Allgemeine Einführung
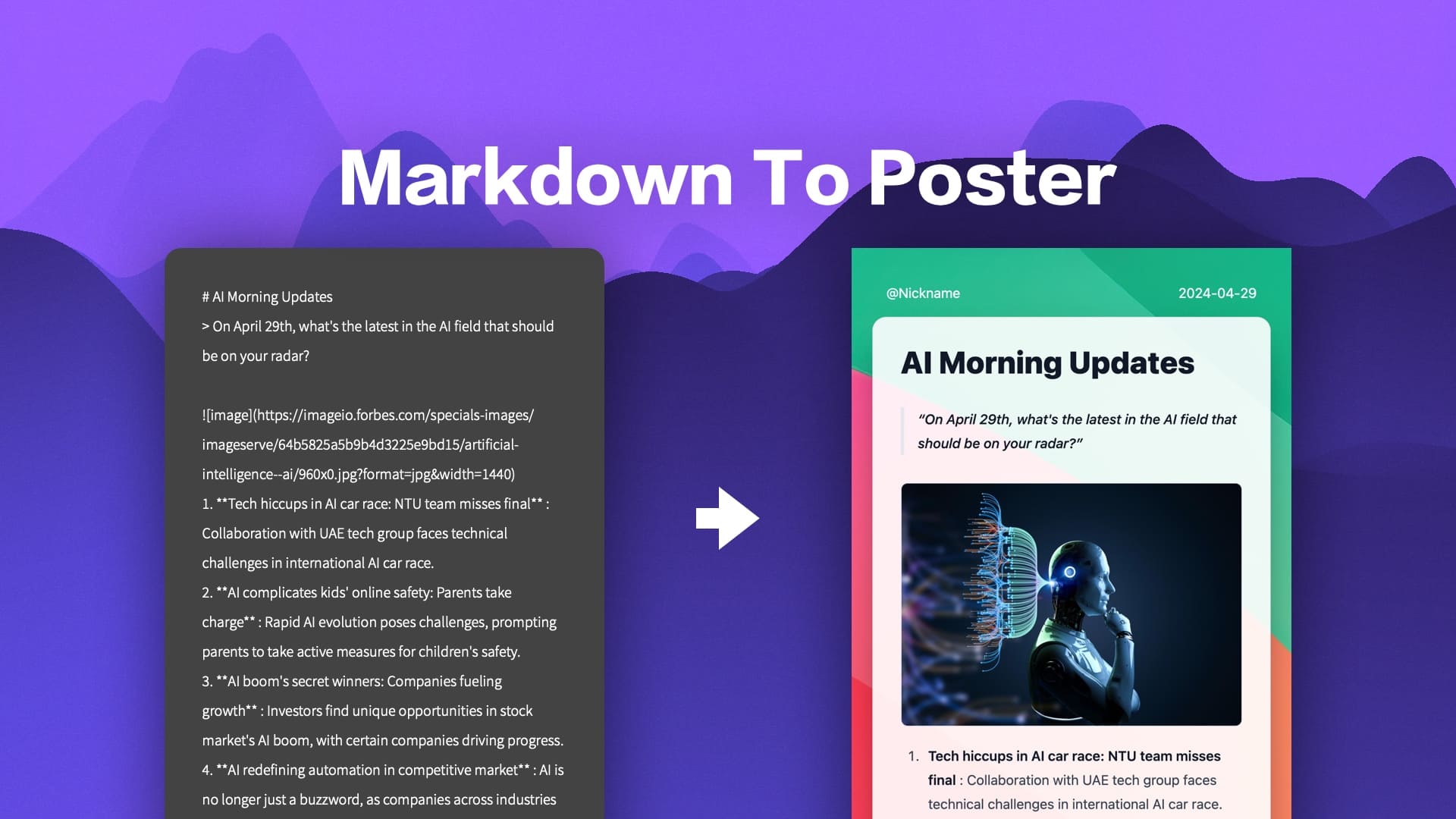
Markdown to Image ist eine React-Komponente zur Umwandlung von Markdown-Text in visuell ansprechende Bilder für soziale Medien. Das Projekt enthält auch einen integrierten Web-Editor, der als Online-Editor für Markdown to Poster verwendet werden kann und die Bereitstellung mit einem Klick unterstützt. Benutzer können die Komponente auf verschiedene Weise verwenden, z. B. durch Integration in ein Projekt oder durch Verwendung des Online-Editors zur Bearbeitung und Erstellung von Bildern.

