O Three.js é uma ferramenta que permite que as páginas da Web exibam imagens "tridimensionais". Pense nisso como:
- Ele fornece um conjunto de ferramentas que permite aos desenvolvedores desenhar todos os tipos de formas 3D em páginas da Web, como cubos, esferas e assim por diante.
- Ele também pode fazer com que essas formas 3D se movam para obter uma variedade de efeitos de animação.
- Ele controla a iluminação, as sombras, os materiais e muito mais para tornar as cenas 3D mais realistas.
Em termos mais leigos:
Anteriormente, as páginas da Web só podiam exibir coisas planas, mas com o Three.js, as páginas da Web podem exibir imagens tridimensionais, giratórias e em movimento em 3D. Isso torna as páginas da Web mais vívidas e interessantes.
O Gemini 2.5 fornece a resposta para a pergunta sobre o que acontece quando usamos um modelo grande para gerar cada tipo de código, mas geramos o código Three.js diretamente.
Aqui está um exemplo dado por um deus estrangeiro:
Qual é a dificuldade de criar esses tipos de efeitos 3D?
As propriedades físicas mostradas na animação são precisas?
Exato.
É possível fazer algo semelhante sem conhecer o código?
É possível, mas não pode ser feito de forma bonita.
O uso do Gemini 2.5 é gratuito?
existir Gêmeos(Fácil de usar) Há um limite diário.Estúdio de IA do Google(Difícil de usar) Gratuito para uso, mas não é possível visualizar diretamente a demonstração.
Criação de uma animação de demonstração em 3D com propriedades físicas em conjunto
pré-condições
1) Antes de mais nada, você precisa acessar https://gemini.google.com/ e fazer login na sua conta normalmente.
2. lembre-se da palavra-chave "Three.js".
3. selecione o modelo "Gemini 2.5 Pro" e marque "Canvas" na caixa de diálogo.
Finja ser um "professor de física" e explique o conceito de gravidade aos seus alunos. A primeira etapa a ser tomada é, naturalmente, fazer com que a IA dê uma solução rapidamente.
Palavra-chave:
Como professor de física do ensino médio, estou explicando o conceito de gravidade aos meus alunos em uma sala de aula, que é um curso introdutório e os alunos acabaram de aprender sobre o assunto. Gostaria de apresentar uma animação em 3D que permita que os alunos entendam os princípios da gravidade de forma fácil e visual. Descreva em palavras quais efeitos a animação deve conter para que os alunos entendam e se interessem pelo conceito, imagine os efeitos da animação e descreva-os em detalhes de forma precisa e lógica.
