Allgemeine Einführung
Antd Stable Diffusion WebUI ist ein reines Front-End-Projekt, das die von Stable Diffusion WebUI bereitgestellten APIs über die Konfiguration aufruft Das Projekt zielt darauf ab, das Problem der Front-End- und Back-End-Erweiterung des Gradio-Frameworks zu lösen und eine flexiblere Front-End-Lösung bereitzustellen. Benutzer können das Projekt verwenden, um die Parameter des erzeugten Bildes zu speichern, einfach, um den Workflow oder die Geschichte zurück zu beheben. Projekt Open Source, mehr Beiträge zu fördern.


Funktionsliste
- Aufrufen der API, die von der Stable Diffusion WebUI bereitgestellt wird
- Speichert Parameter für benutzergenerierte Bilder
- Bietet flexible Front-End-Konfiguration
- Stabile Diffusion WebUI mit Unterstützung für den Start von Remote-Servern
- Installieren und starten Sie das Projekt über npm
Hilfe verwenden
Ablauf der Installation
- Starten des Stable Diffusion WebUI-Projekts::
- Weitere Einzelheiten dazu finden Sie unter Stabile Diffusion WebUI-Projekt.
- Mitzunehmende Startparameter
--apiStandardmäßig werden API-Dienste über Port 7861 bereitgestellt. - Es ist auch möglich, die vom Remote-Server gestartete Stable Diffusion WebUI zu verwenden und die richtige URL in den Konfigurationsbildschirm einzugeben.
- Installieren der Antd Stable Diffusion WebUI::
- Klonen des Projektlagers:
git clone https://github.com/jinchanz/antd-stable-diffusion-webui.git - Rufen Sie den Projektkatalog auf:
cd antd-stabil-diffusion-webui - Installieren Sie die Abhängigkeit:
npm-Installation - Start des Projekts:
npm-Start
- Klonen des Projektlagers:
Verwendung Prozess
- Konfigurieren der API::
- Browser-Zugang
http://127.0.0.1:3000. - Geben Sie in der Konfigurationsmaske die korrekte Stable Diffusion WebUI API-Adresse ein.
- Browser-Zugang
- Bilder generieren::
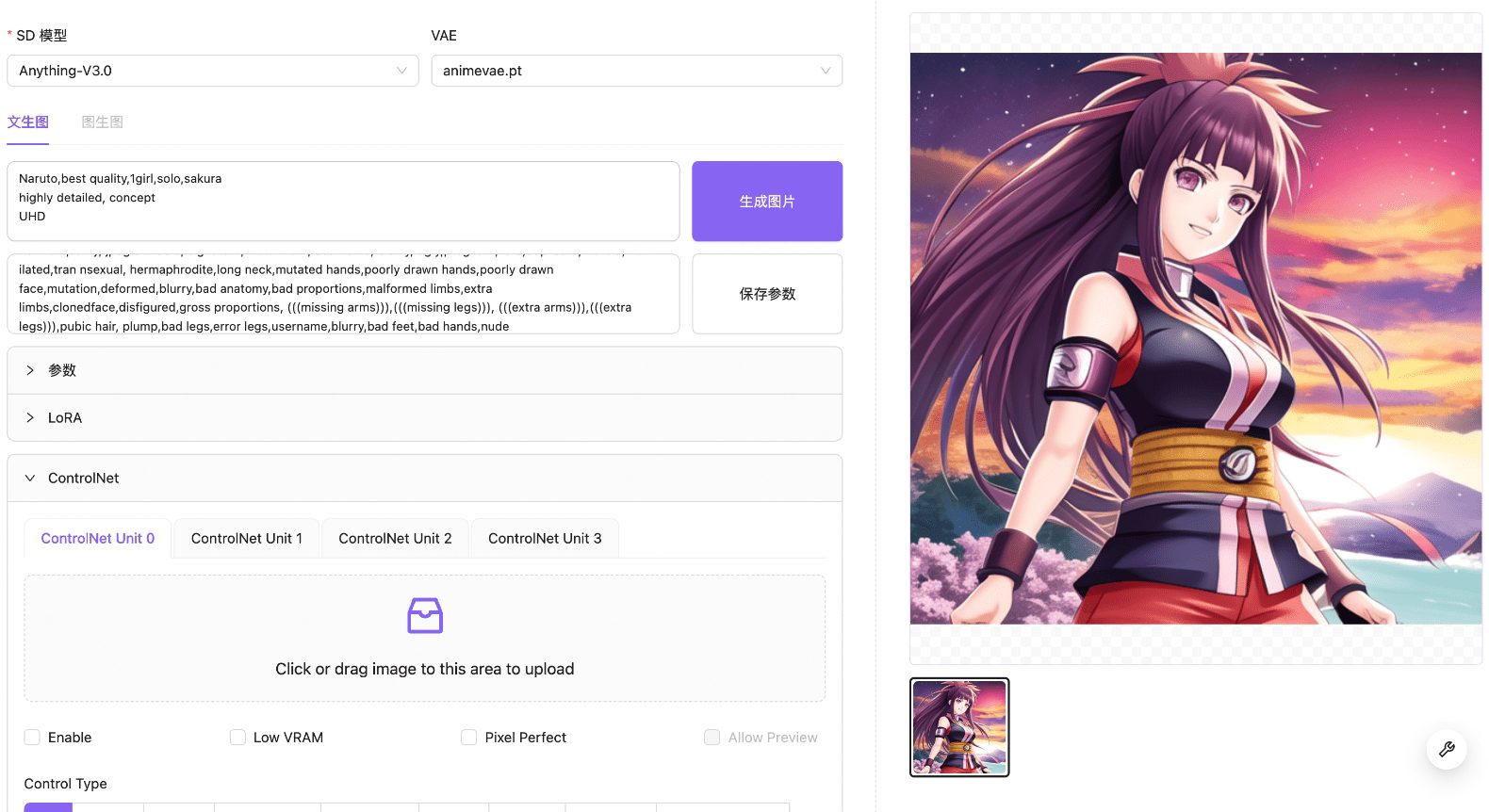
- Die Parameter für die Bilderzeugung werden über die Front-End-Schnittstelle eingegeben.
- Rufen Sie die API auf, um ein Bild zu erzeugen und die Parameter zu speichern.
- Geschichte ansehen::
- Betrachten und verwalten Sie die erzeugten Bilder und ihre Parameter in der Benutzeroberfläche.
Detaillierte Schritte
