AI RSS Generator: ein Tool zur Umwandlung von Webinhalten in RSS-Feeds mittels AI
Allgemeine Einführung
AI RSS ist ein innovatives Tool, das Webinhalte mithilfe von KI-Technologie in RSS-Feeds umwandelt. Es besteht aus zwei Hauptteilen: einem Browser-Plugin und einer Server-Seite. Das Browser-Plugin ermöglicht es Benutzern, Listen von Webseiten auszuwählen und SDD-Dateien (Structured Data Description) zu erzeugen, während die Serverseite die SDD-Dateien liest, den Inhalt der Webseite entsprechend der Konfiguration durchsucht und RSS-Feeds erzeugt. Das Tool unterstützt Chrome- und Edge-Browser und bietet zwei Optionen für die Serverbereitstellung: Vercel und Docker. Benutzer müssen sich für ein OpenAI-, API2D- oder SillconFlow-Konto anmelden und einen API-Schlüssel erhalten, um KI zur Analyse von Webinhalten zu verwenden.

Funktionsliste
- Browser-Plug-insWählen Sie die Liste auf der Webseite aus und erstellen Sie die SDD-Datei.
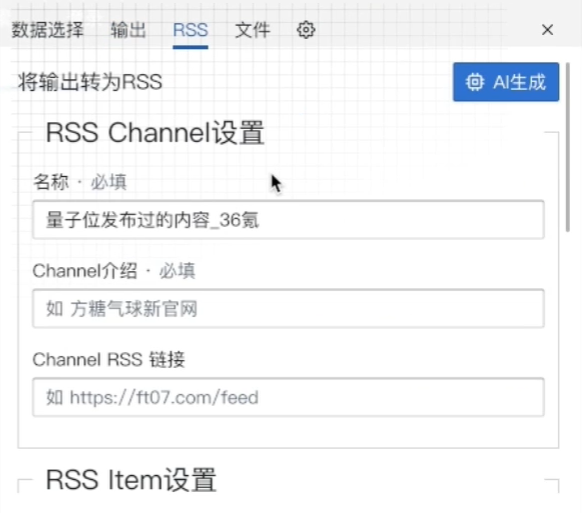
- Server-seitigSDD-Dateien lesen und RSS-Feeds erzeugen.
- Einsatz in VercelUnterstützt die Bereitstellung auf der Vercel-Plattform mit nur einem Klick.
- Docker-BereitstellungDocker Compose: Bietet sowohl Docker Compose als auch die direkte Verwendung von Docker-Befehlen.
- API-UnterstützungBereitstellung von API-Schnittstellen zum Abrufen von RSS-Feeds, Hinzufügen von SDD-Konfigurationen und Abrufen von RSS-Feed-Listen.
Hilfe verwenden
Installation von Browser-Plug-ins
- vorläufig: Melden Sie sich für ein OpenAI-, API2D- oder SillconFlow-Konto an und erhalten Sie einen API-Schlüssel.
- Plug-ins herunterladenBesuchen Sie die Seite Releases, um das Plugin-Paket herunterzuladen.
- Entpacken Sie das Plug-in-PaketEntpacken Sie das heruntergeladene Plugin-Paket.
- Laden von Plug-ins::
- Chrom: Offen
chrome://extensions/Seite, klicken Sie auf "Load Extracted Extensions" und wählen Sie den extrahierten Ordner aus. - Edge-Browser: geöffnet
edge://extensions/Seite, klicken Sie auf "Load Extracted Extensions" und wählen Sie den extrahierten Ordner aus.
- Chrom: Offen
Server-Einsatz
Einsatz in Vercel
- Klicken Sie auf die Schaltfläche "Mit Vercel bereitstellen".Klicken Sie auf die Schaltfläche "Deploy with Vercel" auf der GitHub-Seite.
- Setzen von Umgebungsvariablen::
ADD_KEY: Legen Sie den API-Zugangsschlüssel für das Hinzufügen von RSS fest.CACHE_MINUTESLegen Sie die Cache-Zeit in Minuten fest.
- Erstellen und Verbinden mit einem Blob-Speicher::
- Rufen Sie nach Abschluss der Bereitstellung die Vercel-Projektkonsole auf.
- Gehen Sie auf die Registerkarte "Speicher" und klicken Sie auf "Blob-Speicher erstellen".
- Wählen Sie den neu erstellten Blob-Speicher auf der Registerkarte "Speicher" des Projekts aus und klicken Sie auf "Mit Projekt verbinden".
- caveatWenn die Homepage nach der Verbindung zum Speicher immer noch "blob" anzeigt, wird sie als "blob" angezeigt.Lagerungkonfiguriert: false", gehen Sie bitte in die Vercel-Konsole und führen Sie eine Neuverteilung durch.
Docker-Bereitstellung
- Verwendung von Docker Compose (empfohlen)::
- Erstellen Sie ein Arbeitsverzeichnis und geben Sie es ein:
mkdir -p ai-rss-server && cd ai-rss-server. - Laden Sie die Docker Compose-Datei herunter:
wget https://raw.githubusercontent.com/easychen/ai-rss/master/server/docker-compose.yml. - einrichten.
.envDatei und fügen Sie Umgebungsvariablen hinzu:ADD_KEY=your_api_key(math.) GattungCACHE_MINUTES=60. - Starten Sie Docker Compose:
docker-compose up -d.
- Erstellen Sie ein Arbeitsverzeichnis und geben Sie es ein:
- Verwenden Sie direkt den Docker-Befehl::
- Laden Sie das Docker-Image herunter:
docker pull easychen/ai-rss-server:latest. - Starten Sie den Docker-Container:
docker run -d --name ai-rss-server -e ADD_KEY=your_api_key -e CACHE_MINUTES=5 easychen/ai-rss-server:latest.
- Laden Sie das Docker-Image herunter:
Verwendung der API
- RSS-Feed abrufen::
- Schnittstelle:
GET /rss/:name - Parameter:
name(Eindeutiger Bezeichner für den RSS-Feed) - Zurück zu: RSS XML Inhalt
- Schnittstelle:
- Hinzufügen der SDD-Konfiguration::
- Schnittstelle:
POST /add-sdd - Überschrift:
Content-Type: application/json(math.) GattungX-Add-Key: your_api_key - Anfragekörper: JSON-Objekt mit SDD-Konfiguration
- Zurück zum Beispiel:
{ "success": true, "key": "生成的唯一key", "rss_url": "/rss/unique_key" }
- Schnittstelle:
- RSS-Feed-Liste abrufen::
- Schnittstelle:
GET /list - Autorisierung: Der API-Schlüssel muss über einen Header- oder URL-Parameter bereitgestellt werden.
- Zurück zum Beispiel:
{ "success": true, "total": 2, "items": [ { "key": "unique_key1", "title": "Feed标题", "url": "原始网页URL", "rss_url": "RSS feed URL", "favicon": "网站图标URL" } ] }
- Schnittstelle:
© urheberrechtliche Erklärung
Artikel Copyright AI-Austauschkreis Alle, bitte nicht ohne Erlaubnis vervielfältigen.
Ähnliche Artikel

Keine Kommentare...