AIEditor: Erstellung eines KI-gesteuerten Rich-Text-Editors mit Unterstützung für mehrere Front-End-Frameworks
Allgemeine Einführung
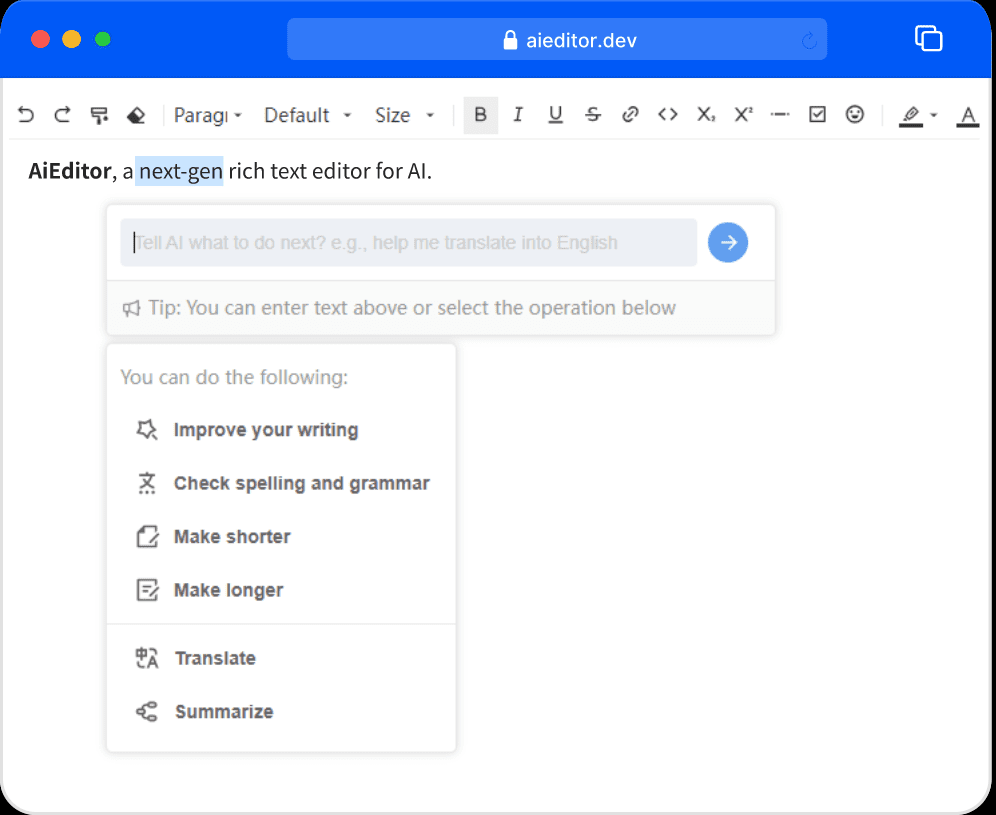
AIEditor ist ein KI-gesteuerter Rich-Text-Editor der nächsten Generation, der auf der Entwicklung von Web-Komponenten basiert und Vue, React, Angular und andere fast alle gängigen Front-End-Frameworks unterstützt. Er ist kompatibel mit PC Web und Mobile und bietet zwei Themes mit hellen und dunklen Farben. AIEditor bietet eine flexible Konfiguration, Entwickler können es leicht verwenden, um jede Textbearbeitungsanwendung zu entwickeln. Neben der Open-Source-Version bietet AIEditor auch eine leistungsfähigere kommerzielle Version mit unbegrenzter Anzahl von Benutzern und Anwendungen.



Funktionsliste
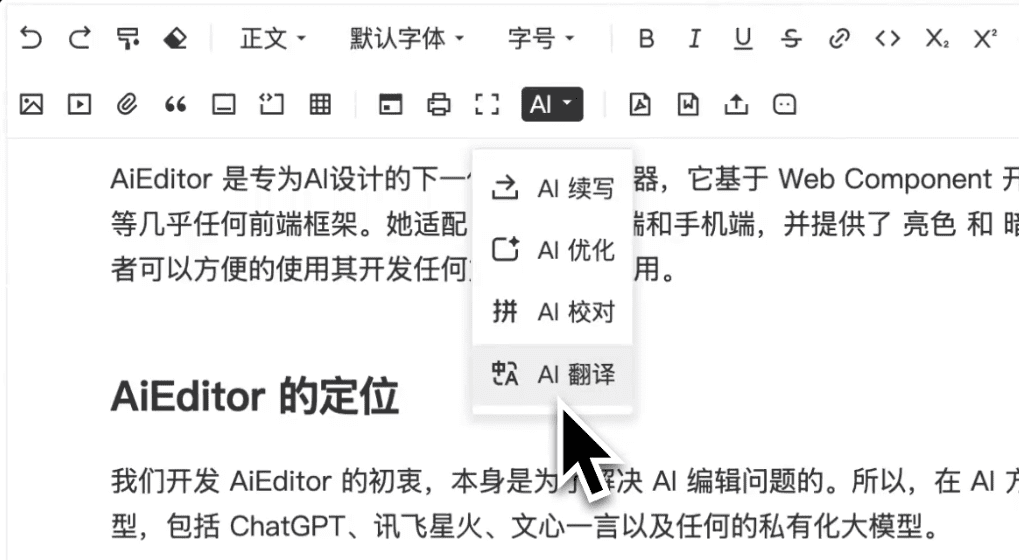
- AI-ÜbersetzungMehrsprachige Übersetzungsunterstützung, benutzerdefinierte Übersetzungssprachen und Aufforderungswörter.
- AI fortgesetztAutomatisches Fortsetzen von Text basierend auf dem Kontext, um die Effizienz beim Schreiben zu verbessern.
- AI-OptimierungOptimieren Sie den Inhalt des Textes und verbessern Sie die Qualität der Sprache.
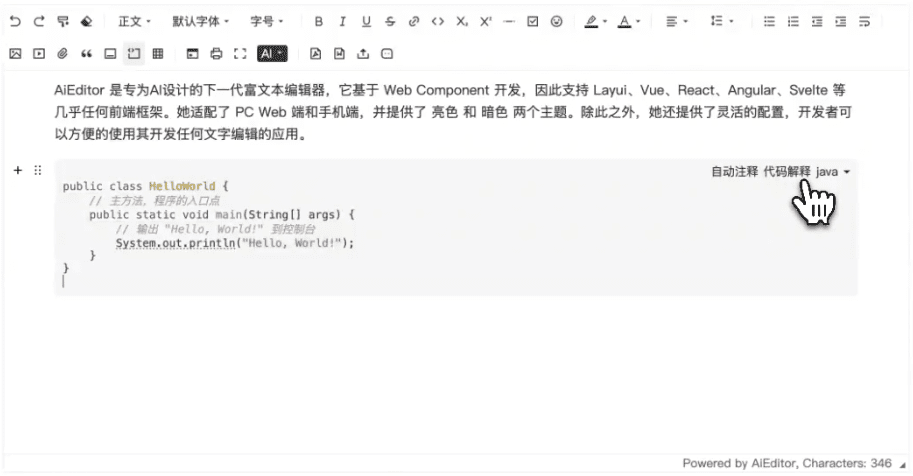
- AI-Code-BlockAutomatisches Hinzufügen von Codekommentaren und Erklären der Bedeutung des Codes.
- Multiplayer-ZusammenarbeitUnterstützung der gleichzeitigen Bearbeitung desselben Dokuments durch mehrere Benutzer, die die Eingaben und Änderungen der anderen Benutzer in Echtzeit sehen können.
- BeschriftungsfunktionErmöglicht das Hinzufügen von Kommentaren oder Vorschlägen zu bestimmten Abschnitten des Dokuments, um spätere Überarbeitungen zu erleichtern.
- Markdown-UnterstützungErkennen und korrektes Rendern der Markdown-Syntax und Vorschau von Änderungen in Echtzeit.
- Einfuhr AusfuhrUnterstützt den Import und Export von Word-, Markdown-, HTML- und PDF-Formaten.
- Anpassen des AI-MenüsPassen Sie die KI-Funktionen und Eingabeaufforderungen an Ihr Szenario an.
Hilfe verwenden
Einbauverfahren
- Installieren Sie das npm-Paket: Führen Sie den folgenden Befehl im Projektverzeichnis aus, um AIEditor zu installieren:
npm install aieditor
- Einführung von AIEditorAIEditor: Führen Sie die AIEditor-Komponente in Ihr Projekt ein, zum Beispiel in ein Vue-Projekt:
import { createApp } from 'vue';
import App from './App.vue';
import AIEditor from 'aieditor';
const app = createApp(App);
app.use(AIEditor);
app.mount('#app');
Leitlinien für die Verwendung
- Grundlegende VerwendungAIEditor: Fügen Sie die AIEditor-Komponente in Ihr Projekt ein, zum Beispiel in ein Vue-Projekt:
<template>
<AIEditor />
</template>
- Optionen zur KonfigurationAIEditor bietet eine Vielzahl von Konfigurationsoptionen, die je nach Bedarf angepasst werden können. Legen Sie zum Beispiel das Thema und die Sprache fest:
<AIEditor theme="dark" language="zh" />
- AI-FunktionAIEditor unterstützt das Andocken an ein beliebiges Big Model, und die Benutzer können ihren eigenen ApiKey für das Big Model verwenden und die AI-Prompts und erweiterten AI-Menüs anpassen. Zum Beispiel, um ApiKey zu setzen:
<AIEditor apiKey="your-private-api-key" />
- Hochladen von AnhängenAIEditor unterstützt mehrere Methoden zum Hochladen von Anhängen, einschließlich Hochladen durch Auswählen, Hochladen durch Einfügen und Hochladen durch Ziehen und Ablegen. Zum Beispiel, fügen Sie Bild-Upload-Funktion:
<AIEditor :uploadOptions="{ image: true }" />
Detaillierte Funktionsabläufe
- TexteditorVerwenden Sie die grundlegenden Funktionen von AIEditor für die Textbearbeitung, wie z.B. fett, kursiv, unterstrichen usw.
- Formatierungspinsel und RadiergummisFormatierungspinsel: Verwenden Sie den Formatierungspinsel zum Kopieren von Textformatierungen und den Radiergummi zum Löschen von Textformatierungen.
- To-do-ListeErstellen und Verwalten von To-Do-Listen zur einfachen Verfolgung von Aufgaben.
- Emoticon: Fügen Sie Emoticons ein, um den Text zu bereichern.
- Verwaltung des AnhangsHochladen und Verwalten von Bildern, Videos, Dateien und anderen Anhängen mit Unterstützung der Größenänderung per Drag-and-Drop.
Mit den oben genannten Schritten können Benutzer AIEditor einfach installieren und verwenden, um die Vorteile seiner leistungsstarken KI-gesteuerten Funktionen und umfangreichen Textbearbeitungsmöglichkeiten voll auszuschöpfen.
© urheberrechtliche Erklärung
Artikel Copyright AI-Austauschkreis Alle, bitte nicht ohne Erlaubnis vervielfältigen.
Ähnliche Artikel

Keine Kommentare...