Esta é uma animação de demonstração em 3D, somente um efeito de animação é permitido. Certifique-se de que o efeito de animação seja simples o suficiente, mas a descrição deve ser detalhada. Abaixo está uma descrição somente de texto do efeito dessa animação de demonstração em 3D para iniciar a descrição:
Ok, obtive alguma inspiração abaixo, então vamos usar apenas as colocações:
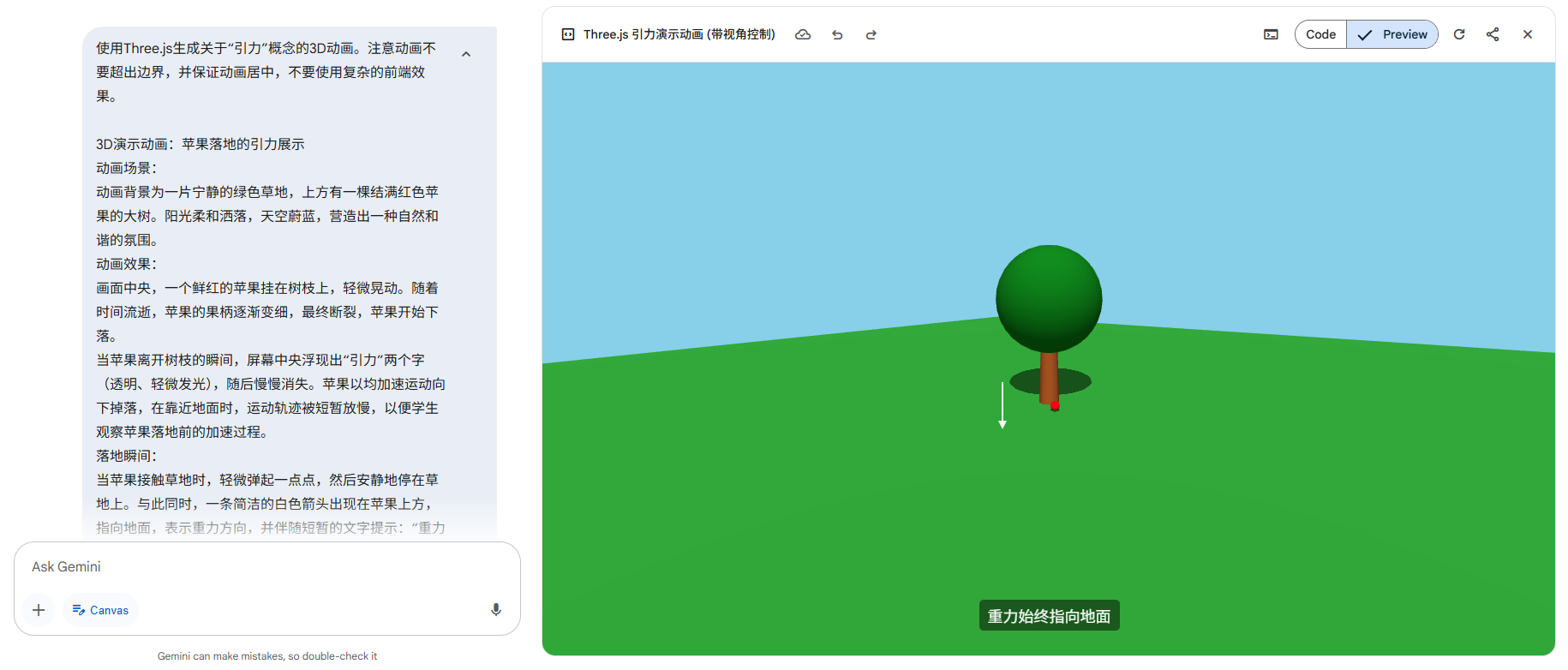
Animação de demonstração em 3D: Demonstração da gravidade de uma maçã caindo no chão
Cenas animadas:
O plano de fundo da animação é um prado verde e tranquilo com uma grande árvore cheia de maçãs vermelhas acima. A luz do sol incide suavemente e o céu é azul, criando uma atmosfera natural e harmoniosa.Efeitos de animação:
No centro da tela, uma maçã vermelha brilhante está pendurada em um galho de árvore, balançando levemente. Com o passar do tempo, o talo da maçã vai se afinando e, por fim, se quebra, e a maçã começa a cair.No momento em que a maçã deixa o galho, a palavra "gravidade" aparece no centro da tela (transparente, ligeiramente brilhante) e depois desaparece lentamente. A maçã cai para baixo em um movimento uniformemente acelerado e, quando se aproxima do chão, sua trajetória é brevemente desacelerada para que os alunos possam observar a aceleração da maçã antes que ela atinja o chão.
Momento de aterrissagem:
Quando a maçã toca a grama, ela salta um pouco para cima e depois repousa calmamente na grama. Ao mesmo tempo, uma simples seta branca aparece acima da maçã, apontando para o chão para indicar a direção da gravidade, acompanhada de uma breve mensagem de texto que diz: "A gravidade sempre aponta para o chão".Resumo animado:
A maçã está deitada tranquilamente na grama, e a imagem se afasta lentamente para encerrar a animação. Durante todo o processo, a animação é mantida suave e simples, concentrando-se em mostrar como a gravidade age sobre os objetos, para que os alunos entendam intuitivamente que "a gravidade faz com que os objetos caiam mais rápido e apontem para o chão".
Adicione uma frase antes da palavra-chave acima:
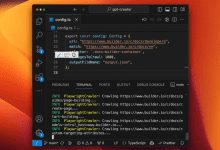
Use o Three.js para gerar uma animação 3D do conceito de "gravidade". Tenha o cuidado de manter a animação dentro dos limites, certifique-se de que a física seja precisa e use OrbitControls para ver as diferentes perspectivas da animação.
Obtenha a seguinte animação: