Introdução geral
O FluxGen é uma ferramenta de geração de imagens de IA projetada para desenvolvedores e desenvolvida pela Black Forest Labs. Sua principal função é permitir que os usuários gerem imagens de alta qualidade diretamente no editor de código sem precisar mudar para outro software de design. Os desenvolvedores podem gerar rapidamente o conteúdo visual de que precisam para seus projetos, como ilustrações da Web ou demonstrações de produtos, digitando uma descrição de texto. O objetivo do FluxGen é aumentar a eficiência do desenvolvimento e manter os fluxos de trabalho funcionando sem problemas, sendo especialmente adequado para programadores, criadores de produtos e equipes técnicas. Atualmente, ele oferece suporte a vários editores, como Cursor, VS Code etc., e oferece testes gratuitos e planos de pagamento flexíveis.
Lista de funções
- Geração de imagens no editorDigite o texto no editor de código para gerar a imagem correspondente.
- Geração rápidaGeração de imagens: A geração de imagens leva apenas alguns milissegundos e não interrompe o ritmo de codificação.
- Dicas inteligentesIA: fornece sugestões textuais com base no contexto do projeto para otimizar os resultados gerados.
- Suporte a vários modelosBaseado na tecnologia FLUX, ele oferece uma opção de modelos Pro, Dev e Schnell.
- integração perfeitaSuporte ao Cursor, VS Code e outros ambientes de desenvolvimento para incorporar imagens diretamente no código.
- Funções empresariaisGerenciamento de equipe: fornece gerenciamento de equipe, segurança e opções de integração personalizadas.
- Pagamento flexívelInício gratuito e compra de pacotes de crédito sob demanda.
Usando a Ajuda
O FluxGen é muito fácil de usar e foi projetado para desenvolvedores sem a necessidade de instalação complicada ou ferramentas de troca. A seguir, há uma descrição detalhada de como instalar e usar essa ferramenta, além de procedimentos detalhados para os principais recursos.
Como instalar e começar a usar
- Visite o site oficial https://app.fluxtech.pro/ e clique no botão "Get Started" (Iniciar).
- Inscreva-se sem cartão de crédito, preencha seu e-mail e senha para criar uma conta e obter crédito de avaliação gratuito.
- Escolha o método de instalação de acordo com seu editor de código:
- Usuários do cursorFaça o download do plug-in FluxGen no site oficial e instale-o no editor Cursor.
- Usuários do VS Code: Procure por "FluxGen" no VS Code Plugin Marketplace e clique em Instalar.
- Após a instalação, reinicie o editor e o FluxGen aparecerá na barra de ferramentas ou no painel de comando.
Funções principais
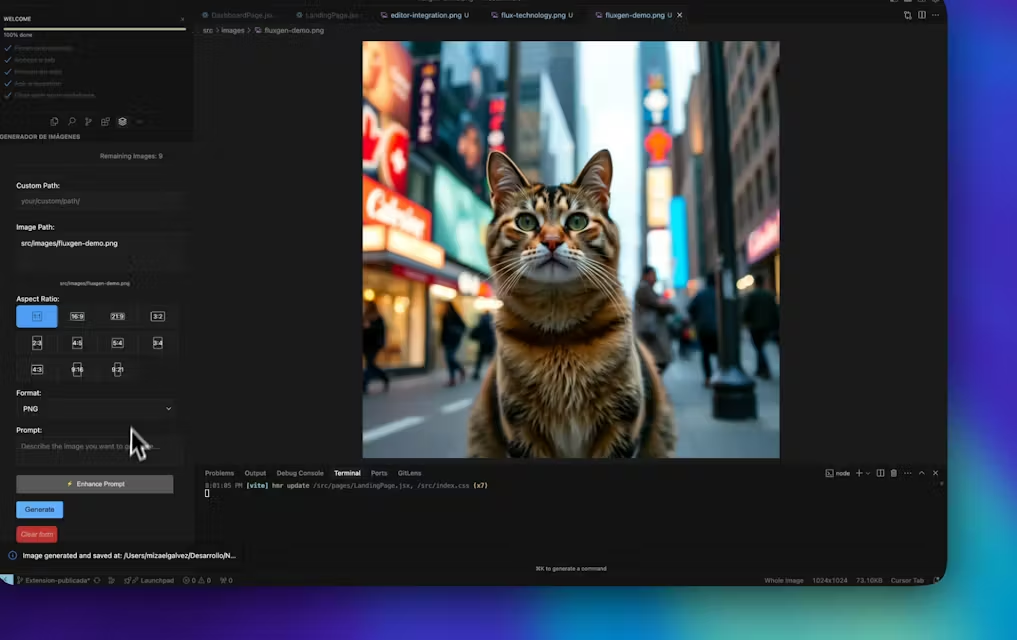
1. geração de imagens no editor
- Abra o editor e verifique se o plug-in FluxGen está ativado.
- Pressione a tecla de atalho (o padrão éCtrl+Shift+G(que pode ser ajustado em Settings (Configurações)) ou digite "FluxGen: Generate Image" (FluxGen: Gerar imagem) no Command Panel (Painel de comando).
- Digite uma descrição de texto na caixa de entrada pop-up, como "Um plano de fundo limpo para a página de login".
- Pressione Enter e a imagem será exibida no editor em alguns milissegundos.
- Clicar em uma imagem pode ser incorporado diretamente no código, por exemplo, gerando
<img src="..." />Etiquetas.
2. uso de dicas inteligentes
- Ao inserir uma descrição, se não tiver certeza de como escrevê-la, você pode clicar no botão "Smart Suggestions" (Sugestões inteligentes) ao lado da caixa de entrada.
- A IA sugere uma descrição com base no conteúdo do arquivo de código atual, por exemplo, "Web Button Design" é recomendado quando um arquivo HTML é detectado.
- Depois de selecionar as sugestões, clique em "Generate" (Gerar) para gerar uma imagem que corresponda melhor ao projeto.
3. seleção de modelos
- Nas configurações do plug-in, você pode alternar o modelo FLUX:
- FLUX.1 ProProduz as imagens mais detalhadas para projetos profissionais.
- Desenvolvimento do FLUX.1Modelo de código aberto adequado para testes de desenvolvedores.
- FLUX.1 SchnellO mais rápido e adequado para prototipagem rápida.
- Quando selecionado, os resultados gerados mudam de acordo com as características do modelo.
4. salvamento e incorporação de imagens
- Depois de gerar a imagem, clique com o botão direito do mouse na imagem e selecione "Save to Project" (Salvar no projeto) para salvá-la na pasta local do projeto.
- Ou escolha "Copy Code" (Copiar código) para copiar diretamente o código HTML ou Markdown da imagem e colá-lo no arquivo.
- Por padrão, as imagens salvas estão no formato JPG com resolução selecionável (por exemplo, 512x512 ou 1024x1024).
5. gerenciamento de créditos e pagamentos
- As contas gratuitas têm um determinado número de créditos gerados que precisam ser comprados quando se esgotam.
- Faça login em sua conta no site e clique em "Buy Credits" (Comprar créditos) para selecionar um pacote de créditos, cujo preço é flexível, dependendo da quantidade de uso.
- Os usuários corporativos podem entrar em contato com a equipe de suporte para obter recursos de gerenciamento de equipes e personalização.
Funções em destaque
Geração rápida no editor
- O destaque do FluxGen é sua capacidade de gerar imagens em milissegundos. No teste, o modelo FLUX.1 Schnell foi concluído em menos de um segundo após a inserção do "ícone de estilo tecnológico azul".
- A imagem gerada é exibida diretamente no editor, sem a necessidade de abrir um navegador ou software de design.
Ambiente de desenvolvimento integrado (IDE) sem interrupções
- Ele é profundamente integrado ao Cursor e ao VS Code. Por exemplo, ao escrever HTML, depois de gerar imagens, elas podem ser arrastadas diretamente para o código para gerar automaticamente o caminho.
- Os desenvolvedores não precisam sair do editor para manter o foco e aumentar a eficiência.
Suporte em nível empresarial
- Para usuários de equipes, o FluxGen oferece recursos avançados, como compartilhamento de crédito entre várias pessoas, criptografia de dados e integração de API.
- Os usuários corporativos podem entrar em contato com o suporte no site oficial para personalizar o fluxo de trabalho.
advertência
- No momento, o plug-in suporta principalmente descrições em inglês; o suporte em chinês está sendo otimizado; recomenda-se usar a entrada em inglês.
- A geração falhará quando a rede for desconectada; é necessário verificar a conexão e tentar novamente.
- As imagens geradas podem ser usadas para fins comerciais, sujeitas aos Termos de Serviço do FluxGen.
Seguindo essas etapas, você pode gerar imagens diretamente durante a codificação, economizando tempo e mantendo seu fluxo de trabalho tranquilo.
cenário do aplicativo
- desenvolvimento web
- Os desenvolvedores precisam de uma imagem de fundo temporária ao escrever código de front-end. Digite "modern city night scene" (cena noturna de uma cidade moderna), gere-a e incorpore-a no HTML para acelerar o desenvolvimento.
- Documentação técnica
- Para escrever um tutorial que exija um diagrama, digite "Database Architecture Diagram Schematic", gere-o e insira-o em um arquivo Markdown para mostrar o conteúdo visualmente.
- Prototipagem de produtos
- Os gerentes de produto trabalham com os desenvolvedores digitando "tela de login de aplicativo móvel", gerando rapidamente protótipos e discutindo detalhes de design.
QA
- O FluxGen é gratuito?
- São oferecidos créditos de avaliação gratuitos, suficientes para experimentar a funcionalidade básica. Depois de usá-lo, você precisa comprar um pacote de créditos sem assinatura.
- Quais editores são compatíveis?
- Atualmente, o Cursor e o VS Code são compatíveis e podem ser estendidos a outros editores no futuro.
- Qual é a qualidade das imagens geradas?
- Dependendo da seleção do modelo, o FLUX.1 Pro produz imagens de alta qualidade, ricas em detalhes e adequadas para uso profissional.