Allgemeine Einführung
Allgemeine Einführung Screenshot-to-Code ist ein Open-Source-Tool, das künstliche Intelligenz nutzt, um Screenshots, Designentwürfe und Figma-Entwürfe in sauberen, funktionalen Code umzuwandeln. Das Tool unterstützt mehrere Front-End-Technologie-Stacks, darunter HTML, Tailwind CSS, React und Vue, und verwendet GPT-4 Vision und ... Claude Fortgeschrittene KI-Modelle wie Sonnet 3.5 zur Codegenerierung und Unterstützung bei der Umwandlung von Video- oder Bildschirmaufnahmen in funktionale Prototypen.
Funktionsliste
- Screenshot zu CodeKonvertierung von Screenshots und Entwürfen in HTML, Tailwind CSS, React oder Vue Code.
- Video zum PrototypKonvertieren Sie eine Video- oder Bildschirmaufnahme in einen funktionalen Prototyp. (experimentelle Funktionalität)
- Unterstützung mehrerer Technologie-StacksUnterstützung für HTML, Tailwind CSS, React, Vue, Bootstrap und Ionic.
- Unterstützung von AI-ModellenCodegenerierung mit GPT-4 Vision und Claude Sonnet 3.5.
- Online-TestEine Online-Testversion ist verfügbar, so dass die Benutzer die Funktionalität des Tools in Echtzeit erleben können.
Hilfe verwenden
Ablauf der Installation
- Klon-Lager: In einem Terminal ausführen
git clone https://github.com/abi/screenshot-to-code.gitKlon-Lagerhaus. - Installation von Abhängigkeiten: Nachdem Sie das Projektverzeichnis eingegeben haben, führen Sie
cd backend && poetry installInstallieren Sie die Backend-Abhängigkeiten, führen Siecd frontend && yarnInstallieren Sie die Front-End-Abhängigkeiten. - API-Schlüssel konfigurieren: Erstellen Sie die
.envDatei, fügen Sie den OpenAI-API-Schlüssel und Anthropisch API-Schlüssel.OPENAI_API_KEY=sk-Ihr-Schlüssel ANTHROPIC_API_KEY=Ihr-Schlüssel - Grundierung des Backends: Lauf
Lyrik ausführen uvicorn main:app --reload --port 7001Starten Sie den Backend-Dienst. - Launch Front End: Lauf
