3 Minuten für die Bereitstellung der offiziellen Website, ich verwende Windsurf und Devbox One-Click-Entwicklungsumgebung (reproduziert)
Windsurfen sein Codeium Einer der neuesten Tricks ist ein "sowohl klug als auch kenntnisreich". AI IDEDie Verwendung desselben Cursor Auf die gleiche Weise wurde VSCode direkt geforkt, um KI-Funktionen tief in die IDE zu integrieren.
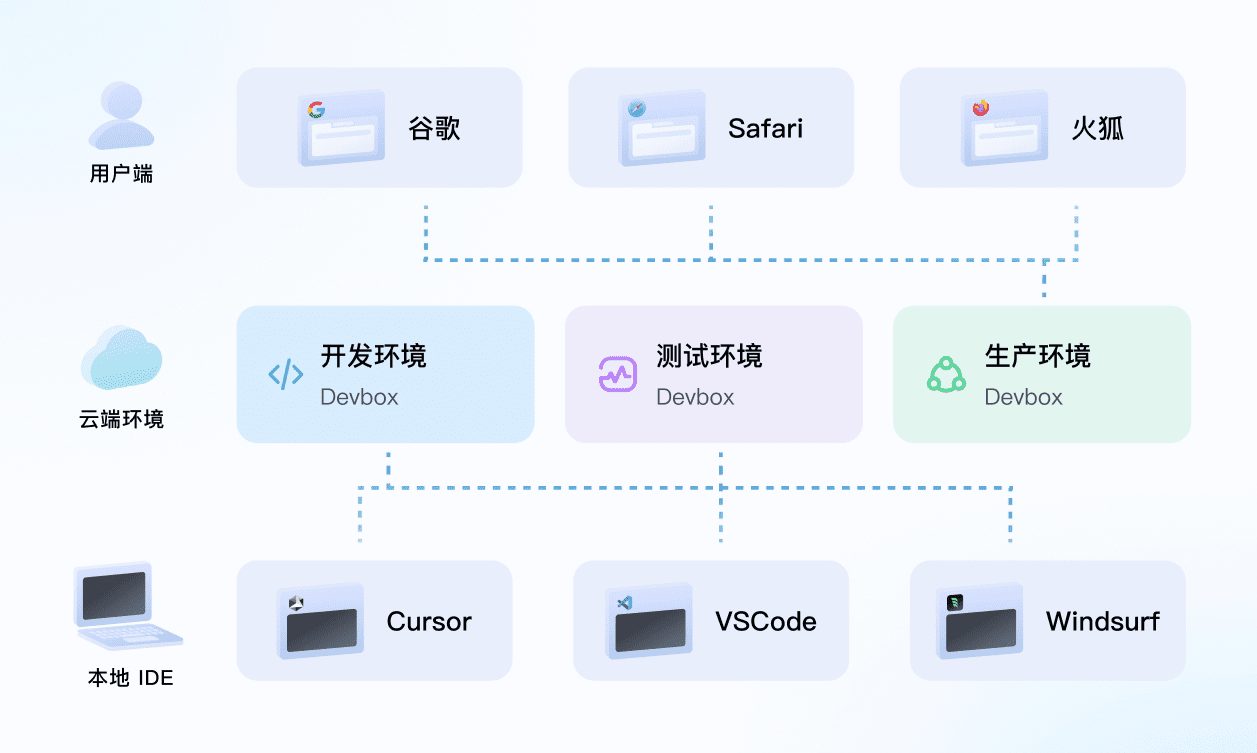
So verwenden wir Sealos Devbox und Windsurf 3 Minuten, um eine Website zu entwickeln und bereitzustellen, was eine nahtlose Integration von lokalen Entwicklungsumgebungen, Testumgebungen und Produktionsumgebungen ermöglicht.

Devbox konfiguriert alle Entwicklungsumgebungen mit einem Klick und erspart so dieKonfiguration der Auflösung des Domänennamens, Beantragung eines SSL-Zertifikats, Konfiguration des Gateways usw.lästige Operationen, die nichts mit der Entwicklung zu tun haben, einfach den Code schreiben.
Erstellen einer Entwicklungsumgebung
(i) Schaffung eines Umfelds
Rufen Sie zunächst den Sealos-Desktop auf: https://hzh.sealos.run
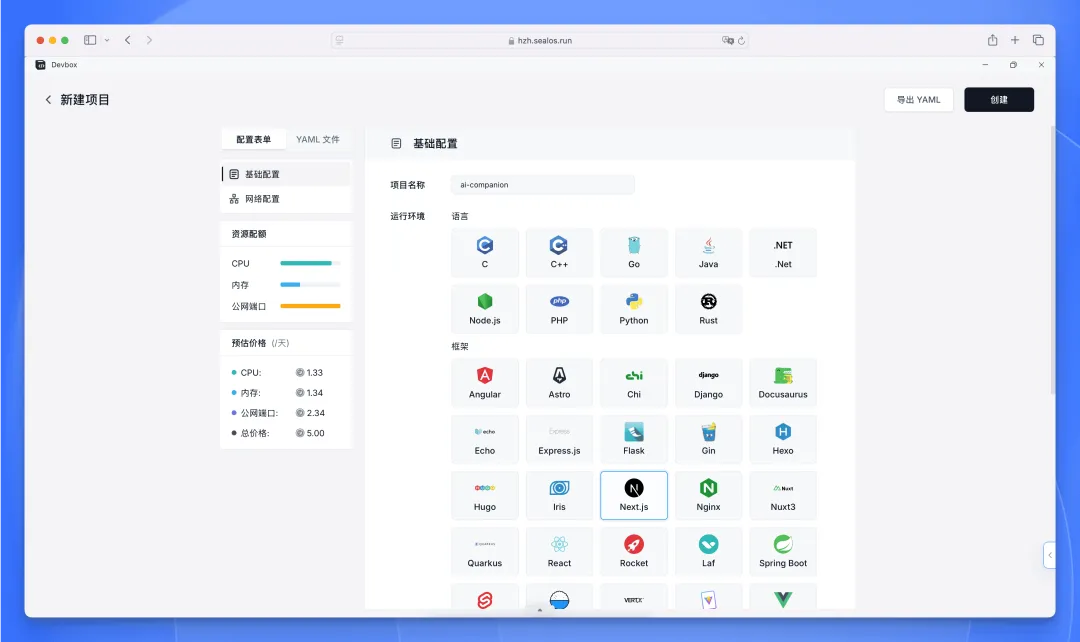
Öffnen Sie dann die Devbox-App und erstellen Sie ein neues Projekt, hier wählen wir Next.js als Laufzeitumgebung.

(ii) Windsurfen verbinden
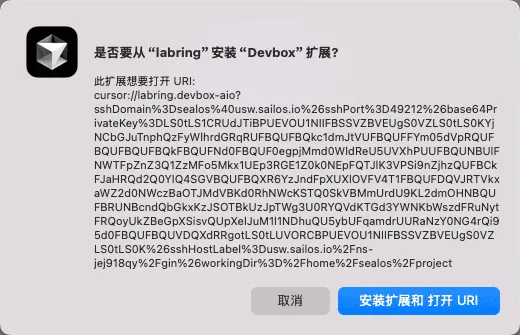
Sie werden dann aufgefordert, das Devbox-Plugin zu installieren, das Sie automatisch mit Ihrer Entwicklungsumgebung verbindet.

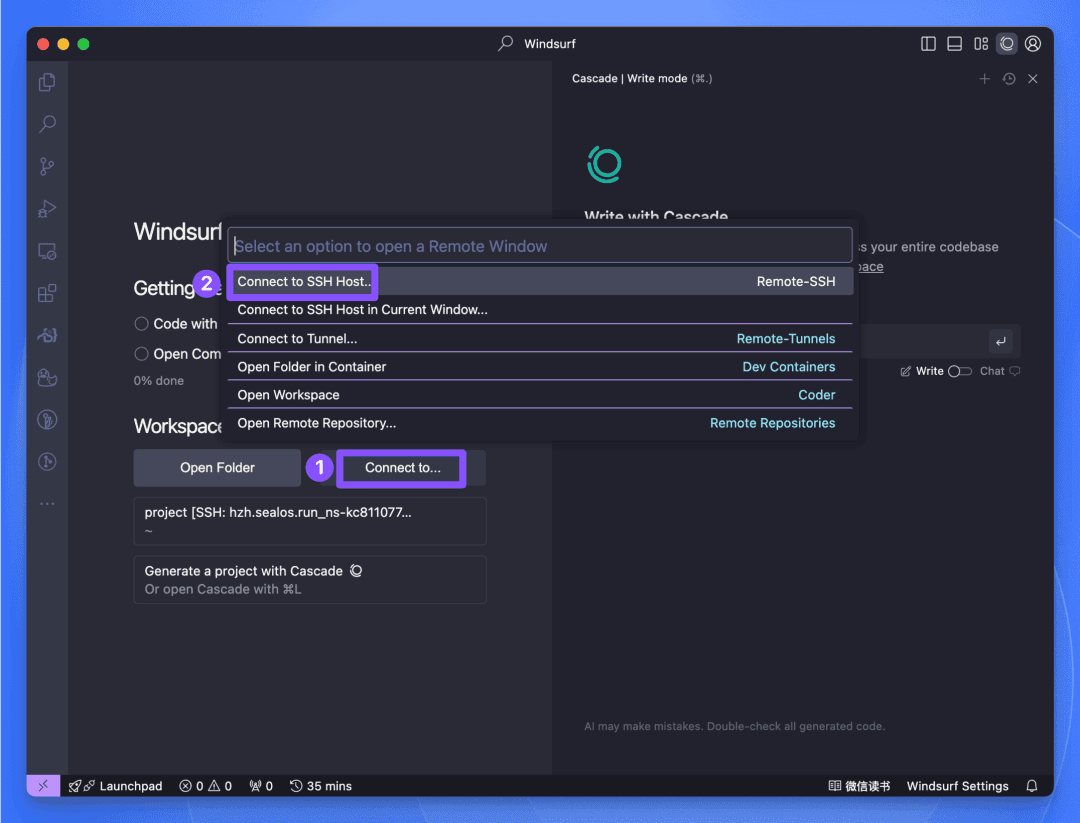
Nach erfolgreicher Verbindung öffnen Sie Windsurf und wählen Sie Verbinden mit entfernter SSH-Umgebung.

(iii) Änderung der Basiskonfiguration
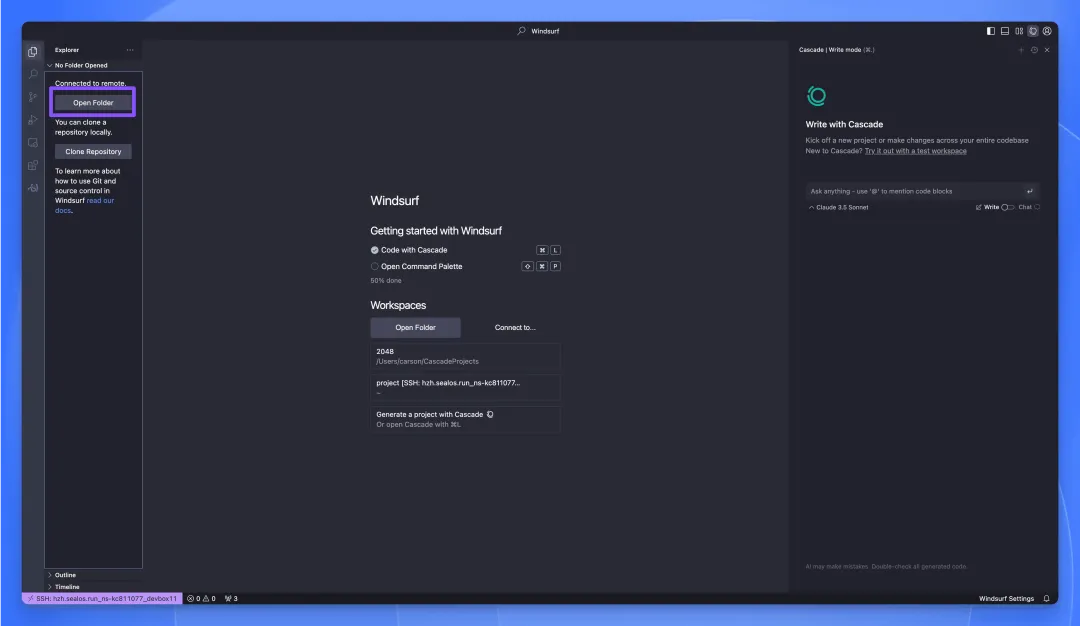
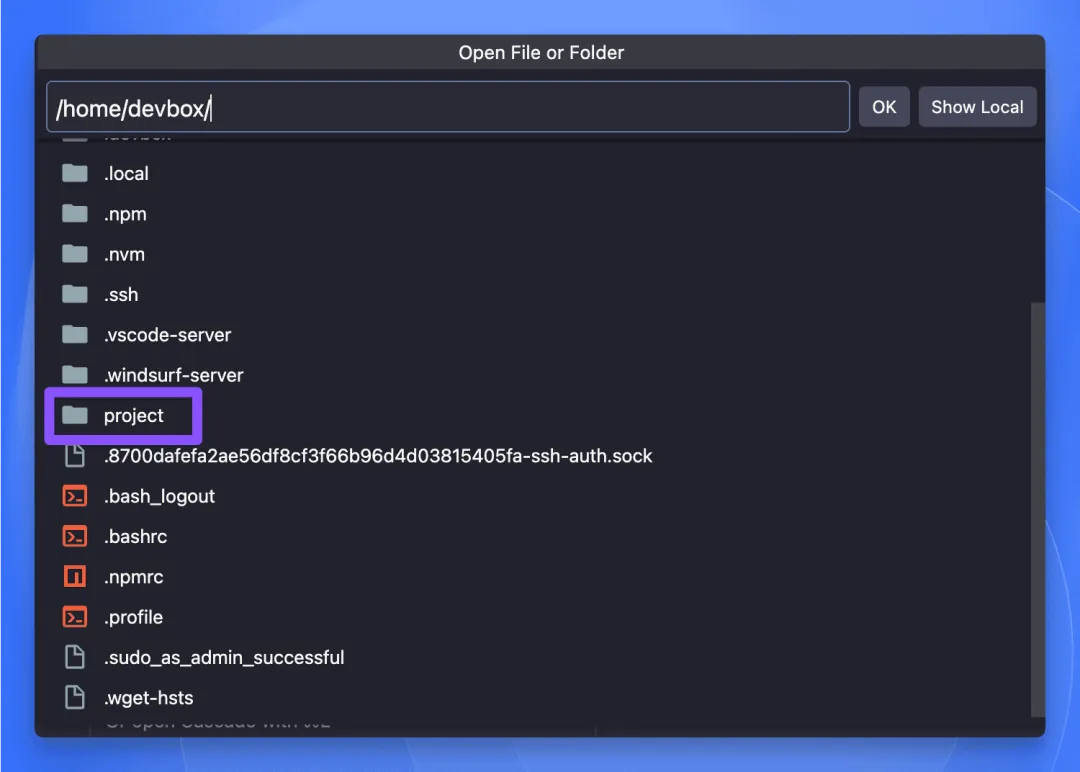
Nachdem die Verbindung erfolgreich hergestellt wurde, können Sie das Stammverzeichnis des Projekts ändern, indem Sie auf die Schaltfläche "Ordner öffnen" auf der linken Seite klicken:

