Introdução geral
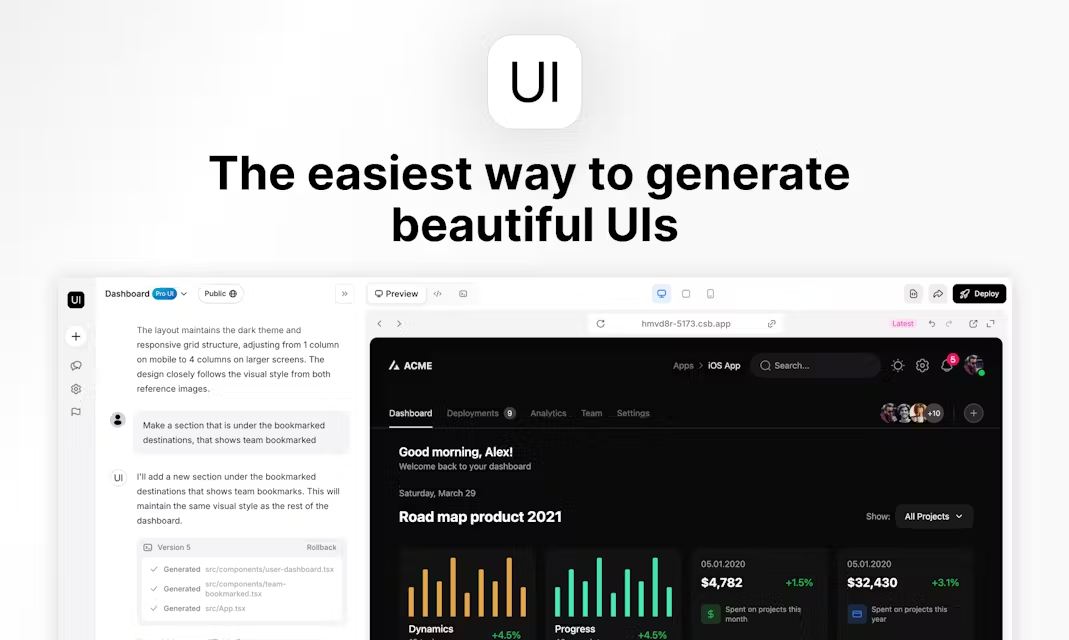
O HeroUI Chat é uma plataforma on-line baseada em inteligência artificial. Ela ajuda os usuários a gerar rapidamente ambientes de produção bonitos e prontos para uso com descrições de texto simples ou capturas de tela carregadas. Reagir Código. A ferramenta se baseia na biblioteca de componentes HeroUI de código aberto (anteriormente conhecida como NextUI), que tem mais de 23.000 estrelas e 600.000 downloads no GitHub. O objetivo principal do HeroUI Chat é permitir que os desenvolvedores ou as equipes de design concluam o desenvolvimento da interface de front-end em minutos para pessoas de todos os níveis de experiência em design. Ele combina recursos de design e geração de código de forma simples e eficiente e atraiu a atenção de muitos entusiastas de tecnologia e desenvolvedores profissionais.
Lista de funções
- texto para códigoO usuário insere uma ideia para o design da interface e a IA gera automaticamente o código React correspondente.
- Captura de tela para códigoFaça upload de uma captura de tela do seu projeto e o sistema reconhecerá e gerará componentes React que estão disponíveis no ambiente de produção.
- Baseado na biblioteca HeroUIO código gerado usa a biblioteca de componentes HeroUI de código aberto para oferecer suporte a estilos modernos de interface do usuário.
- gerenciamento de versõesSuporte à reversão e à troca de versão de código para ajustes de design fáceis de usar.
- Visualização em tempo realSe o código for gerado, você poderá visualizar o efeito da interface imediatamente após a geração do código.
- Suporte a código abertoOs usuários podem visitar o repositório GitHub do HeroUI para obter mais recursos de componentes.
Usando a Ajuda
O HeroUI Chat é muito fácil de usar e não requer um processo de instalação complicado. Os usuários só precisam abrir um navegador e acessar https://heroui.chat/ para iniciar a experiência. Abaixo estão as instruções operacionais detalhadas:
1. acesso ao site
- Abra seu navegador e digite o URL https://heroui.chat/ para acessar a página inicial.
- O site não requer download de software e está disponível diretamente on-line para Windows, Mac ou Linux.
2. uso da função texto para código
- Localize a caixa de entrada na página inicial, que solicita que você "Descreva o componente da interface do usuário que deseja".
- Insira uma descrição simples, por exemplo, "Um formulário de login com botões azuis e um fundo branco".