GarnentwicklungStarten Sie den Front-End-Dienst und öffnen Sie einen Browser, um aufhttp://localhost:5173.
Verwendung Prozess
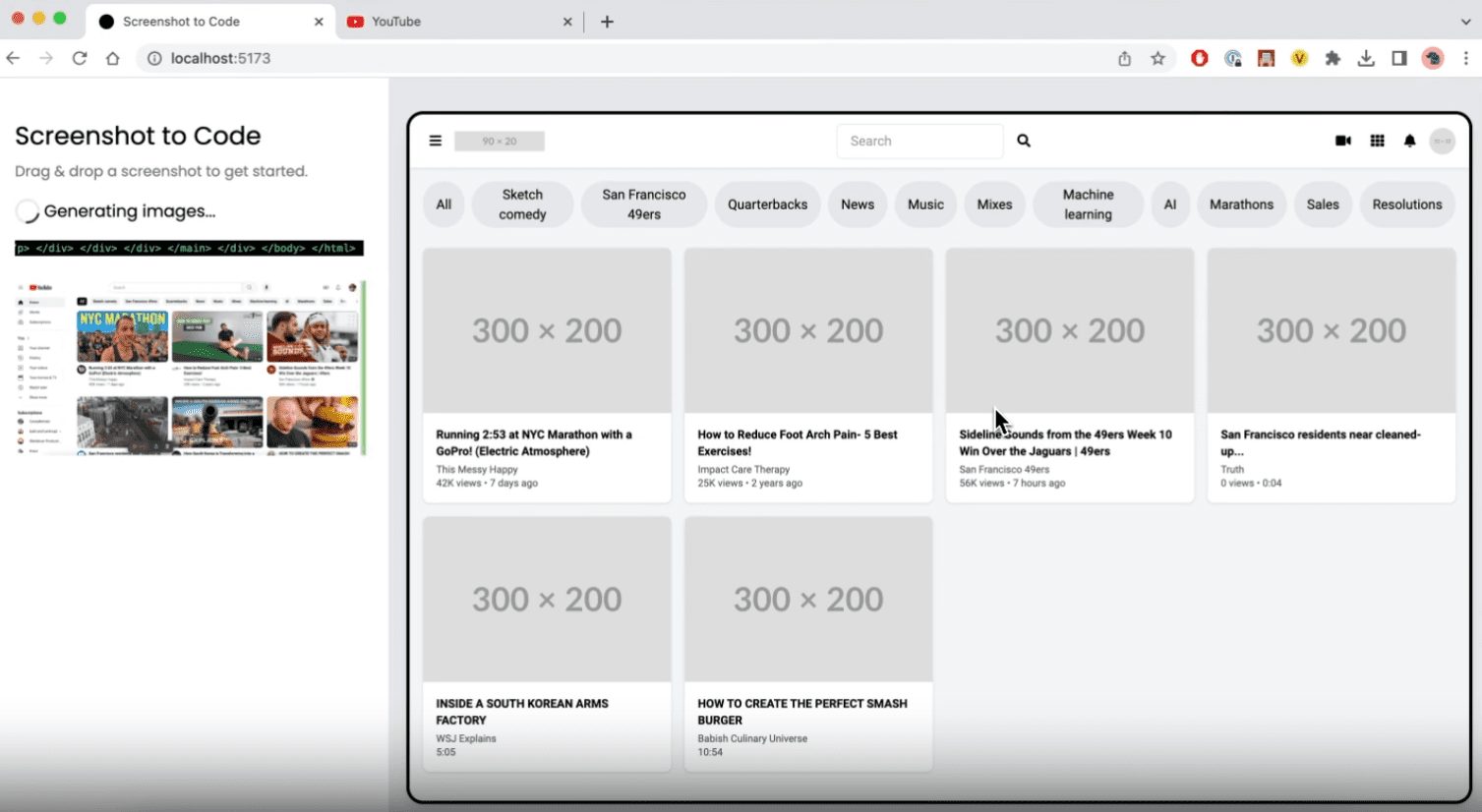
- Bildschirmfoto hochladenHochladen von Screenshots oder Entwürfen, die in der Front-End-Schnittstelle konvertiert werden sollen.
- Auswählen eines Technologie-StacksWählen Sie den Technologie-Stack (z.B. HTML, Tailwind CSS, React oder Vue), aus dem der Code generiert werden soll.
- Code generierenKlicken Sie auf die Schaltfläche Generieren und das Tool wird das AI-Modell verwenden, um den entsprechenden Front-End-Code zu generieren.
- Anzeigen und Bearbeiten von CodeDer generierte Code wird in der Benutzeroberfläche angezeigt, und der Benutzer kann den Code anzeigen und bearbeiten.
- Code herunterladenWenn der Benutzer zufrieden ist, kann er die generierte Codedatei herunterladen.
Funktion Betriebsablauf
- Screenshot zu Code::
- Laden Sie einen Screenshot oder ein Design hoch.
- Wählen Sie den Technologie-Stack aus, für den Sie Code generieren möchten.
- Klicken Sie auf die Schaltfläche Generieren und warten Sie, bis das KI-Modell den Code generiert hat.
- Anzeigen, Bearbeiten und Herunterladen des generierten Codes.
- Video zum Prototyp::
- Laden Sie eine Video- oder Bildschirmaufzeichnungsdatei hoch.
- Das Tool analysiert automatisch die Videoinhalte und erstellt einen funktionalen Prototyp.
- Anzeigen, Bearbeiten und Herunterladen des generierten Prototypcodes.
- Unterstützung mehrerer Technologie-Stacks::
- Nachdem Sie einen Screenshot oder ein Video hochgeladen haben, wählen Sie den gewünschten Tech-Stack aus.
- Das Tool unterstützt mehrere Technologie-Stacks wie HTML, Tailwind CSS, React, Vue, Bootstrap und Ionic.
- Unterstützung von AI-Modellen::
- Das Tool generiert Code mit fortschrittlichen KI-Modellen wie GPT-4 Vision und Claude Sonnet 3.5.
- Der Benutzer kann in den Einstellungen das zu verwendende AI-Modell auswählen.