Wählen Sie dann das Verzeichnis /home/devbox/project als Stammverzeichnis.

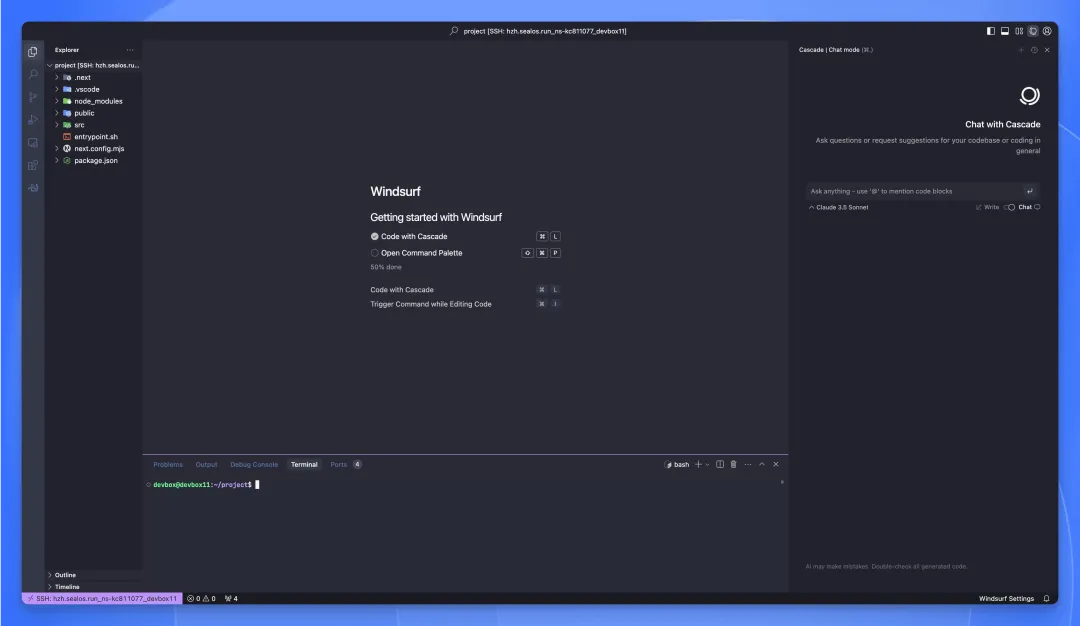
Fertigstellung der Verbindung

Entwicklung einer Website
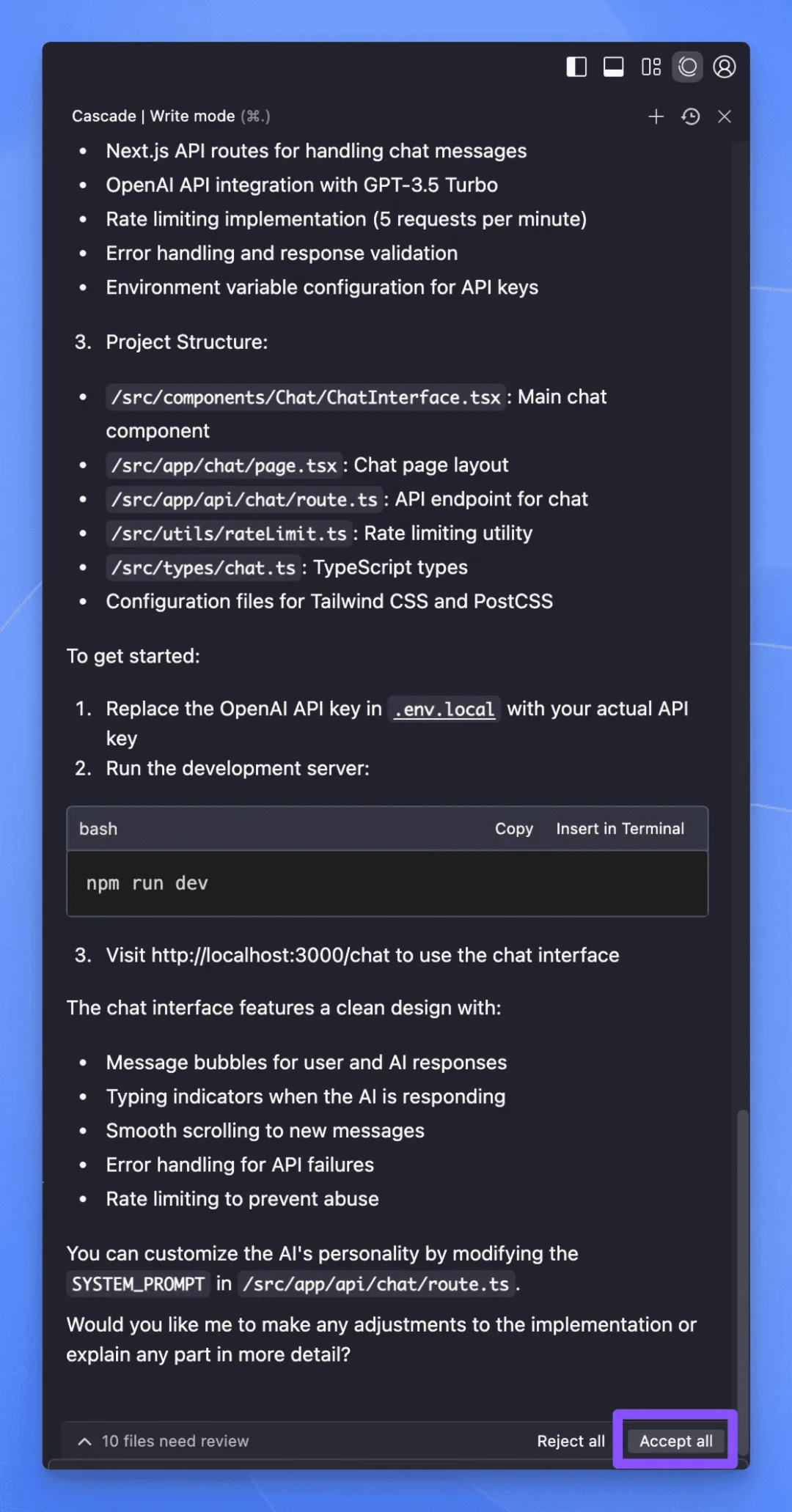