- Starten Sie die Stable Diffusion WebUI::
- Laden Sie das Stable Diffusion WebUI-Projekt herunter und installieren Sie es, wobei Sie darauf achten müssen, dass die Startparameter mit der Option
--api. - Wenn der API-Dienst gestartet wird, läuft er standardmäßig an Port 7861.
- Laden Sie das Stable Diffusion WebUI-Projekt herunter und installieren Sie es, wobei Sie darauf achten müssen, dass die Startparameter mit der Option
- Konfigurieren der WebUI für Antd Stable Diffusion::
- Klonen Sie das Antd Stable Diffusion WebUI-Projekt und installieren Sie die Abhängigkeiten.
- Nach dem Start des Projekts greift der Browser auf die
http://127.0.0.1:3000. - Geben Sie im Konfigurationsbildschirm die API-Adresse der Stable Diffusion WebUI ein.
- Erzeugen von Bildern über die Front-End-Schnittstelle::
- Geben Sie die Parameter für die Bilderzeugung ein, z. B. Textbeschreibung, Stiloptionen usw.
- Rufen Sie die API auf, um ein Bild zu erzeugen und die erzeugten Parameter für die spätere Anzeige und Verwaltung zu speichern.
- Verwaltung erzeugter Bilder::
- Zeigen Sie das erzeugte Bild und seine Parameter in der Front-End-Oberfläche an.
- Die Unterstützung fester Arbeitsabläufe oder historischer Rückverfolgungen erleichtert die wiederholte Verwendung derselben Parameter zur Bilderzeugung.
Mit den oben genannten Schritten können Benutzer mit der Antd Stable Diffusion WebUI einfach Bilder erzeugen und verwalten und dabei von einer flexiblen Front-End-Konfiguration und einer bequemen Bedienung profitieren.
Verwendung
Zunächst müssen Sie das Stable Diffusion Web UI-Projekt starten. Weitere Informationen finden Sie unter https://github.com/AUTOMATIC1111/stable-diffusion-webui. Beachten Sie, dass der Startparameter --api sein sollte, damit der API-Dienst standardmäßig auf Port 7861 bereitgestellt wird. Natürlich können Sie auch die Stable Diffusion-Web-UI verwenden, die auf dem Remote-Server gestartet wurde, und die korrekte URL in den unten stehenden Konfigurationsbildschirm eingeben.
Initiierung von Projekten
$ npm installieren
$ npm start
Konfigurieren der API
Browser-Besuch http://127.0.0.1:3000 Geben Sie die korrekte Stable Diffusion Web UI API-Adresse ein: