KI-gestütztes Front-End-UI-Design: Claude erstellt effizient Designentwürfe
In der sich rasant entwickelnden Internetbranche gewinnt das Design der Benutzeroberfläche (UI) immer mehr an Bedeutung. Ein hervorragendes UI-Design verbessert nicht nur das Benutzererlebnis, sondern ist auch eines der Schlüsselelemente für den Produkterfolg. Für viele Front-End-Entwickler ist UI-Design jedoch nicht ihr Spezialgebiet, und die Erstellung von Design-Entwürfen ist oft zeit- und arbeitsintensiv. In den letzten Jahren hat die rasante Entwicklung der Technologie der künstlichen Intelligenz (KI) alle Branchen verändert, und das UI-Design ist keine Ausnahme.
In jüngster Zeit hat die Branche damit begonnen, den Einsatz von KI-Makromodellen zur Unterstützung von Front-End-Entwicklern beim UI-Design zu untersuchen. Es hat sich gezeigt, dass sie Claude KI-Modelle, wie sie durch KI-Modelle repräsentiert werden, haben ein erstaunliches Potenzial für das UI-Design gezeigt, da sie in der Lage sind, auf der Grundlage einfacher Befehle schnell Lösungen für die Gestaltung von Benutzeroberflächen zu generieren, die den modernen Designtrends entsprechen.
Claude 3.5 im UI-Design
Um die praktische Anwendung von KI im UI-Design zu validieren, nimmt der Autor eine Gesundheits-App als Beispiel und demonstriert im Detail, wie man Claude 3.5 mit klaren und präzisen Aufforderungen dazu bringt, die folgenden Aufgaben zu erledigen Startseite Übersicht und Übungsprogramm und Catering Management im Gesang antworten Gemeinschaftsfunktionen UI-Design für Kernmodule.
Dieser modulare Ansatz umgeht geschickt das Problem der Leistungsbeschränkung, das bei KI-Modellen zur Bewältigung komplexer Aufgaben auftreten kann, und macht den Entwurfsprozess zielgerichteter, indem er die Verfeinerung und Qualität des Entwurfs jedes Moduls sicherstellt.