Cascade bietet zwei Modi: Chat, der dem Chat-Panel von Cursor ähnelt, und Edit, das dem Composer-Panel von Cursor ähnelt, um Code zu erzeugen und zu ändern.
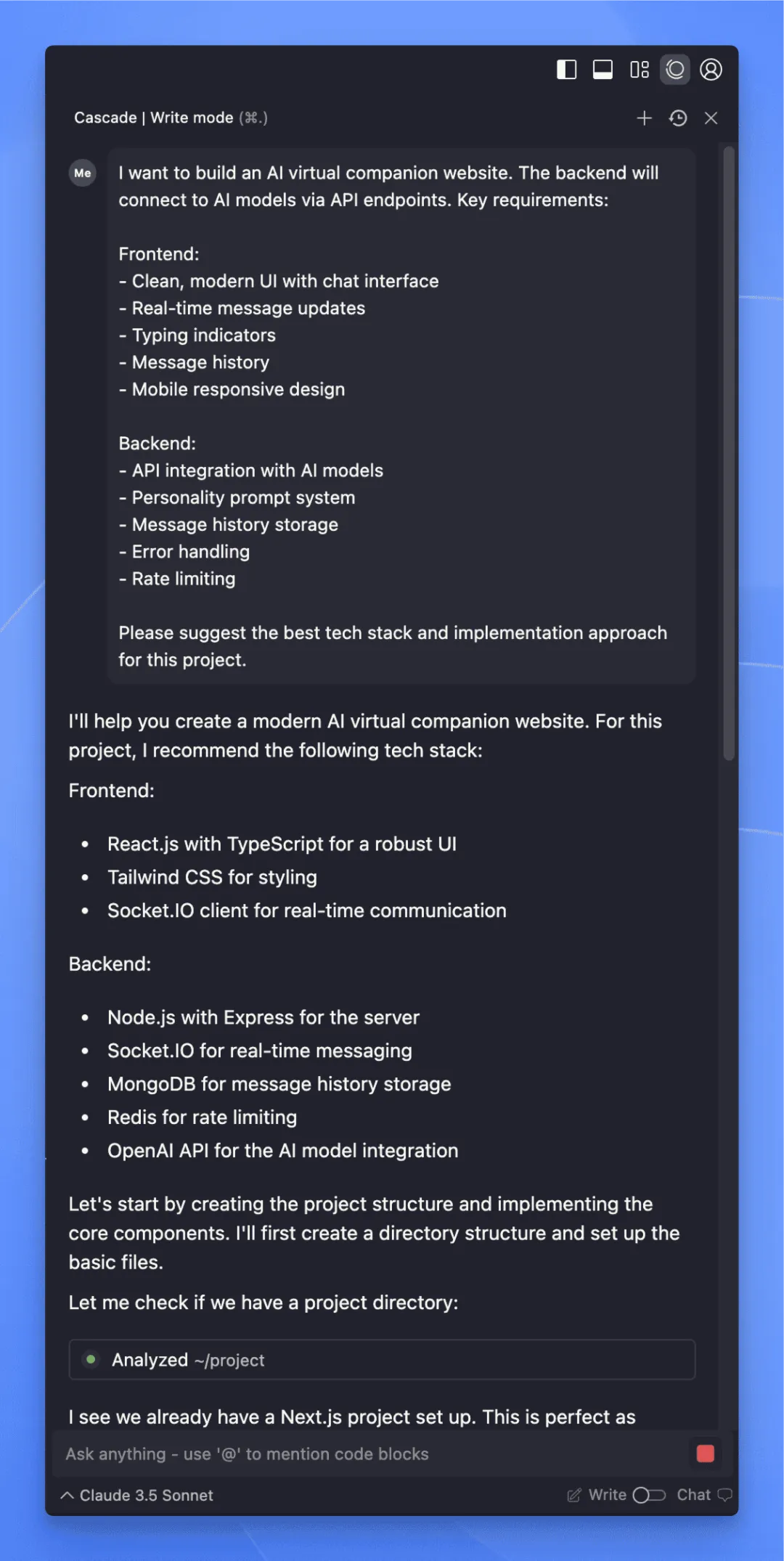
Hier ist der Zauberspruch. Hier, schreib mir eine virtuelle KI-Freundin:

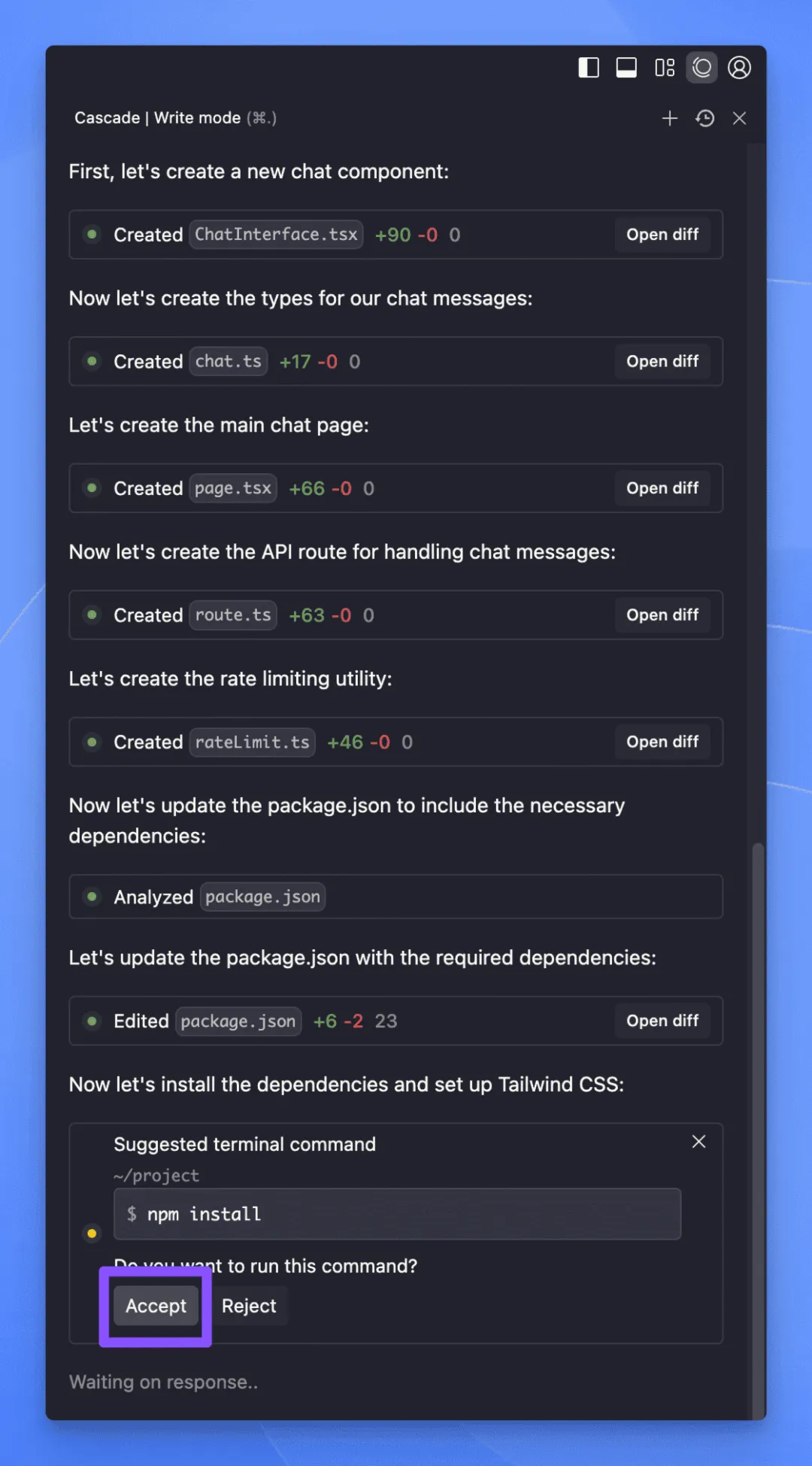
Nachdem ich die verschiedenen Dateien erstellt hatte, wurde ich auch gefragt, ob ich die Abhängigkeiten installieren möchte, und die Befehle wurden alle für mich geschrieben9

