen zu beteiligen, Probleme zu melden oder Code beizutragen.
Mit diesen Schritten können Sie Onlook fließend verwenden, um die Produktivität von Design und Entwicklung zu steigern, direkt in Ihren React-Apps zu entwerfen und Designs nahtlos in wartbaren Code umzuwandeln.