AI Coding Editor: Aufdecken, wie Cline funktioniert
In den letzten Jahren hat die Technologie der künstlichen Intelligenz (KI) einen tiefgreifenden Wandel in der Programmierung ausgelöst. Von v0 und bolt.new bis hin zu Programmierwerkzeugen, die Agententechnologie integrieren, wie z. B. Cursor und Windsurf hat gezeigt, dass KI-Coding ein großes Potenzial hat, eine Schlüsselrolle im Softwareentwicklungsprozess zu spielen, insbesondere in der Rapid-Prototyping- und Proof-of-Concept-Phase. Welche technischen Grundsätze stehen hinter der Entwicklung vom KI-gestützten Coding zur direkten Projekterstellung?

In diesem Artikel werden wir das Open-Source-Projekt Cline Als Beispiel analysieren wir die aktuelle Implementierung von KI-Coding-Produkten, um den Lesern zu helfen, die zugrundeliegenden Prinzipien zu verstehen, damit sie KI-Editoren besser einsetzen können, um die Entwicklungseffizienz zu verbessern.
Es ist zu beachten, dass es zwischen den AI Coding-Editoren Implementierungsunterschiede geben kann. Darüber hinaus wird in diesem Artikel nicht auf die Implementierungsdetails von Tool Use eingegangen.
Cline's Workflow Übersicht
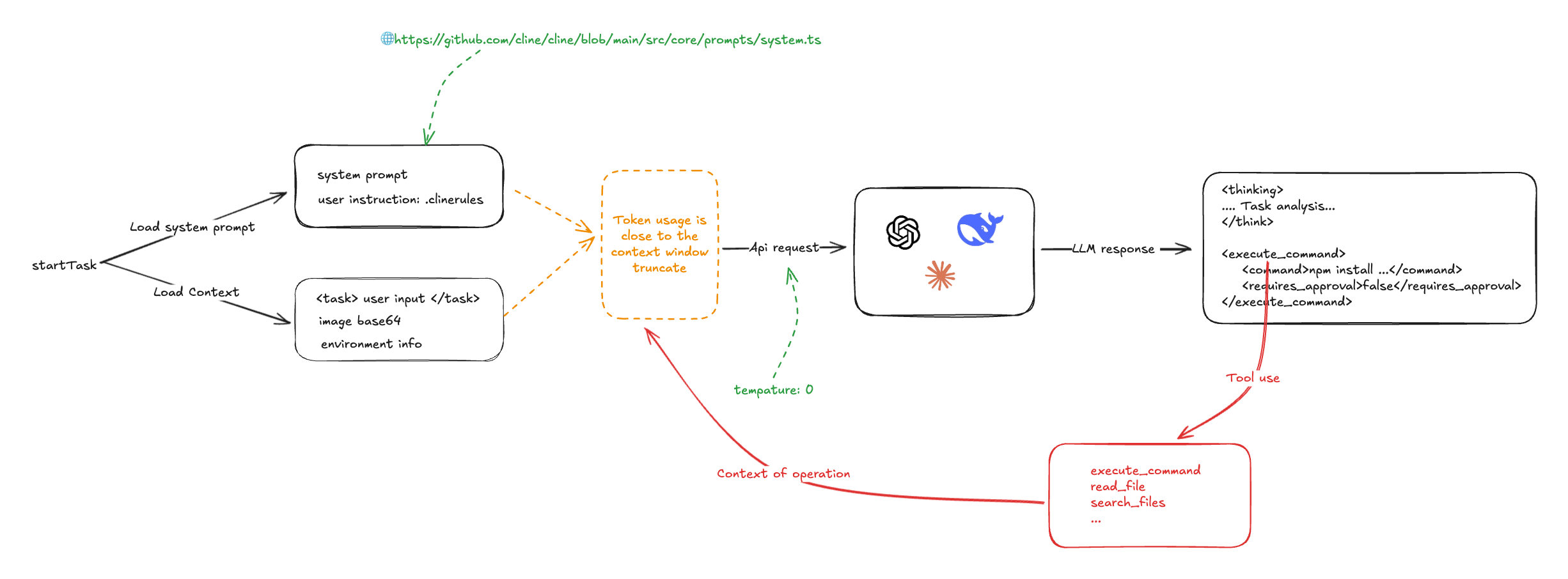
Um die Funktionsweise von Cline zu verdeutlichen, werfen wir einen Blick auf ein Schema des Arbeitsablaufs:

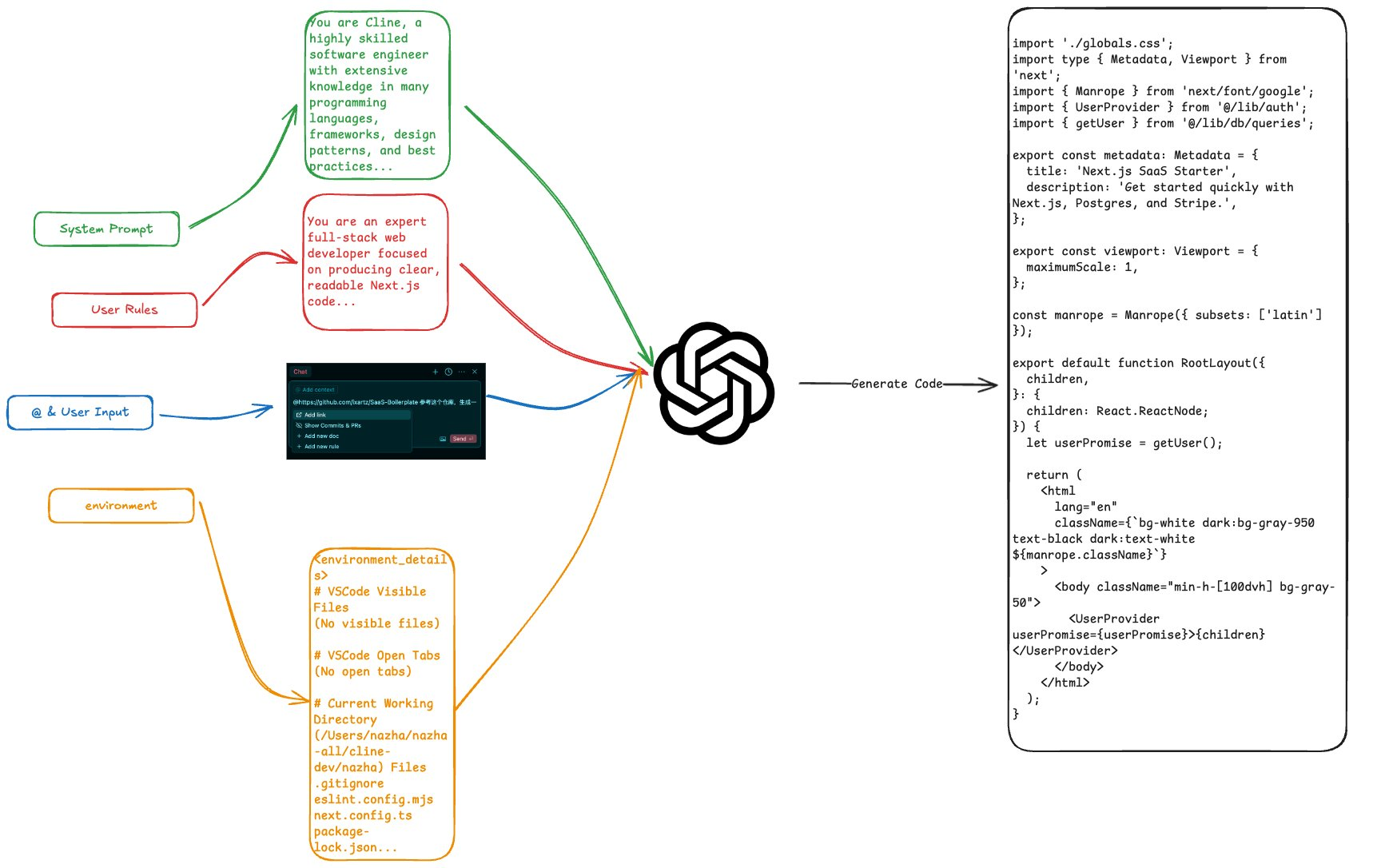
Der Kernmechanismus von Cline ist die effiziente Nutzung von System Prompts und der Befehlsfolgefähigkeiten des Large Language Model (LLM). Beim Start einer Programmieraufgabe sammelt Cline alle relevanten Informationen, einschließlich System Prompts, benutzerdefinierte Prompts, Benutzereingaben und Informationen über die Projektumgebung (z. B. die Liste der Projektdateien, die aktuell geöffnete Editor-Registerkarte usw.), und führt diese Informationen zusammen, um sie an das LLM zu übermitteln.
Wenn LLM diese Informationen erhält, generiert es eine Lösung und Anweisungen auf der Grundlage des Befehls, und Cline analysiert dann die von LLM zurückgegebenen Anweisungen, z. B. <execute_command /> (Befehl ausführen) und <read_file /> (Datei lesen) usw., und rufen die vorformulierte Tool Use-Fähigkeit auf, um diese Operationen auszuführen und die Ergebnisse zur weiteren Verarbeitung an den LLM zurückzusenden. Es ist erwähnenswert, dass Cline in der Regel mehrere Male mit dem LLM interagieren muss, um eine einzelne Programmieraufgabe zu erledigen, so dass komplexe Aufgaben Schritt für Schritt durch mehrere Dialogrunden abgeschlossen werden können.
Die Rolle des System Prompts
Die System-Prompts von Cline sind nach dem Vorbild von v0 gestaltet und in den Formaten Markdown und XML geschrieben. Die Hauptaufgabe des System-Prompts besteht darin, die Regeln und Beispiele für die Verwendung von LLM-Werkzeugen im Detail zu definieren, um LLM zu zeigen, wie man verschiedene Werkzeuge effektiv für Programmieraufgaben einsetzt.
Die Cline-Systemaufforderungen enthalten detaillierte Angaben zu den Formatierungsvorgaben für Tool Use:
# Tool Use Formatting
Tool use is formatted using XML-style tags. The tool name is enclosed in opening and closing tags, and each parameter is similarly enclosed within its own set of tags. Here's the structure:
<tool_name>
<parameter1_name>value1</parameter1_name>
<parameter2_name>value2</parameter2_name>
...
</tool_name>
For example:
<read_file>
<path>src/main.js</path>
</read_file>
Always adhere to this format for the tool use to ensure proper parsing and execution.
# Tools
## execute_command
## write_to_file
...
## Example 4: Requesting to use an MCP tool
<use_mcp_tool>
<server_name>weather-server</server_name>
<tool_name>get_forecast</tool_name>
<arguments>
{
"city": "San Francisco",
"days": 5
}
</arguments>
</use_mcp_tool>
Darüber hinaus werden Informationen über den MCP-Server (Model Context Protocol) in die Eingabeaufforderung des Systems eingefügt, so dass der LLM seine Fähigkeiten mit zusätzlichen Werkzeugen und Ressourcen erweitern kann, die vom MCP-Server bereitgestellt werden.
MCP SERVERS
The Model Context Protocol (MCP) enables communication between the system and locally running MCP servers that provide additional tools and resources to extend your capabilities.
# Connected MCP Servers
...
Die Benutzer können das Verhalten von Cline weiter anpassen, indem sie über die Datei .clinerules benutzerdefinierte Befehle in die Eingabeaufforderung des Systems einfügen.
Es kann vermutet werden, dass AI Coding-Editoren wie Cursor und WindSurf einen ähnlichen Mechanismus zur Einspeisung benutzerdefinierter Befehle über Konfigurationsdateien wie .cursorrules eingeführt haben.
Wie man sieht, verlässt sich der Kern von Cline auf die Fähigkeit des LLM, Anweisungen zu befolgen, um die Programmieraufgabe zu erfüllen. Um die Genauigkeit und Konsistenz der LLM-Ausgangsergebnisse zu gewährleisten, setzt Cline den Temperaturparameter des Modells auf 0. Der Temperaturparameter steuert die Zufälligkeit der LLM-Ausgangsergebnisse, und wenn er auf 0 gesetzt wird, bedeutet dies, dass der LLM immer das wahrscheinlichste Ausgangsergebnis auswählt, wodurch der Determinismus bei der Ausführung der Aufgabe gewährleistet wird.
const stream = await this.client.chat.completions.create({
model: this.options.openAiModelId ?? "",
messages: openAiMessages,
temperature: 0, // 被设置成了 0
stream: true,
stream_options: { include_usage: true },
})
Erste Runde der Eingaben: Erfassung von Nutzerabsichten und kontextbezogenen Informationen
Zu den wichtigsten Arten von Eingabedaten, die die Benutzer an Cline übermitteln, gehören die folgenden:
- Direkt eingegebene TextbefehleBenutzer können direkt natürlichsprachliche Beschreibungen von Programmieraufgaben eingeben, und Cline verpackt diese textlichen Anweisungen in Tags.
- Dateipfade, Dateien und URLs, die durch @-Symbole angegeben werdenBenutzer können die @ Cline analysiert Verweise auf Dateien, Verzeichnisse oder externe URLs in einem Projekt und ruft den Inhalt ab. Bei Dateien und Verzeichnissen listet Cline die Verzeichnisstruktur auf, bei Dateien liest Cline den Inhalt der Datei und bei URLs durchsucht Cline die Webseite mit Tools wie Puppeteer.