Klicken Sie einfach auf "Alles akzeptieren" in der rechten unteren Ecke, um alle Änderungen zu übernehmen.

Verfasst am
Das Thema dieses Austausches ist "Code geht schnell in Betrieb"Wie kann ich mir diese Demo im Internet ansehen?
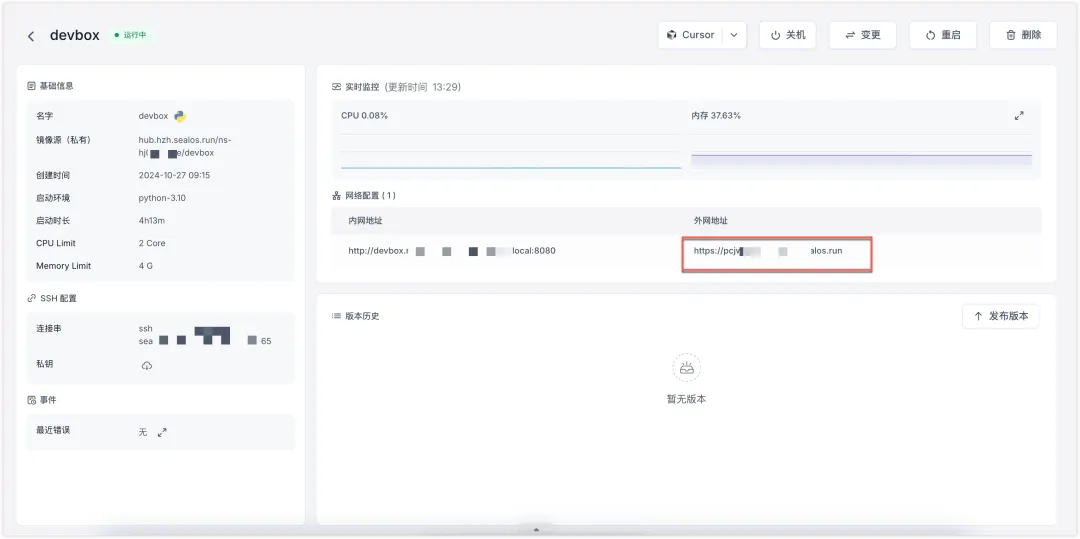
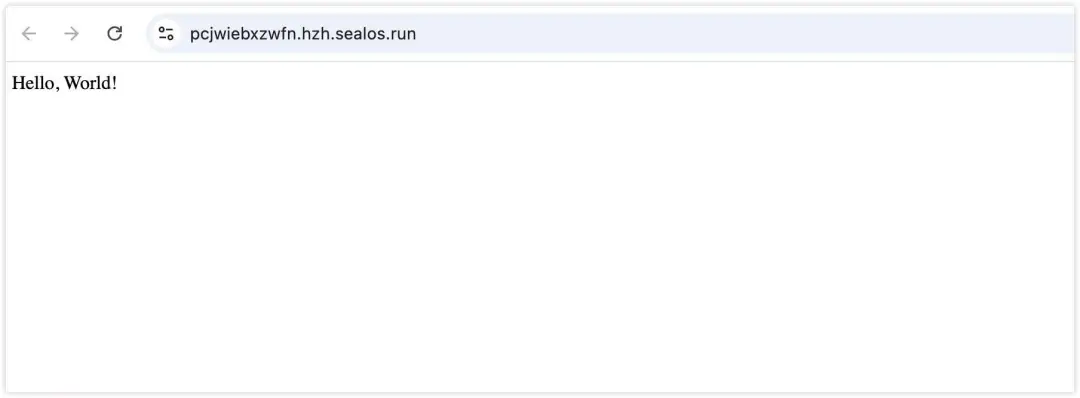
Gehen wir zurück zum Devbox-Projekt und klicken aufExtranet-AdresseSie können die Auswirkungen auf das öffentliche Netz sehen.