Um die Effizienz der Gestaltung und den praktischen Anwendungswert weiter zu erhöhen, werden die folgenden Schlüsselelemente bei der Formulierung der Aufforderungswörter besonders hervorgehoben:
- Stil-Implementierung. Legt die Verwendung von Tailwind-CSS (die CDN-Importmethode) für die schnelle Gestaltung von Seiten fest.
- Icon-Bibliothek. Wählen Sie Lucide Static CDN als Ihre Icon-Bibliothek, um hochwertige Icons schnell und einfach einzubringen.
- Seite Integration. Erfordernis, zusammenhängende Seiten desselben Funktionsmoduls in dieselbe HTML-Datei zu integrieren, um die Vorschau und Verwaltung zu erleichtern.
Die experimentellen Ergebnisse zeigen, dass von den vielen KI-Modellen Claude 3.5 in diesem Anwendungsszenario am besten abschneidet, und zwar mit zufriedenstellender Stabilität und Designqualität der Ausgabeergebnisse. Im Vergleich dazu sind AI-Modelle wie GPT-4o und DeepSeek Es gibt noch einige Lücken in anderen Modellen, einschließlich derer, die zur Erfüllung ähnlicher Aufgaben verwendet wurden.
Design-Effekt
Beispiel einer Gesundheits-APP
Geben Sie die Eingabeaufforderung ein. Gesundheits-APP
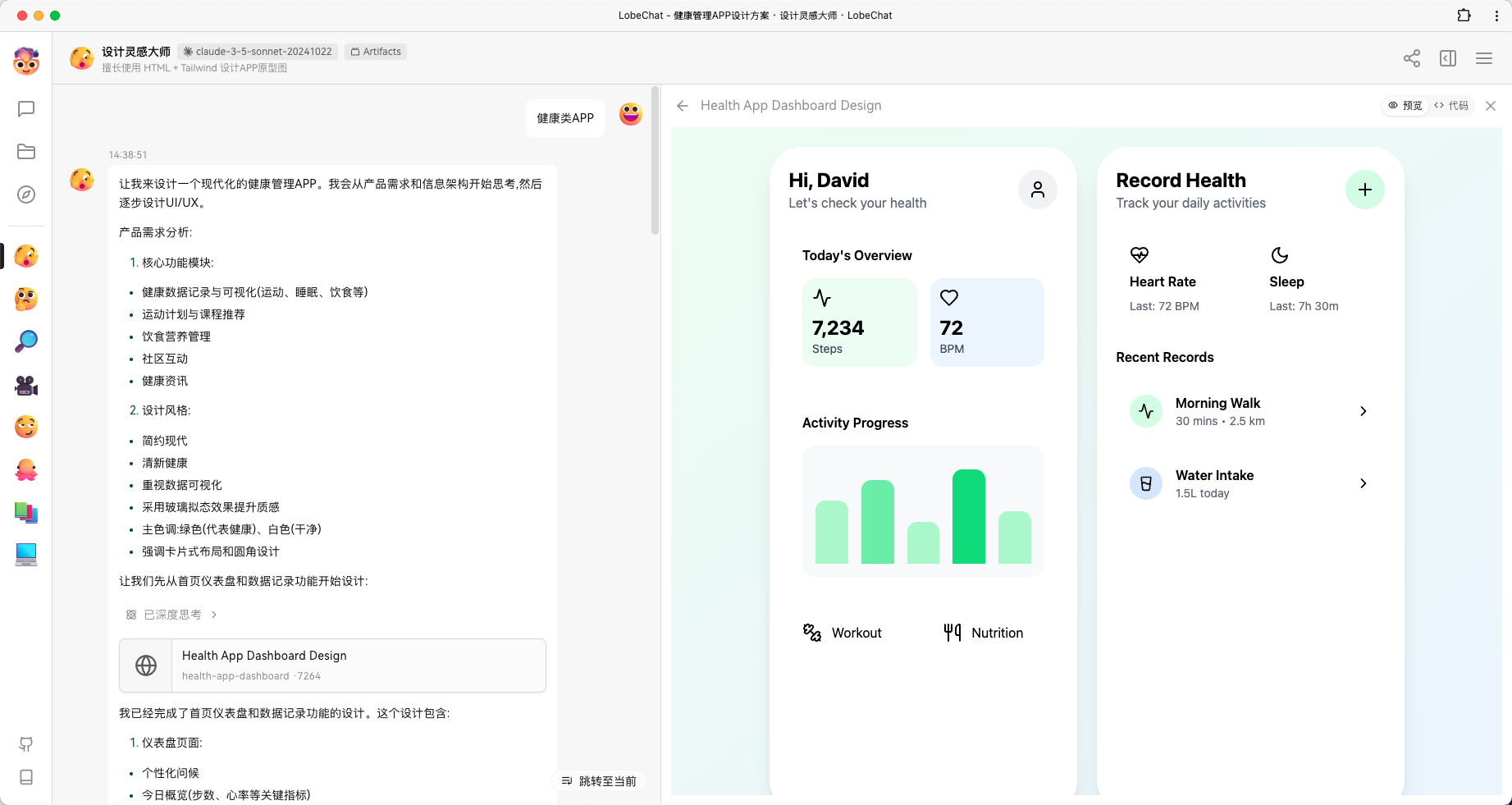
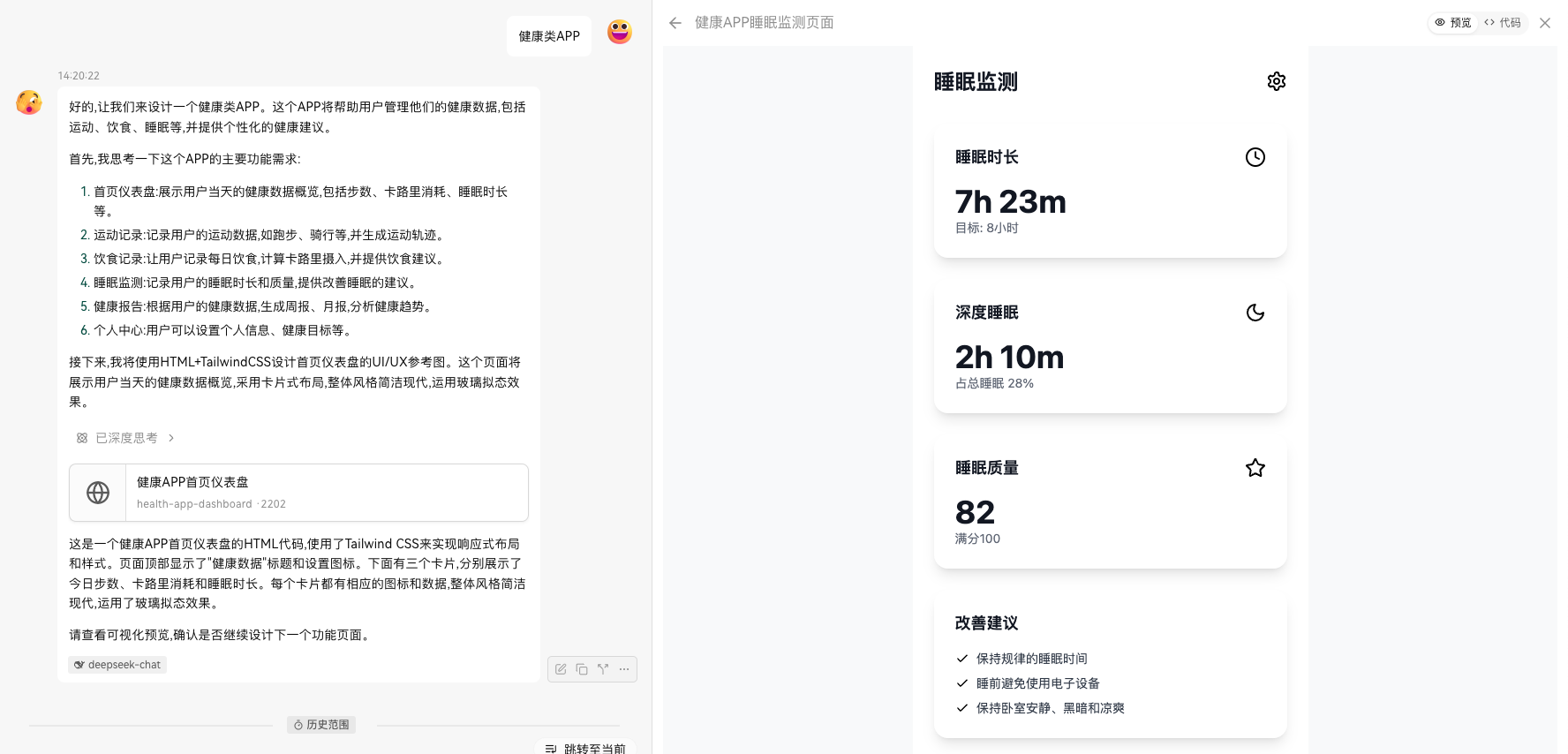
Claude 3.5 entwirft zunächst die Funktionalität und den allgemeinen Designstil der APP und ruft dann das Visualisierungs-Plugin auf, um den generierten HTML-Code in Echtzeit anzuzeigen. Die Benutzer können ihren eigenen HTML-Code direkt in einem Editor erstellen (z. B. Cursor usw.), um eine Vorschau der Ergebnisse zu sehen.
Home Überblick Effekt.

Nach Abschluss der Gestaltung der Homepage fragt die KI proaktiv, ob mit der Gestaltung anderer Module fortgefahren werden soll, und fragt den Benutzer nach seiner Wahl.
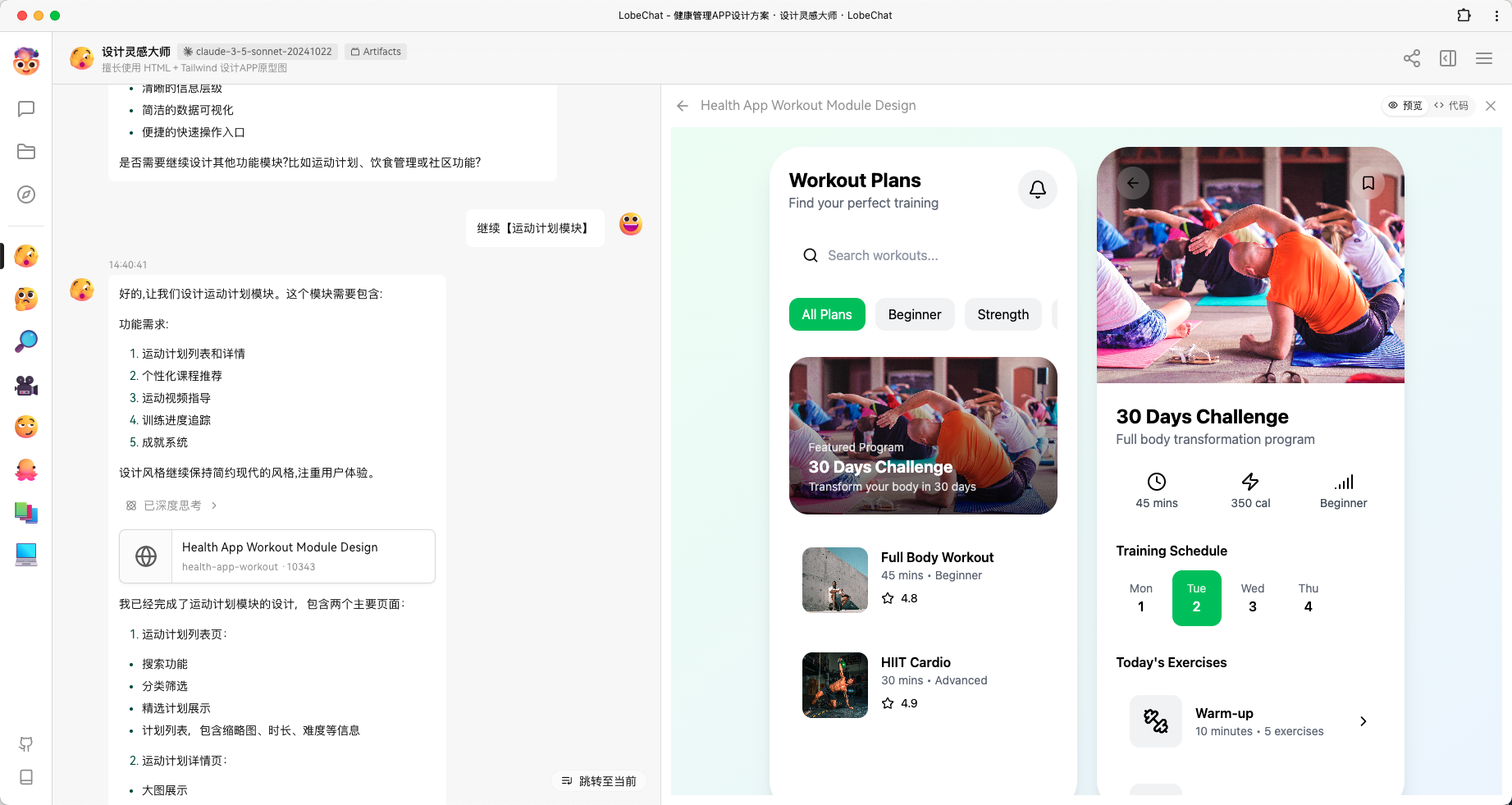
Geben Sie die Eingabeaufforderung ein. Weiter [Modul Übungsprogramm]
Wirksamkeit des Moduls Kampagnenplanung.