Online-Erfahrung: https://readpo.com/poster
Funktionsliste
- Rendering Markdown für Plakatbilder, die für soziale Netzwerke optimiert sind
- Integrierte Vorlagen unterstützen benutzerdefinierte Vorlagen
- Bietet 9 voreingestellte Themen zur Auswahl
- Kopieren Sie die Ausgabe als Bild
- Bereitstellung auf Plattformen wie Vercel mit nur einem Klick
- Integrierter CORS-Proxy für Bilder zum einfachen Einfügen von Online-Bildern in Poster
- Kopieren der Ausgabe als HTML-Code zum einfachen Einfügen in E-Mails und Editoren
Hilfe verwenden
Ablauf der Installation
- Klonprojekt ::
git clone https://github.com/gcui-art/markdown-to-image
cd markdown-to-image
- Installation von Abhängigkeiten ::
npm-Installation
- Neue Dienste ::
npm run dev
- Zugang zum Editor ::
Öffnen Sie Ihren Browser und besuchen Siehttp://localhost:3000Sie können den Online-Editor verwenden.
Verwendung des Webeditors
- Öffnen Sie den Editor ::
Interviews Online-Editor. - Eingabe von Markdown-Inhalten ::
Geben Sie Ihren Markdown-Inhalt ein oder fügen Sie ihn in den Editor ein. - Wählen Sie eine Vorlage und ein Thema ::
Wählen Sie eine der voreingestellten Vorlagen und Themen, oder passen Sie Ihre eigene an. - Bild generieren ::
Klicken Sie auf die Schaltfläche Erzeugen, um schöne Bilder für soziale Medien zu erstellen. - Kopieren oder herunterladen ::
Sie können das erzeugte Bild in die Zwischenablage kopieren oder als Bilddatei herunterladen.
Integration in Projekte
- installierte Komponente ::
npm i markdown-to-poster
- Einführung von Komponenten ::
importieren Sie 'markdown-to-poster/dist/style.css';
import { Md2Poster, Md2PosterContent, Md2PosterHeader, Md2PosterFooter } from 'markdown-to-poster';
- Komponenten verwenden ::
const markdown = `# Title\n This is a sample Markdown content. `;
return (
Postertitel
{markdown}
Unten auf dem Poster
</Md2Poster
).
Maßgeschneiderte Vorlagen und Themen
- Wählen Sie ein voreingestelltes Thema ::
Das Projekt bietet 9 voreingestellte Themen, aus denen Sie im Editor wählen können. - Benutzerdefinierte Vorlagen ::
Sie können die Vorlage anpassen, um den Stil und das Layout nach Bedarf zu ändern.
Entsendung nach Vercel
- Bereitstellung mit einem Klick ::
Streik (auf der Tastatur)ProjektseiteKlicken Sie auf die Schaltfläche "Verteilen mit Vercel" und folgen Sie den Anweisungen, um die Verteilung abzuschließen. - Benutzerdefinierte Domänennamen ::
Nach der Bereitstellung können Sie einen eigenen Domänennamen für Ihren Editor konfigurieren.
Detaillierte Funktionsabläufe
- Markdown als Bild wiedergebenGeben Sie Markdown-Text in den Editor ein, wählen Sie ein voreingestelltes Thema oder eine benutzerdefinierte Vorlage aus und klicken Sie auf die Schaltfläche Generieren, um ein für Social Sharing optimiertes Posterbild zu erstellen.
- Kopieren Sie die Ausgabe als BildNachdem Sie ein Bild erstellt haben, klicken Sie auf die Schaltfläche Kopieren, um das Bild in die Zwischenablage zu kopieren, damit Sie es leicht in andere Anwendungen einfügen können.
- Bereitstellung mit einem KlickEin-Klick-Bereitstellung über Plattformen wie Vercel, um schnell Ihren eigenen Online-Editor für Markdown-Poster zu erstellen.
- Integriertes Bild CORS-AgentWenn Sie einen Link zu einem Online-Bild in einen Markdown-Text einfügen, behandelt der Editor automatisch CORS-Probleme und stellt sicher, dass das Bild korrekt angezeigt wird.