Dies ist natürlich nur der Effekt, der mit dem initialisierten Code demonstriert wird. Als Nächstes wollen wir zeigen, wie man die Online-Umgebung aktualisiert, nachdem man einen Teil des Codes geändert hat.
Code aktualisieren
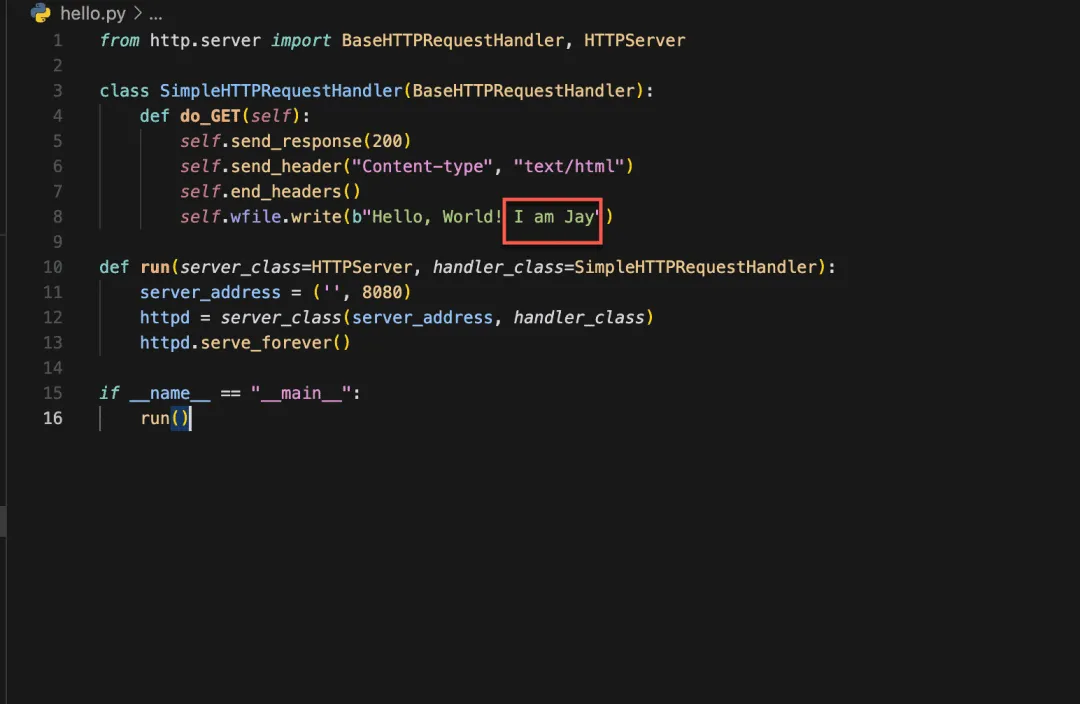
Hier ein Beispiel für die Änderung des Inhalts einer Webseite durch Hinzufügen von Ich bin Jay Zeichen, denken Sie daran, den Code zu speichern.

Drücken Sie am Terminal Strg + C Schließen Sie die Anwendung und geben Sie den Befehl erneut ein python3 hallo.py Neustart.

Sowohl der lokale als auch der Online-Code werden sofort erfolgreich aktualisiert, ohne dass eine zusätzliche Aktion erforderlich ist, und der Online-Code wird wirksam.
Allerdings haben wir die Online-Veröffentlichung nicht abgeschlossen. Oh, schließlich kann der Computer das Programm nicht immer ausführen, die nachfolgenden Schritte werden beschrieben.

Zusammenfassungen
Bei der herkömmlichen Entwicklung ist die Verbindung zu einer Datenbank in Ihrer Entwicklungsumgebung so, als würden Sie Tausende von Kilometern reisen, um eine Verabredung zu bekommen - Sie müssen IPs abgleichen, Firewalls anpassen und Konfigurationen ändern. Aber in Sealos sind Cursor und Datenbank wie Freunde aus Kindertagen, die Tür an Tür wohnen. Sie können sich verabreden, wann immer Sie wollen, ohne auch nur einen Anruf zu tätigen. Ist das nicht die ideale Entwicklungserfahrung für jeden Entwickler? Wenn Sie Zweifel an der Verwendung von Windsurf haben, erfahren Sie mehr:Windsurf Chinese tutorial, Windsurf Installation und Verwendung Methode
Mit diesem Götterpaar können Sie sich mehr auf die Verwirklichung Ihrer Produktideen konzentrieren, anstatt Ihre Geduld mit der mühsamen Konfiguration der Umgebung zu strapazieren.
© urheberrechtliche Erklärung
Artikel Copyright AI-Austauschkreis Alle, bitte nicht ohne Erlaubnis vervielfältigen.
Ähnliche Artikel

Keine Kommentare...