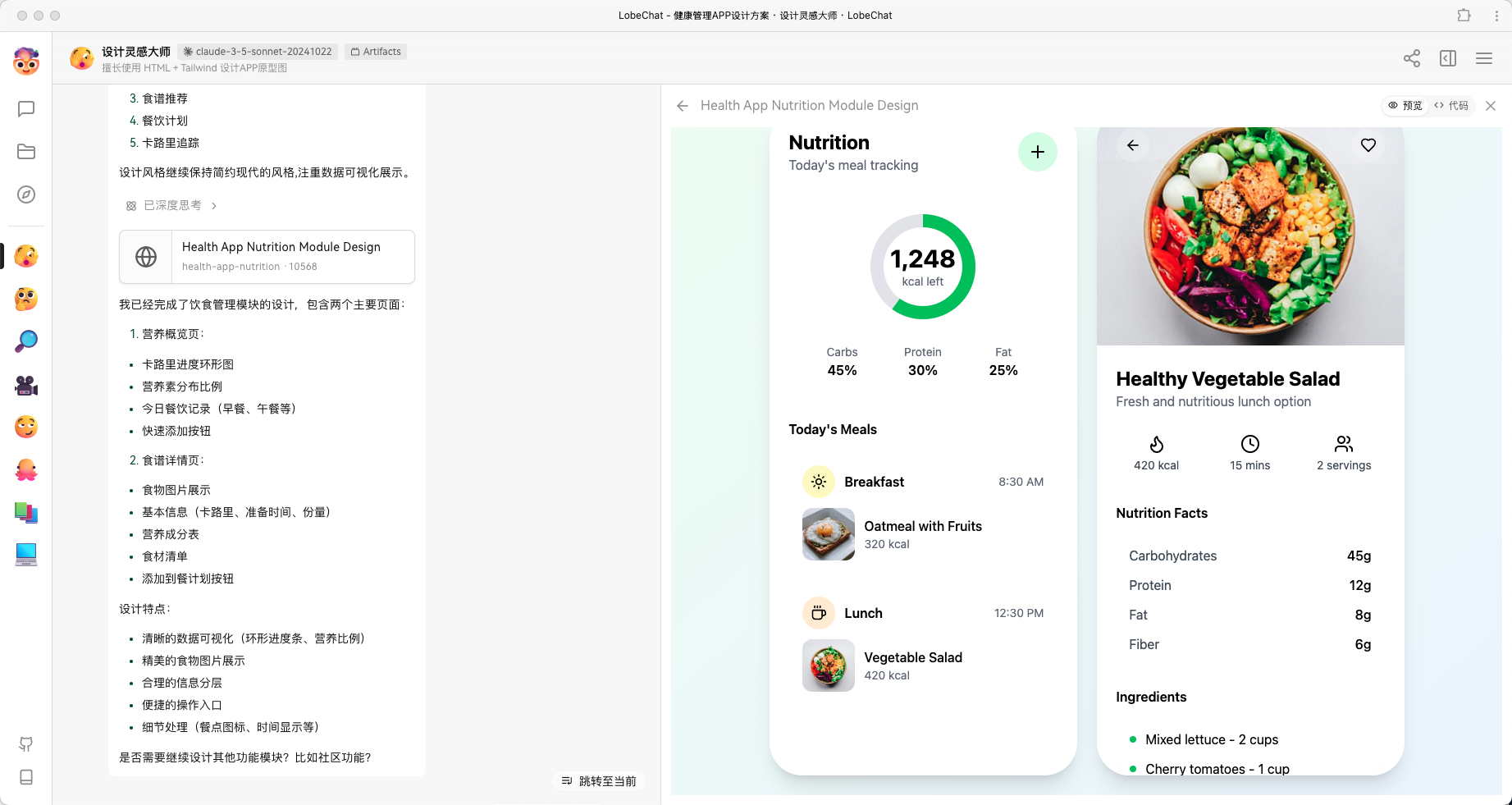
Geben Sie die Eingabeaufforderung ein. Weiter [Modul Diätmanagement]
Wirksamkeit des Moduls "Ernährungsmanagement".

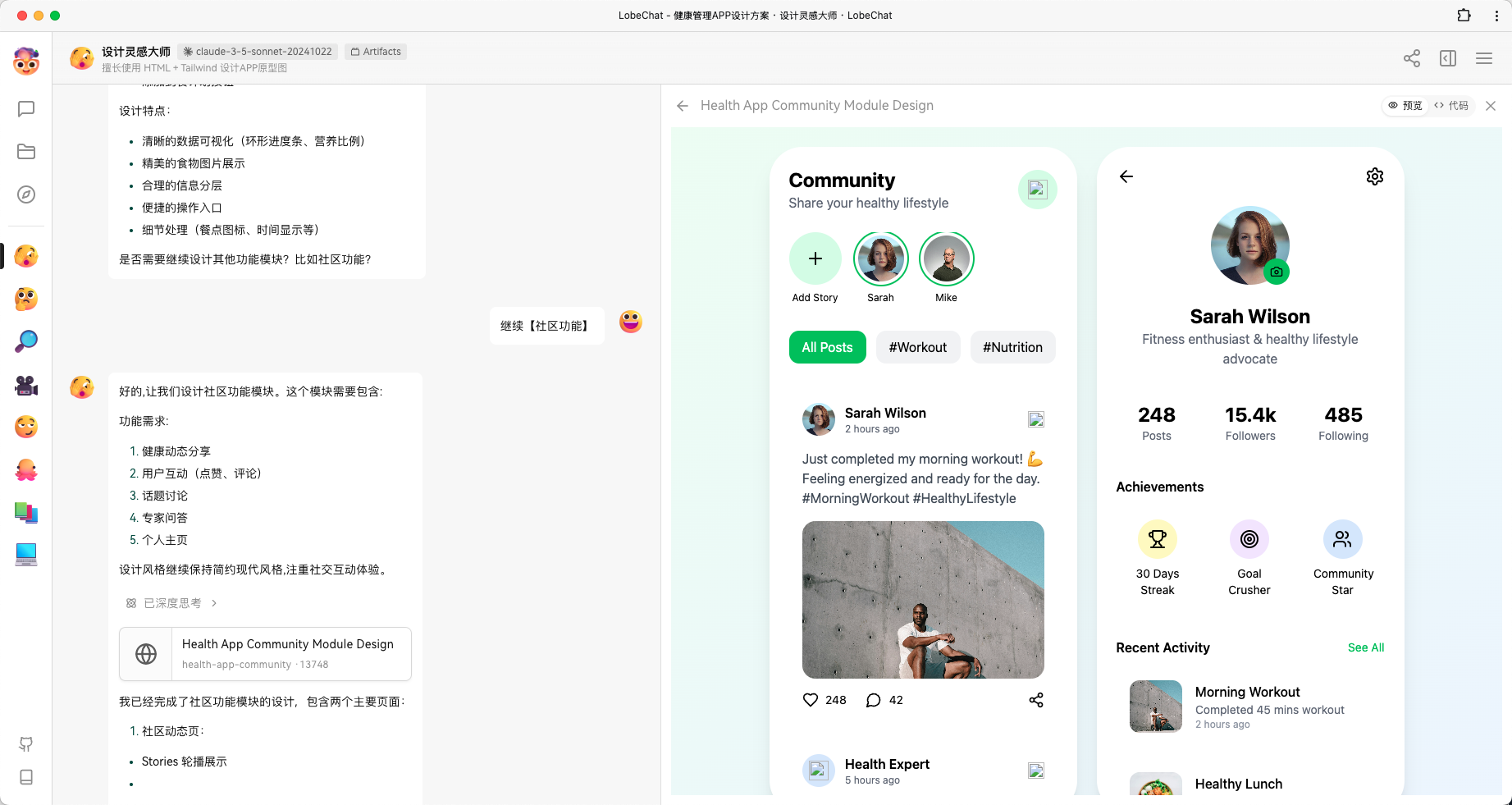
Geben Sie die Eingabeaufforderung ein. Weiter [Gemeinschaftsfunktionen]
Gemeinschaftlicher Funktionalitätseffekt.