Eine typische Benutzereingabe könnte zum Beispiel wie folgt aussehen:
<task>实现一个太阳系的 3D 环绕效果 'app/page.tsx' (see below for file content) 'https://stackoverflow.com/questions/23673275/orbital-mechanics-for-a-solar-system-visualisation-in-three-js-x-y-z-for-planet' (see below for site content)
</task>
<file_content path="app/page.tsx">
import Image from "next/image";
export default function Home() {...}
</file_content
<site_content>
...
</site_content>
Zusätzlich zu den Informationen, die der Benutzer direkt eingibt, sammelt Cline automatisch Informationen über den Projektkontext, wie z. B. die Liste der Dateien im aktuellen Arbeitsverzeichnis, offene Registerkarten im VS Code-Editor usw. Diese Informationen helfen LLM, den Projektkontext besser zu verstehen und eine realistischere Lösung zu erstellen. Diese Informationen helfen LLM, den Projektkontext besser zu verstehen und eine Lösung zu generieren, die besser zu den tatsächlichen Anforderungen passt.
Ein Beispiel für eine vollständige Eingabe mit Umgebungsinformationen ist unten dargestellt:
<task>
实现一个太阳系的 3D 环绕效果
</task>
<environment_details>
# VSCode Visible Files
(No visible files)
# VSCode Open Tabs
(No open tabs)
# Current Time
1/23/2025, 4:41:03 PM (Asia/Shanghai, UTC+8:00)
# Current Working Directory (/Users/nazha/nazha-all/cline-dev/nazha) Files
.gitignore
eslint.config.mjs
next.config.ts
package-lock.json
package.json
postcss.config.mjs
README.md
tailwind.config.ts
tsconfig.json
app/
app/favicon.ico
app/globals.css
app/layout.tsx
app/page.tsx
public/
public/file.svg
public/globe.svg
public/next.svg
public/vercel.svg
public/window.svg
# Current Mode
ACT MODE
</environment_details>
Anhand von Clines Ansatz für Projektinformationen wird deutlich, dass andere AI Coding-Editoren (z. B. Cursor) fortschrittlichere Codebase-Indexierungstechniken (z. B. Embedding) einsetzen, um Informationen aus der Codebase effizienter abzurufen und zu nutzen. Im Gegensatz dazu ist der Ansatz von Cline relativ einfach und "brute force".
Erste Runde Rückkehr: LLM Denk- und Handlungsanweisungen
Nach Erhalt der konsolidierten Eingaben analysiert LLM diese auf der Grundlage der Systemaufforderungen und der Benutzeranweisungen und gibt ein Ergebnis zurück, das sich aus beidem (dem Denkprozess) und den Anweisungen zusammensetzt. Für die oben erwähnte Aufgabe "Realisieren Sie einen 3D-Sonnensystem-Surround-Effekt" könnte LLM beispielsweise Folgendes zurückgeben:
<thinking>
分析任务需求:
1. 需要创建一个3D太阳系环绕效果
2. 当前项目是一个Next.js项目(根据next.config.ts和app目录结构判断)
3. 需要添加3D功能,可以使用Three.js库
4. 需要创建新的组件来展示3D效果
下一步行动:
1. 安装Three.js依赖
2. 创建一个新的组件来展示3D太阳系
3. 在页面中引入该组件
</thinking>
<execute_command>
<command>npm install three @types/three</command>
<requires_approval>false</requires_approval>
</execute_command>
In diesem Beispiel führt LLM zunächst eine Aufgabenanalyse durch, definiert die Aufgabenanforderungen und die Projektumgebung und erstellt einen vorläufigen Ausführungsplan. LLM gibt dann den Befehl aus, der Cline anweist, den Befehl npm install three @types/three auszuführen, um die Bibliothek Three.js zu installieren.
Cline kann eine Vielzahl von vordefinierten Systemoperationen aufrufen, indem es die vom LLM zurückgegebenen Anweisungen analysiert, einschließlich aber nicht beschränkt auf:
- Ausführen von Systembefehlen (execute_command)
- Dateien lesen und schreiben (read_file, write_to_file)
- Suche im Web (Suche)
- MCP-Vorgänge (use_mcp_tool)
Bei der Durchführung dieser Vorgänge sammelt Cline den Ausführungsstatus und die Ergebnisse der Vorgänge, um sie in nachfolgenden Interaktionen an den LLM zurückzumelden.