- Clique no botão "Generate" (geralmente um ícone distinto ou um botão de texto).
- Após alguns segundos, o sistema exibe o código React gerado e uma visualização da interface.
- Se você não estiver satisfeito com o resultado, poderá alterar a descrição e clicar em Generate (Gerar) novamente até ficar satisfeito.
3. usando a função de captura de tela para código
- Localize a opção "Upload screenshot" na página inicial (pode ser um botão de upload ou uma área de arrastar e soltar).
- Selecione uma captura de tela do design em seu computador (são aceitos formatos comuns, como PNG e JPG).
- Após o upload, a IA analisa a captura de tela e gera o código React correspondente.
- Os resultados gerados são exibidos na página, incluindo o código e uma visualização do efeito.
- Os usuários podem copiar o código diretamente ou baixá-lo como um arquivo.
4. funções de controle de versão
- O sistema salva automaticamente uma versão após cada geração de código.
- Localize a opção "Version History" (Histórico de versões) ou similar na interface (provavelmente um menu suspenso).
- Clique nele para ver os registros gerados anteriormente.
- Selecione uma versão e clique em "Restore" (Restaurar) ou "Toggle" (Alternar) para voltar ao código e à visualização dessa versão.
- Essa função é particularmente adequada para uso ao ajustar repetidamente o design.
5. visualizações e ajustes
- Depois de gerar o código, geralmente há uma janela de visualização ao vivo no lado direito, mostrando o efeito da interface.
- Se precisar fazer ajustes, você pode alterar a descrição diretamente na caixa de entrada ou carregar uma nova captura de tela.
- A visualização permite aumentar e diminuir o zoom para facilitar a inspeção dos detalhes.
6. acesso ao código
- Depois de gerar um código satisfatório, clique no botão "Copy Code" (normalmente ao lado da área de código).
- O código é automaticamente copiado para a área de transferência e colado diretamente em seu projeto React para uso.
- Se precisar salvá-lo, clique no botão "Download" e o código será salvo localmente como um arquivo.
7. usado em conjunto com a biblioteca HeroUI
- O código gerado pelo HeroUI Chat é baseado na biblioteca de componentes do HeroUI.
- Se o seu projeto ainda não tiver integração com o HeroUI, acesse https://heroui.com/guide para obter um guia de instalação.
- Instalação: Execute o comando no terminal do projeto
npm install @heroui/reacte, em seguida, basta importar os componentes. - Todo o código é compatível com o Tailwind CSS, garantindo que os estilos sejam modernos e fáceis de ajustar.
advertência
- Tente ser o mais claro e específico possível ao inserir as descrições, por exemplo, "um botão redondo vermelho" tem mais probabilidade de produzir resultados precisos do que "um botão".
- Quanto maior a qualidade da captura de tela, melhor será o reconhecimento da IA, e é recomendável usar um design claro.
- Se tiver problemas, você pode visitar o repositório do GitHub em https://github.com/heroui-inc/heroui para verificar as discussões da comunidade ou enviar feedback.
Seguindo essas etapas, os usuários podem começar a usar o HeroUI Chat rapidamente, transformando ideias de design em código utilizável e economizando o tempo de escrever interfaces manualmente.
cenário do aplicativo
- Prototipagem rápida
- Os desenvolvedores precisam mostrar a interface de um produto aos clientes em um curto período de tempo. Use o HeroUI Chat para inserir uma descrição ou carregar esboços para gerar código React executável em minutos, acelerando a comunicação.
- Aprendendo o desenvolvimento em React
- Os novatos que desejam aprender o desenvolvimento de componentes React podem entender como criar interfaces com a biblioteca HeroUI digitando uma descrição simples e observando a estrutura do código gerado.
- Trabalho em equipe
- Os designers fazem upload de capturas de tela da interface e os desenvolvedores front-end obtêm o código diretamente, reduzindo o tempo de conversão do design para o desenvolvimento e aumentando a eficiência da equipe.
QA
- O HeroUI Chat é gratuito?
- Sim, no momento, o site oferece recursos básicos de uso gratuito. No futuro, poderá haver recursos premium pagos, mas a operação básica é totalmente gratuita.
- O código gerado pode ser usado diretamente?
- Você pode. O código é um código React pronto para uso em ambientes de produção e será executado diretamente, desde que a biblioteca HeroUI esteja instalada no projeto.
- É necessário ter experiência em programação?
- Não é necessário. Descrever a interface ou fazer upload de capturas de tela é simples, mas é necessário um ambiente de projeto React básico para usar o código.
- Ele é compatível com a descrição em chinês?
- Suporte. Os usuários podem inserir uma descrição em chinês, e a IA tentará entender e gerar o código.