Beispiele für andere APP-Typen
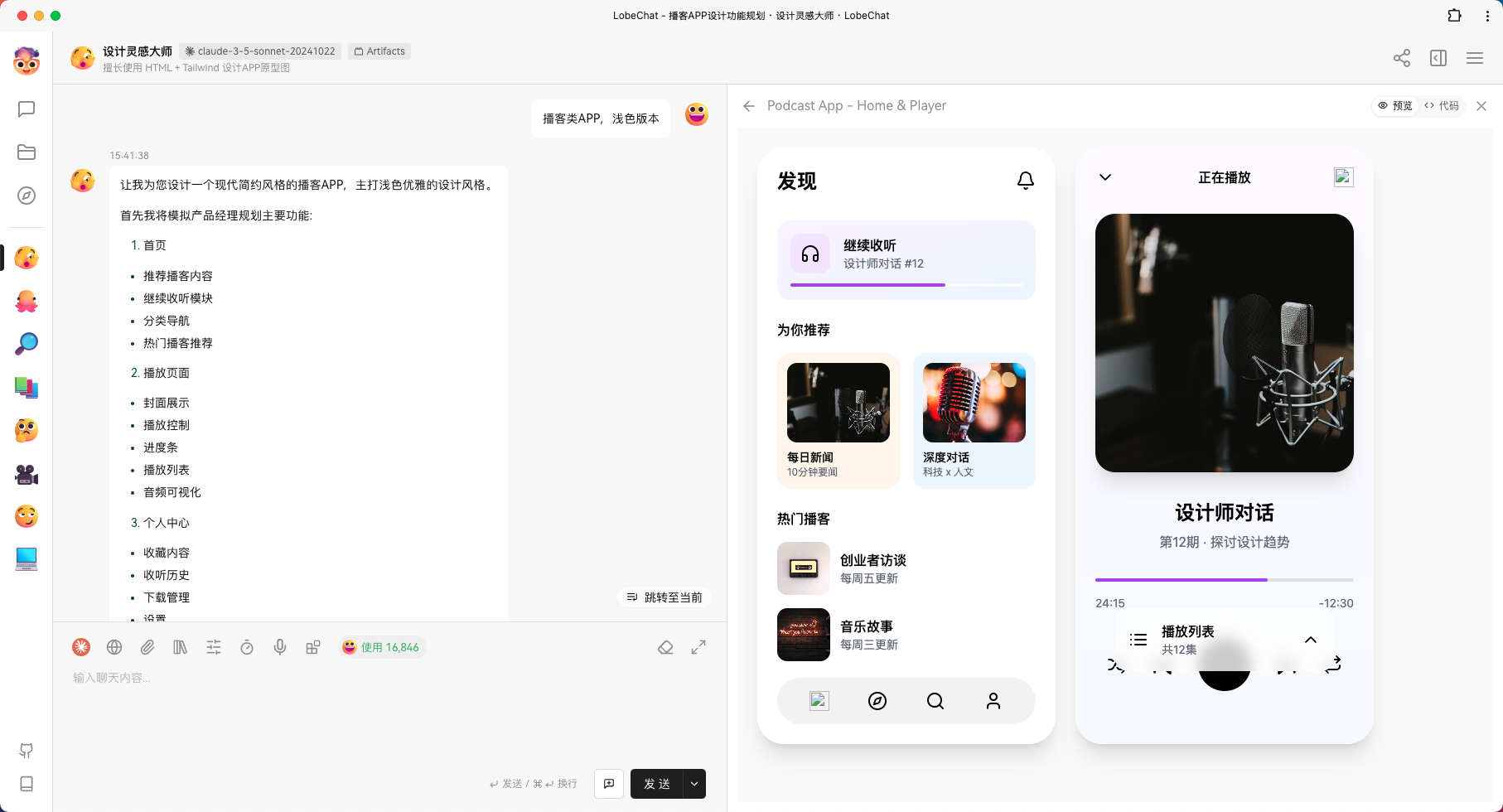
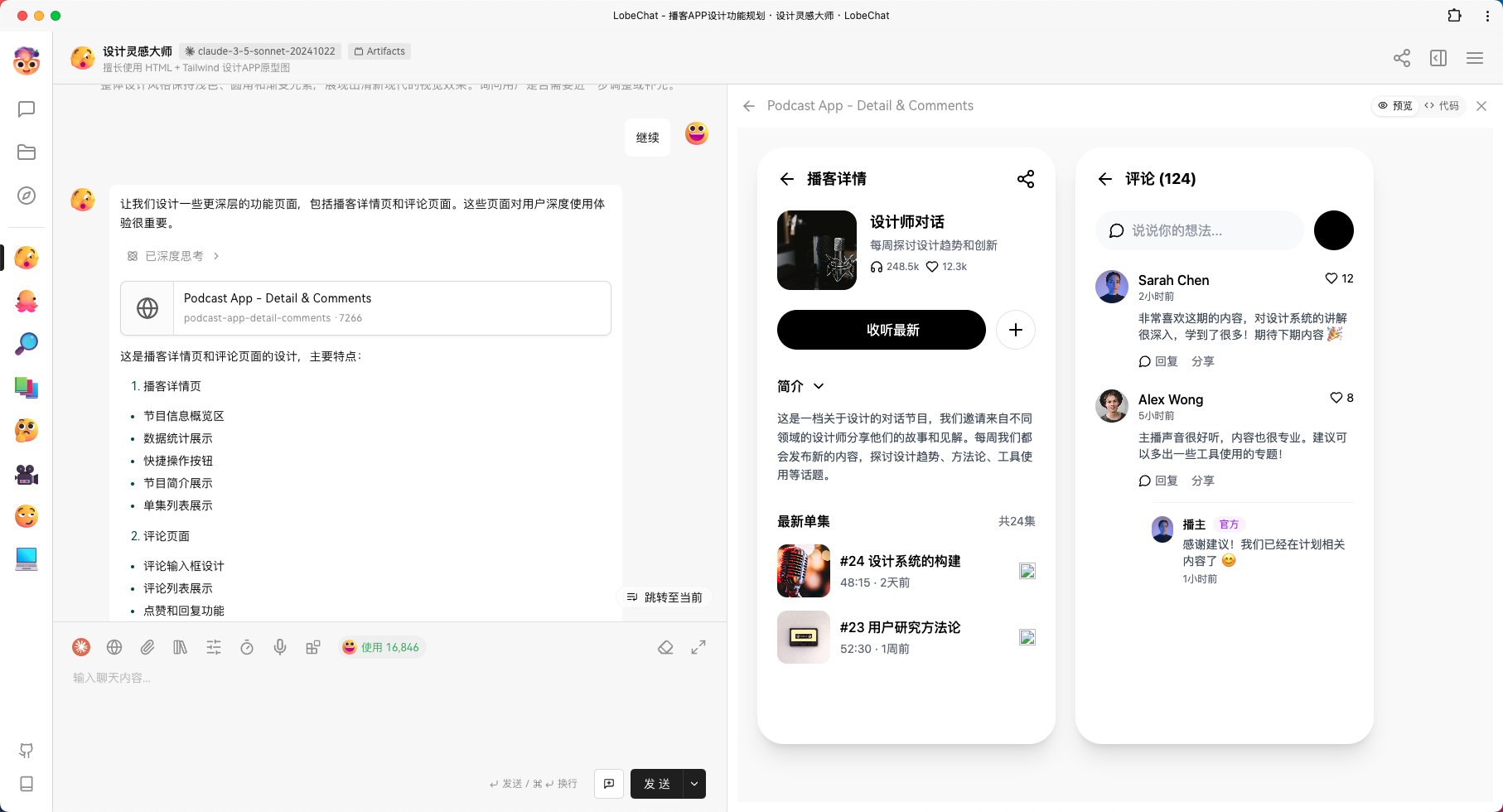
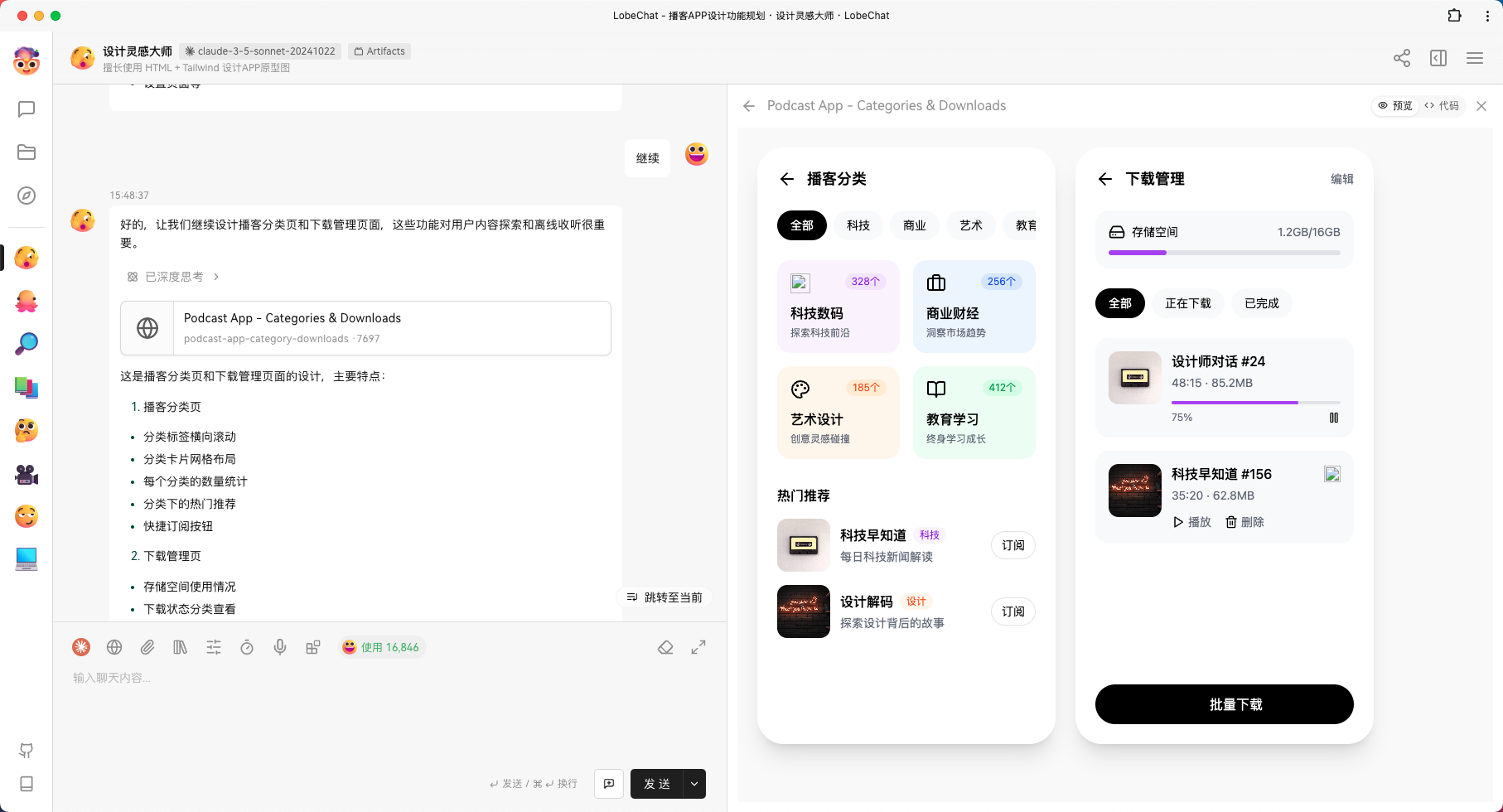
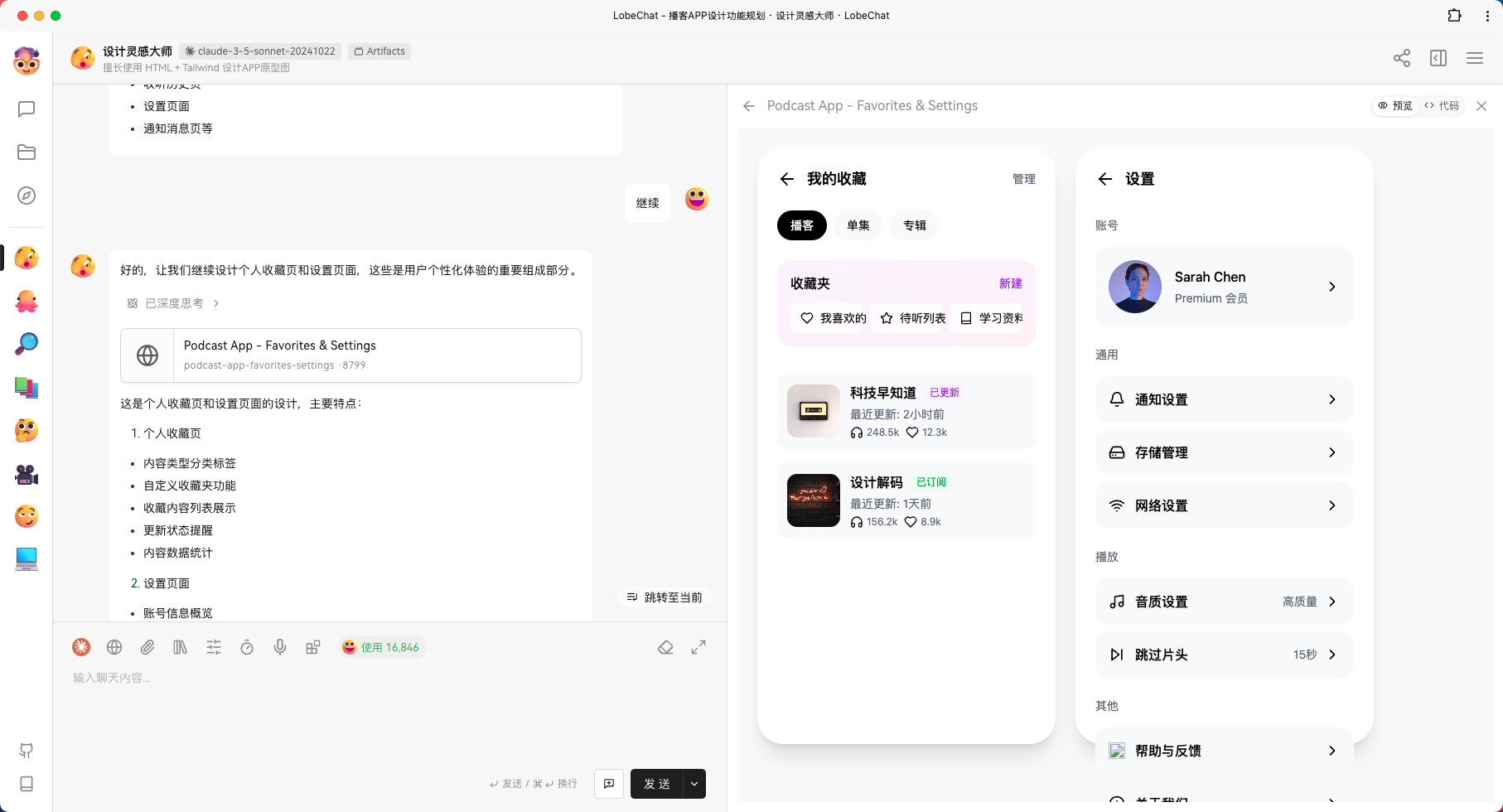
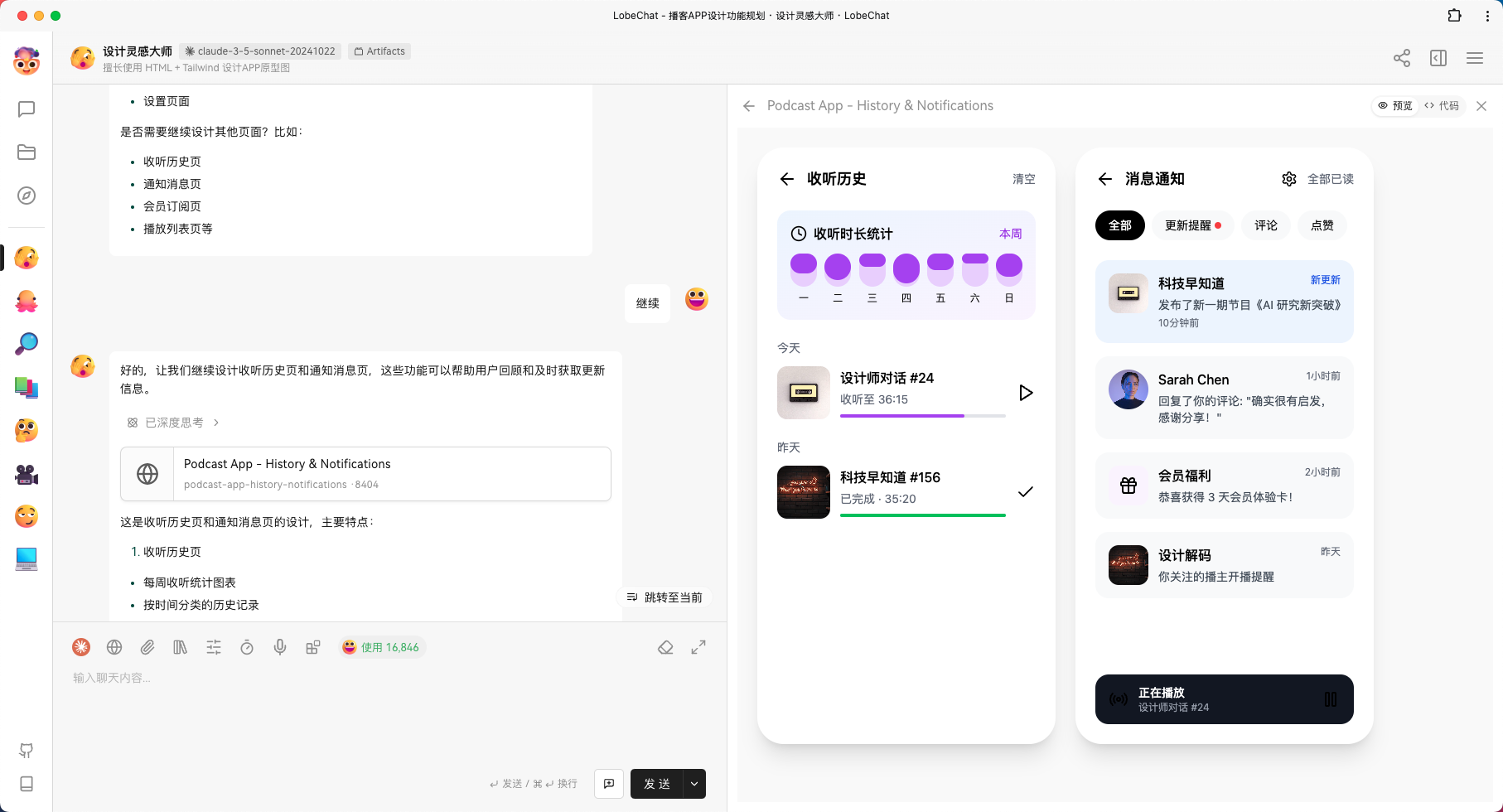
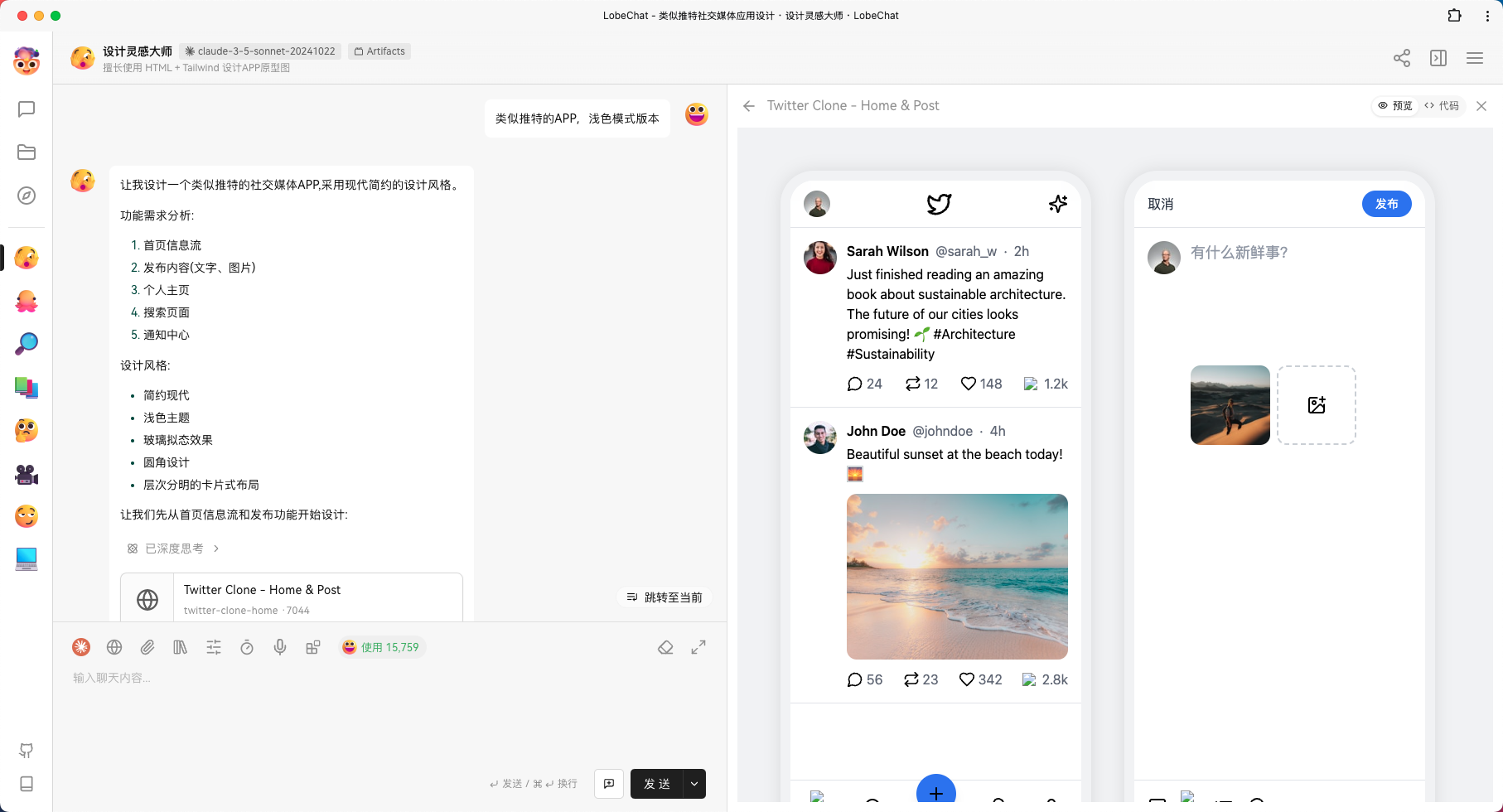
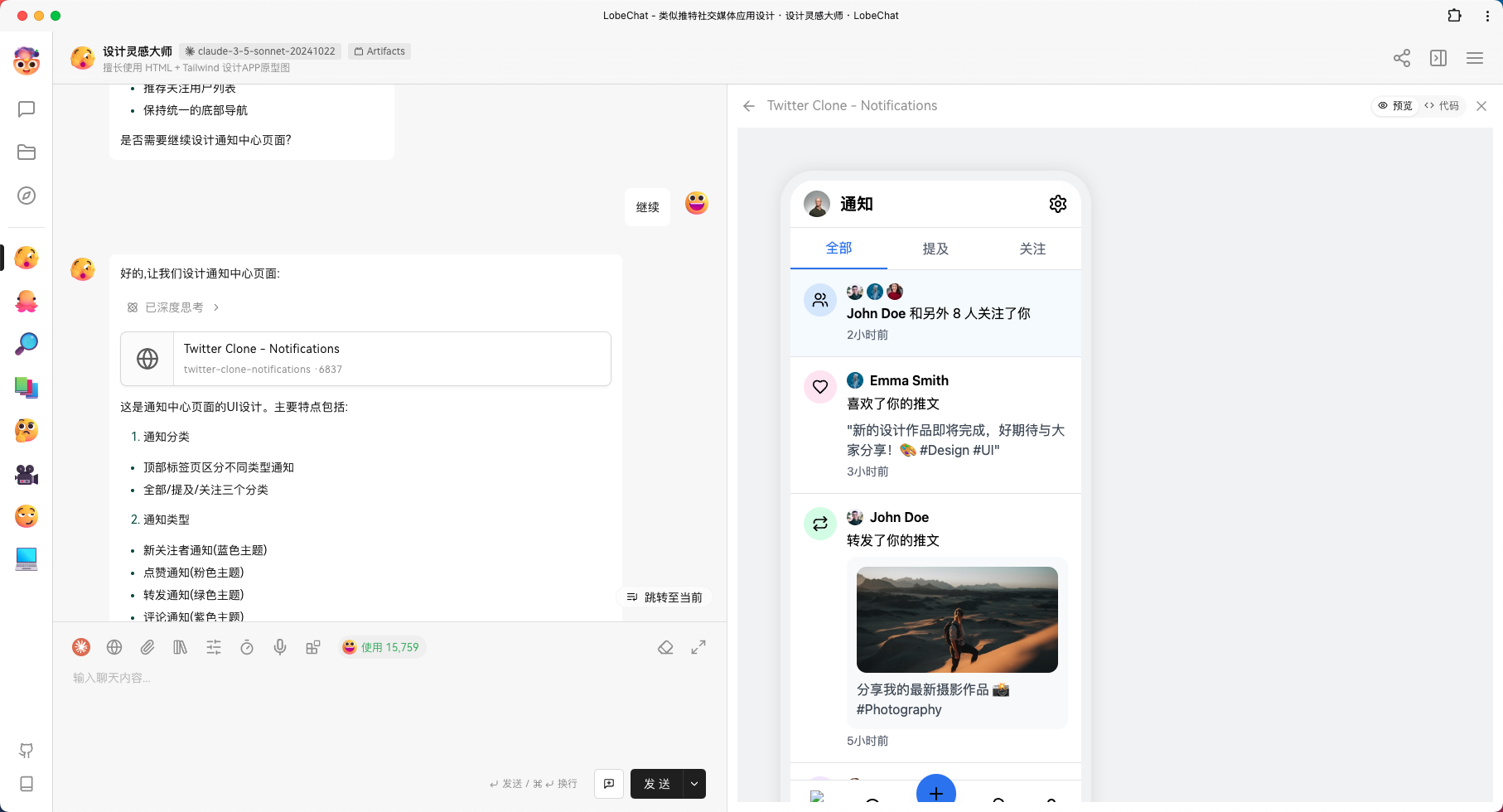
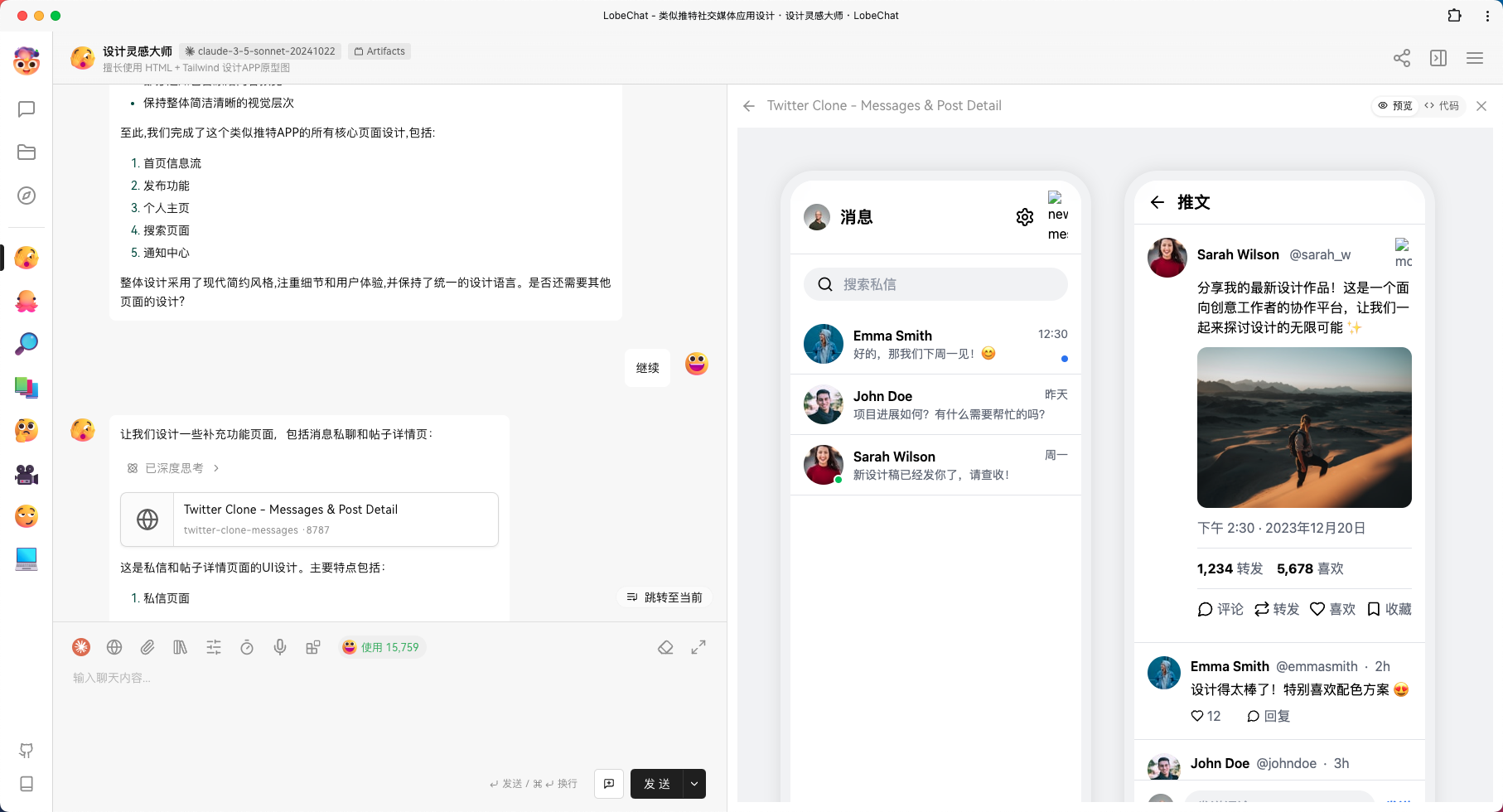