Zweite Runde von Inputs: kontextbezogene Informationen, die in die Ergebnisse der Operation einfließen
Als Nächstes integriert Cline das Ausführungsergebnis des vorherigen Vorgangs, die Statusinformationen des Vorgangs sowie die vorherigen Systemaufforderungen, Benutzereingaben usw. und übermittelt sie als neue Eingaben an das LLM mit der Aufforderung, den nächsten Ausführungsschritt anzuweisen. Dieser Prozess wird so lange wiederholt, bis die Aufgabe abgeschlossen ist.
Nachfolgend finden Sie ein ausführlicheres Dialogbeispiel, das zeigt, wie Cline mit LLM arbeitet, um eine Aufgabe durch mehrere Dialogrunden zu erledigen:
role: system
content: [...省略系统提示词内容...]
role: user
content: [
{
type: 'text',
text: '<task>\n实现一个太阳系的 3D 环绕效果\n</task>'
},
{
type: 'text',
text: "<environment_details>...<environment_details>"
}
]
role: 'assistant',
content: '<thinking>\n分析任务需求:\n1. 需要创建一个3D太阳系环绕效果\n2. 当前项目是一个Next.js项目(根据next.config.ts和app目录结构判断)\n3. 需要添加3D功能,可以使用Three.js库\n4. 需要创建新的组件来展示3D效果\n\n下一步行动:\n1. 安装Three.js依赖\n2. 创建一个新的组件来展示3D太阳系\n3. 在页面中引入该组件\n</thinking>\n\n<execute_command>\n<command>npm install three @types/three</command>\n<requires_approval>false</requires_approval>\n</execute_command>'
role: 'user',
content: [
{
type: 'text',
text: '[execute_command for 'npm install three @types/three'] Result:'
},
{
type: 'text',
text: 'Command executed.\nOutput:\n⠙⠹⠸⠼⠴⠦⠧⠇⠏⠋⠙⠹⠸⠼⠴⠦⠧⠇⠏⠋⠙⠹⠸⠼⠴⠦⠧⠇⠏⠋⠙⠹⠸⠼⠴⠦⠧⠇⠏⠋⠙⠹⠸⠼⠴⠦⠧⠇⠏⠋⠙⠹⠸⠼⠴⠦⠧⠇⠏\nadded 9 packages and audited 385 packages in 5s\n⠏\n⠏142 packages are looking for funding\n⠏ run `npm fund` for details\n⠏\nfound 0 vulnerabilities\n⠏'
},
{
type: 'text',
content: '<environment_details>\n# VSCode Visible Files\n(No visible files)\n\n# VSCode Open Tabs\n(No open tabs)\n\n# Current Time\n1/23/2025, 10:01:33 PM (Asia/Shanghai, UTC+8:00)\n\n# Current Mode\nACT MODE\n</environment_details>'
}]
Anhand dieses Dialogbeispiels können wir sehen, dass Cline, um eine einfache Programmieraufgabe zu erledigen, den LLM mehrmals in einer Schleife aufrufen muss. Durch die kontinuierliche Interaktion mit dem LLM verfeinert es schrittweise das Aufgabenziel und führt die entsprechenden Operationen aus, bis es die Aufgabe schließlich erledigt hat.
Darüber hinaus schiebt Cline bei der Bearbeitung einer Aufgabe alle relevanten Informationen "nach oben" in den LLM, was zu einer einzigen Aufgabe führt Token Verbrauch sehr hoch ist. Gleichzeitig wird bei diesem Ansatz auch leicht die Kontextfenstergrenze des LLM verletzt. Um mit dem Problem der Kontextfenstergrenze umzugehen, wendet Cline eine relativ einfache und direkte Verarbeitungsstrategie an, d. h., der Eingabeinhalt wird brute-force gekürzt und der Teil, der die Fenstergrenze überschreitet, wird direkt verworfen.
Dies kann auch eine generische Verarbeitungsmethode sein, die von anderen AI Coding-Editoren verwendet wird. Im Falle der Verwendung des Windsurfen Bei der Verwendung eines KI-Editors wie diesem kann sich der Benutzer wundern, warum die KI nicht durch das LLM-Kontextfenster eingeschränkt zu sein scheint und in der Lage ist, Aufgaben zu bearbeiten, die die Länge des Fensters zu überschreiten scheinen. In nachfolgenden interaktiven Quizspielen kann es jedoch vorkommen, dass die KI frühere Antworten wiederholt, was mit dem Mechanismus der Kontextabschneidung zu tun haben könnte.
© urheberrechtliche Erklärung
Artikel Copyright AI-Austauschkreis Alle, bitte nicht ohne Erlaubnis vervielfältigen.
Ähnliche Artikel

Keine Kommentare...