はじめに
MotiaはソフトウェアエンジニアのためのオープンソースのAIエージェントフレームワークで、GitHub上でホストされており、MotiaDevチームによって開発されている。Motiaは、開発者が使い慣れたプログラミング言語(Python、TypeScript、Rubyなど)でインテリジェントエージェントを素早く記述し、テストし、デプロイすることを可能にする。Motiaは "コードファースト "かつ "イベントドリブン "を中核としており、開発者は新しい構文や複雑な設定を学ぶことなく、本番環境に耐えうる自動化システムを構築することができる。また、Motia Workbenchは、エージェントの動作をリアルタイムで確認できるブラウザベースの可視化ツールである。2025年3月現在、最新バージョンは以下の通り。 v0.1.0-beta.8コミュニティからの好意的なフィードバックもあり、複雑なタスクを効率的に開発する必要のあるチームに適している。

機能一覧
- コードファースト開発: Python、TypeScript、Ruby、その他の言語でエージェントロジックを直接記述します。
- 多言語サポート: 同じエージェント内で異なる言語を混在させることができます。例えば、データ処理には Python、型チェックには TypeScript を使用できます。
- イベント・ドリブン・アーキテクチャー:イベントを通じてタスクをトリガーするもので、リアルタイムのレスポンス・シナリオに適している。
- リアルタイムの可視化: Motia Workbenchはエージェントの実行フローとログを表示します。
- モジュール式ステップ:エージェントは、入出力検証をサポートする再利用可能なステップで構成される。
- ワンクリックデプロイメント: 1つのコマンドでエージェントをデプロイできます。
- APIとWebhook:外部呼び出し用のHTTPエンドポイントを自動的に生成します。
- 内蔵デバッグツール:リアルタイムログと実行グラフで問題のトラブルシューティングを支援。
- 柔軟なAI統合:あらゆる大規模モデルやベクターデータベースを制限なくサポートします。
ヘルプの使用
Motiaの使い方は、インストール、開発、デプロイの3つのステップに分けられる。以下は、ユーザがすぐに使い始められるよう、詳細なガイドである。
設置プロセス
- 環境を整える
Node.js(推奨バージョン16以上)とpnpmが必要です。インストールされているか確認してください:
node -v
pnpm -v
お持ちでない場合は、Node.jsの公式ウェブサイトからダウンロードしてインストールし、実行してください:
npm install -g pnpm
- プロジェクトを作成する
Motia CLIでプロジェクトを初期化する:
npx motia create -n my-first-agent
これにより my-first-agent フォルダにサンプルのステップと依存関係があります。
- カタログを入力してスタート
走っている:
cd my-first-agent
pnpm run dev
起動後、ブラウザが開く http://localhost:3000Motia Workbenchを見たい場合は、デフォルトで見ることができる。 default プロセス
主な機能の使い方
Motiaの中核は、エージェントロジックの記述とリアルタイムデバッグである。その仕組みはこうだ。
プロキシロジックの記述
- 定義ステップ
あるstepsにフォルダを作成します。reply.js::
export default async function handler({ input }) {
return { reply: `你好,${input.name}!有什么我可以帮你的吗?` };
}
- 制作プロセス
あるflowsにフォルダを作成します。support.js::export default { name: "support", steps: ["reply"], triggers: { api: true } }; - テストAPI
サービスを再起動するpnpm run dev)、そしてcurlでテストする:curl -X POST http://localhost:3000/support -H "Content-Type: application/json" -d '{"name": "李明"}'として結果を返す:
{"reply": "你好,李明!有什么我可以帮你的吗?"}
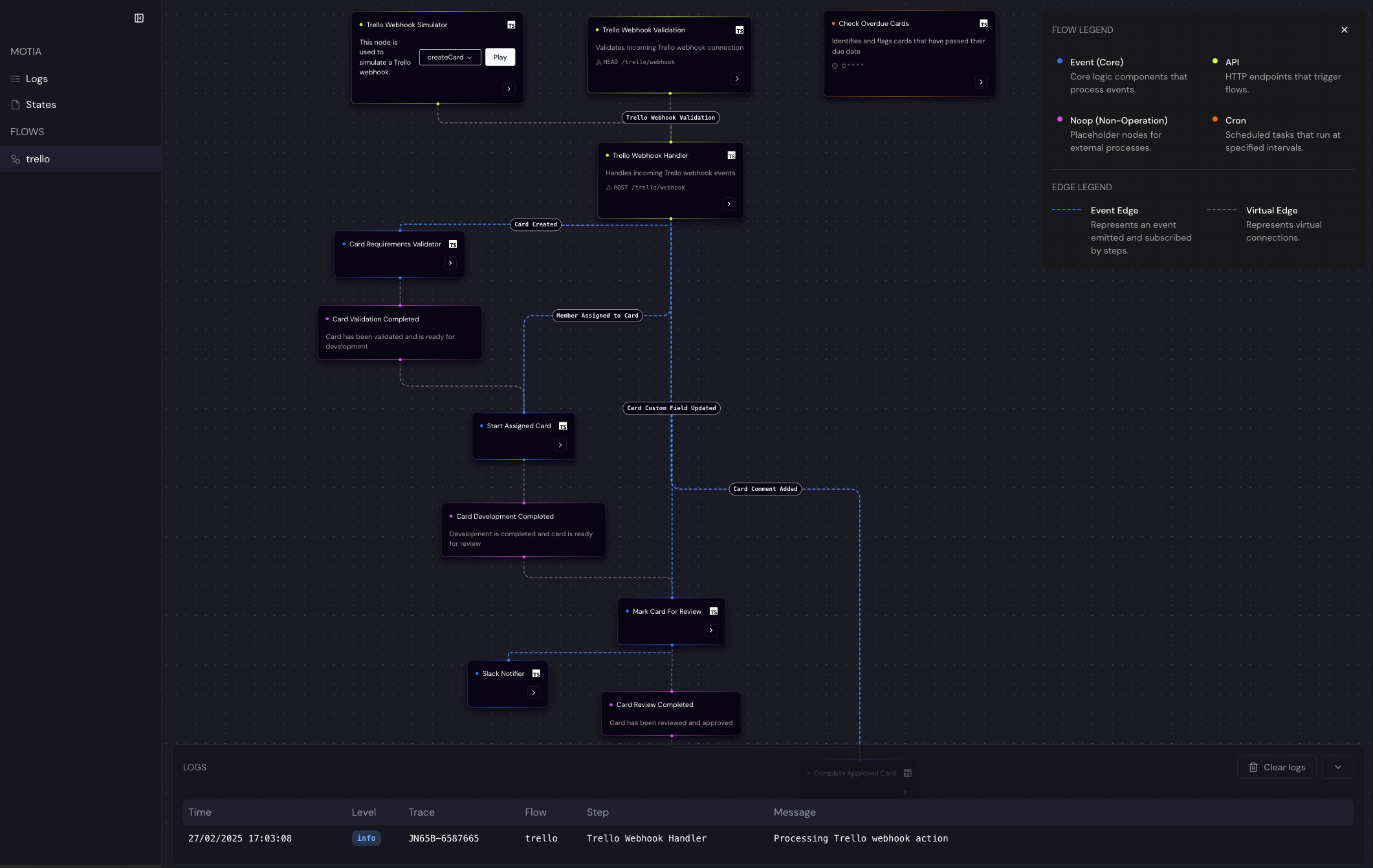
Motia Workbenchを使う
- プロセスを見る
あるhttp://localhost:3000ワークベンチを開きsupportインターフェースには、ステップ・バイ・ステップの接続図が表示されます。 - リアルタイムテスト
テスト」ボタンをクリックし、次のように入力する。{"name": "张伟"}実行後、チャートは更新され、ログ・ウィンドウには実行の詳細が表示される。 - デバッグ・ログ
ログはリアルタイムで更新されます。エラーがある場合は赤くハイライトされ、ステップをクリックして具体的な問題を確認することができます。
多言語開発
- Pythonステップの追加
あるstepsフォルダ作成calc.py::def handler(input): return {"result": input["number"] + 10} - 更新プロセス
修正support.js::export default { name: "support", steps: ["reply", "calc"], triggers: { api: true } }; - ハイブリッド言語のテスト
カールでテストする:curl -X POST http://localhost:3000/support -H "Content-Type: application/json" -d '{"name": "王芳", "number": 5}'戻る:
{"reply": "你好,王芳!有什么我可以帮你的吗?", "result": 15}
イベントドリブンタスク
- イベントの設定
修正support.js::export default { name: "support", steps: ["reply"], triggers: { event: "messageReceived" } }; - トリガーイベント
CLIを使ってイベントを送信する:npx motia emit --topic messageReceived --message '{"name": "赵强"}'ワークベンチは実行結果を表示する。
配備エージェント
- パッケージング・プロジェクト
走っている:pnpm build - 展開
ファイルをサーバーにアップロードして実行する:pnpm run startいったんデプロイされると、エージェントはAPIやイベントを通じて呼び出すことができる。
注目の機能操作
外部APIとの統合
- OpenAIの追加
あるsteps確立analyze.js::import { OpenAI } from 'openai'; const openai = new OpenAI({ apiKey: process.env.OPENAI_API_KEY }); export default async function handler({ input }) { const response = await openai.chat.completions.create({ model: "gpt-4o", messages: [{ role: "user", content: input.text }] }); return { result: response.choices[0].message.content }; } - 更新プロセスとテスト
プロセスに加えるanalyze入力テキストはAPIテストを使って分析される。
ビジュアルのカスタマイズ
ある steps WorkbenchのステップにUIコンフィギュレーションを追加すると,Workbenchはカスタマイズされたインターフェースを表示し,可視化エクスペリエンスを向上させます.
アプリケーションシナリオ
- 財務分析エージェント
市場データの更新に耳を傾け、ウェブ検索とAI分析を組み合わせて投資推奨を生成。金融チームによるリアルタイムの意思決定に最適。 - GitHub管理エージェント
GitHubの課題やプルリクエストを自動的に分類し、タグやレビュアーを割り当て、チームのコラボレーションを向上させます。 - メールボックスの自動化
Gmailの受信トレイを監視し、メールの内容を分析して自動返信します。 - タスク管理の最適化
Trello上でタスクカードを自動的に移動させ、サマリーを作成し、Slackに通知することで、プロジェクト管理を簡素化します。 - ナレッジ・クイズ・システム
支出 ラグ この技術は、ウェブコンテンツを抽出し、教育や顧客サービスのシナリオに適したQ&Aエージェントを構築する。
品質保証
- モティアが解決する問題とは?
複雑なAIエージェントの構築プロセスを簡素化し、従来のツールの制限を回避するコード制御と可視化ツールを提供する。 - 対応するAIモデルは?
Motiaはモデルを限定しておらず、OpenAIやHugging Face、その他のサービスと併用できる。 - 機能を拡張するには?
新しいステップやプロセスを追加することで、あらゆる言語や外部APIとの統合をサポートします。