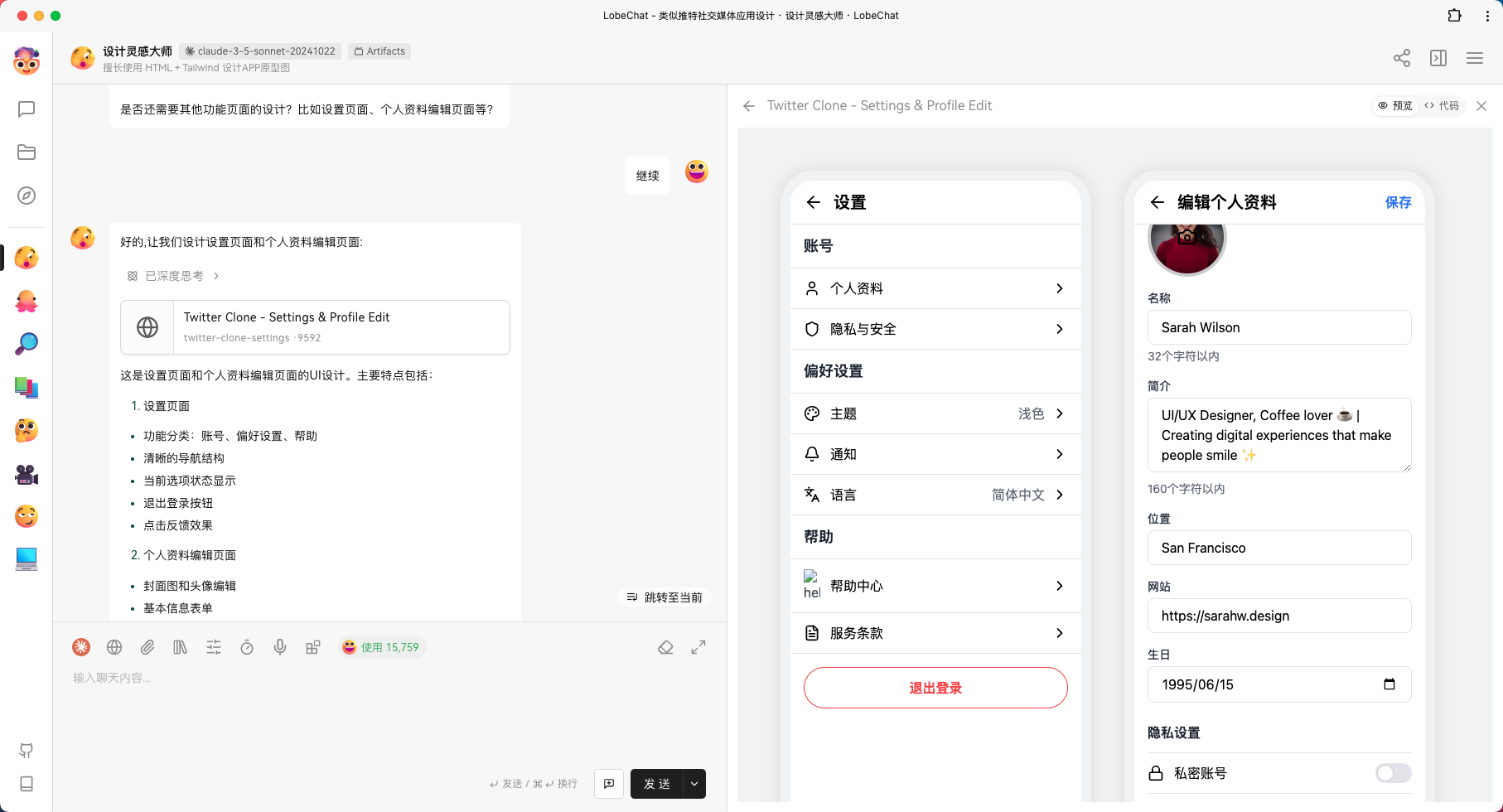
Claude 3.5 eignet sich nicht nur für Gesundheits-APPs, sondern auch für andere Arten von APP-UI-Design. So können Sie beispielsweise schnell hochwertige Designs erstellen, indem Sie einfach prägnante Befehle wie "Podcast APP" oder "Twitter-ähnliche APP" eingeben und einer modularen, schrittweisen Verfeinerungsanleitung folgen.
