Introdução geral
O VimLM é um plug-in do Vim que fornece um assistente de código orientado pelo LLM (Large Language Model) nativo. Interagindo com o modelo LLM nativo por meio de comandos do Vim, ele obtém automaticamente o contexto do código para ajudar os usuários com a edição de código no Vim. Inspirado no GitHub Copilot e no Cursor, o VimLM integra compreensão contextual de código, resumo de código e funcionalidade assistida por IA diretamente incorporada ao fluxo de trabalho do Vim. Ele oferece suporte a uma ampla variedade de modelos compatíveis com MLX com vinculação de teclas intuitiva e resposta em tela dividida, garantindo que os usuários possam usá-lo com segurança em ambientes off-line sem chamadas de API ou vazamentos de dados.

Lista de funções
- independente de modeloUse qualquer modelo compatível com o MLX por meio do arquivo de configuração
- Experiência de usuário nativa do VimResposta intuitiva de vinculação de teclas e tela dividida
- profundo entendimento contextualObter contexto de código do arquivo atual, seleções visuais, arquivos referenciados e estrutura de diretório do projeto
- codificação de conversaçãoOtimização iterativa por meio de consultas subsequentes
- Segurança off-lineUso totalmente off-line, sem necessidade de chamadas de API ou vazamento de dados
- Extração e substituição de códigosInserção de um bloco de código da resposta na área de seleção
- Adições de contexto externoIncluir: Adicione um arquivo ou pasta externa ao contexto por meio do comando !include.
- Geração de arquivos de projetoGeração de arquivos de projeto com o comando !deploy.
- A resposta continua a ser geradaContinue gerando a resposta interrompida com o comando !continue.
- Continuação da discussãoContinuação: Continue a discussão atual com o comando !followup.
Usando a Ajuda
Processo de instalação
- Certifique-se de que o Python 3.12.8 esteja instalado em seu sistema.
- Instale o VimLM usando o pip:
pip install vimlm
Uso básico
- Do modo normal::
- manter a mão sobre
Ctrl-lLinha e arquivo: Adiciona a linha e o arquivo atuais ao contexto. - Exemplo de dica: "Expressão regular para remover a tag HTML de item.content".
- manter a mão sobre
- Do modo visual::
- Selecione o bloco de código e pressione
Ctrl-lAdicionar o bloco selecionado e o arquivo atual ao contexto: Adiciona o bloco selecionado e o arquivo atual ao contexto. - Exemplo de dica: "Converta esse código para a sintaxe async/await".
- Selecione o bloco de código e pressione
- Diálogo de acompanhamento::
- manter a mão sobre
Ctrl-jContinue a discussão atual. - Exemplo de acompanhamento: "Alterar para Manifesto V3".
- manter a mão sobre
- Extração e substituição de códigos::
- manter a mão sobre
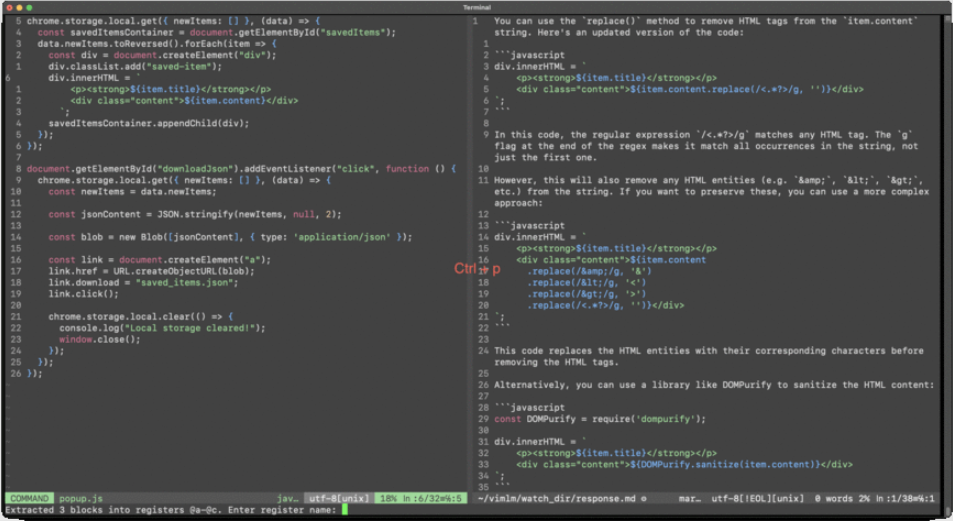
Ctrl-pInserção de código: Insere um bloco de código da resposta na última área selecionada (modo normal) ou na área de seleção ativa (modo visual). - Exemplo de fluxo de trabalho: selecione um trecho de código no modo visual, pressione a tecla
Ctrl-lno prompt "Convert this code to async/await syntax" e, em seguida, pressione a teclaCtrl-pSubstitua o código selecionado.
- manter a mão sobre
- comando inline::
!includeAdicionar contexto externo.- Exemplo: "AJAXify this application !include ~/scrap/hypermedia-applications.summ.md".
!deployGerar o arquivo de projeto.- Exemplo: "Criar ponto de extremidade da API REST !deploy . /api".
!continueContinue gerando respostas.- Exemplo: "Summary !include large-file.txt !continue 5000".
!followupContinue a discussão atual.- Exemplo: "Criar uma extensão do Chrome".
Procedimento de operação detalhado
- Adicionando contexto::
- No modo normal, pressione
Ctrl-lAdiciona a linha e o arquivo atuais ao contexto. - No modo visual, selecione o bloco de código e pressione a tecla
Ctrl-lAdiciona o bloco selecionado e o arquivo atual ao contexto.
- No modo normal, pressione
- Gerar código::
- No modo Normal ou no modo Visual, pressione
Ctrl-lPrompt para gerar código. - manter a mão sobre
Ctrl-pInsira o código gerado na área de seleção.
- No modo Normal ou no modo Visual, pressione
- Diálogo de acompanhamento::
- manter a mão sobre
Ctrl-jContinuar o thread atual para otimização iterativa.
- manter a mão sobre
- Adição de um contexto externo::
- fazer uso de
!includepara adicionar um arquivo ou pasta externa ao contexto. - Exemplo: "AJAXify this application !include ~/scrap/hypermedia-applications.summ.md".
- fazer uso de
- Gerar arquivos de projeto::
- fazer uso de
!deploypara gerar o arquivo de projeto. - Exemplo: "Criar ponto de extremidade da API REST !deploy . /api".
- fazer uso de
- Continuar gerando a resposta::
- fazer uso de
!continuecontinua a gerar a resposta interrompida. - Exemplo: "Summary !include large-file.txt !continue 5000".
- fazer uso de
- Continuação da discussão::
- fazer uso de
!followuppara continuar o thread atual. - Exemplo: "Criar uma extensão do Chrome".
- fazer uso de