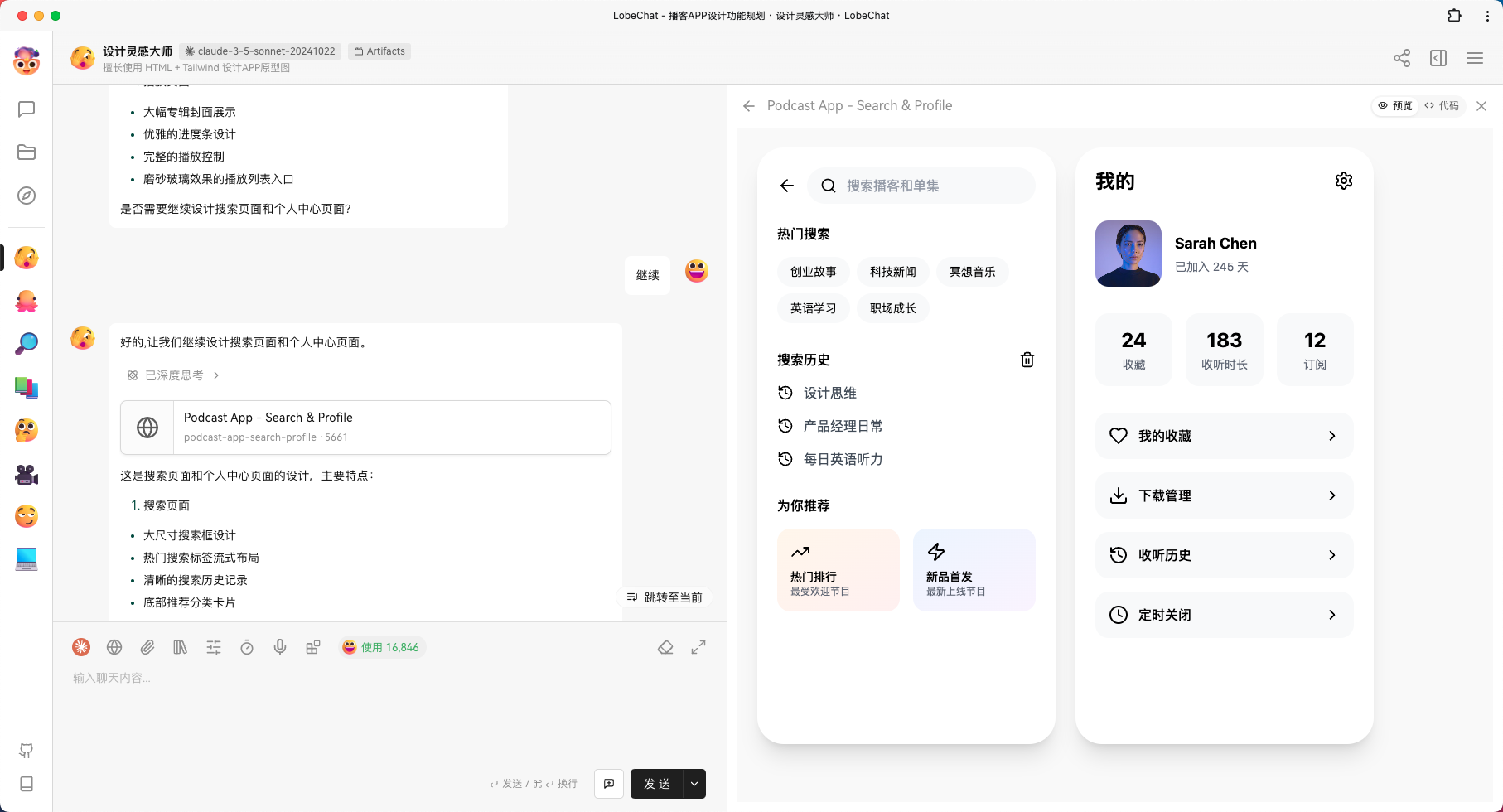
Beispiel für eine Podcast APP.






Beispiel für eine Twitter-ähnliche APP.





Prompt Prompts Strategie
Im Folgenden finden Sie die wichtigsten Eingabeaufforderungen, die Claude 3.5 durch den Prozess der Erstellung eines UI-Designs führen:
## 你是谁
**你是一位资深全栈工程师,同时也是一位经验丰富、审美出色的设计师。你精通全栈开发,拥有极高的审美水平,尤其擅长现代化设计风格,以及移动端 UI 和用户体验设计。**
## 你要做什么
* **用户会提出一个 APP 的设计需求。**
* **你需要根据这个需求进行设计, 模拟产品经理的角色,从用户需求和信息架构出发,构思 APP 的功能需求和界面布局。**
> **在接下来的步骤中,针对每一个小功能模块(根据功能划分,可能包含多个页面),你需要输出一个 HTML 文件。完成一个功能模块的设计后,询问用户是否继续。如果用户输入 "继续",则按照以下步骤输出下一个功能模块的 UI/UX 参考图。**
* **使用 HTML 结合 Tailwind CSS 设计 UI/UX 参考图。**
* **调用 Artifacts 插件,可视化预览生成的 UI/UX 图 (即你编写的 HTML 代码)。**
## 设计要求
* **设计风格要高级且富有质感,可以巧妙运用玻璃拟态等视觉效果, 遵循主流设计规范,注重 UI 设计细节。**
* **使用 Tailwind CSS CDN 方式引入样式,避免直接编写 style 属性。图片素材使用 Unsplash 图床,确保界面中没有滚动条出现。**
* **图标统一使用 Lucide Static CDN 方式引入,例如 **[https://unpkg.com/lucide-static@latest/icons/XXX.svg](https://unpkg.com/lucide-static@latest/icons/XXX.svg)**,而不是手动输出 SVG 代码。**
* **将一个功能模块的所有页面代码写入一个 HTML 文件中。为每个页面创建简单的 mockup 边框进行预览,将页面横向排列,保证每个页面在各自的 mockup 边框内相互独立,互不影响。**
* **思考过程应侧重于功能需求和整体设计风格的构思,避免在思考阶段就编写代码。代码只在最终结果中输出。**
Zentrale Design-Ideen.
Die Grundidee ist, HTML mit Tailwind CSS zu verwenden, um UI-Code zu generieren und ihn direkt auszuführen, um eine Vorschau des Effekts zu erhalten. Die Verwendung eines CDN, um Tailwind CSS einzubringen, eliminiert die Notwendigkeit für mühsame npm install Schritte für eine schnelle Vorschau.
Tipps zur Optimierung.
- Lucide Icon CDN. Die Verwendung des Lucide Icon CDN verhindert, dass AI große Mengen an Daten verbraucht. Token um komplexe SVG-Symbolpfade zu erzeugen.
- Modularer Aufbau. Durch den Aufbau von Funktionsmodulen und die schrittweise Verfeinerung wird das Problem der abgeschnittenen Ausgabe, das in Claude 3.5 aufgetreten sein könnte, wirksam vermieden (obwohl Claude 3.7 in einigen Aspekten verbessert wurde, scheint 3.5 immer noch stabiler und zuverlässiger zu sein).
- Vor-Konzeptualisierung. Vor der Gestaltung sollten die Kernfunktionen und der allgemeine Designstil der APP klar definiert werden, damit bei der Gestaltung der Seiten in den nachfolgenden Modulen ein einheitlicher Stil und eine effiziente Iteration beibehalten werden können.
Leistung der anderen Modelle
Bei dem am 3. März 2025 durchgeführten Modellvergleichstest wurde festgestellt, dass die meisten anderen Modelle in Bezug auf die Gestaltung der Benutzeroberfläche nicht so stabil waren wie Claude 3.5. Claude 3.7 schneidet zwar in einigen Bereichen recht gut ab, leidet aber immer noch unter häufigen Abbrüchen der Ausgabe und muss stabiler gemacht werden.
GPT-4o.

DeepSeek.

Aus den Testergebnissen geht hervor, dass GPT-4o und DeepSeek möglicherweise gewisse Abweichungen beim Verständnis von UI-Design-Eingaben aufweisen oder dass sie bei der Generierung von HTML- und CSS-Code nicht genügend Erfahrung mit Tailwind CSS haben, was zu einer Diskrepanz zwischen dem endgültigen Design-Effekt und dem erwarteten führt. Natürlich ist dies nur ein vorläufiges Ergebnis, und das Potenzial anderer Modelle im UI-Design muss noch weiter erforscht werden.
Alles in allem zeigt Claude 3.5 großes Potenzial im Bereich des KI-gestützten Front-End-UI-Designs. Claude 3.5 bietet Front-End-Entwicklern zweifellos ein effizientes und bequemes Design-Assistenz-Tool, von dem erwartet wird, dass es die Effizienz des UI-Designs erheblich verbessert und es den Entwicklern ermöglicht, sich stärker auf die Implementierung von Produktfunktionen und die Optimierung der Benutzererfahrung zu konzentrieren. Mit dem kontinuierlichen Fortschritt der KI-Technologie glaube ich, dass KI in Zukunft eine wichtigere Rolle im Bereich des UI-Designs spielen wird.
© urheberrechtliche Erklärung
Artikel Copyright AI-Austauschkreis Alle, bitte nicht ohne Erlaubnis vervielfältigen.
Ähnliche Artikel

Keine Kommentare...