はじめに
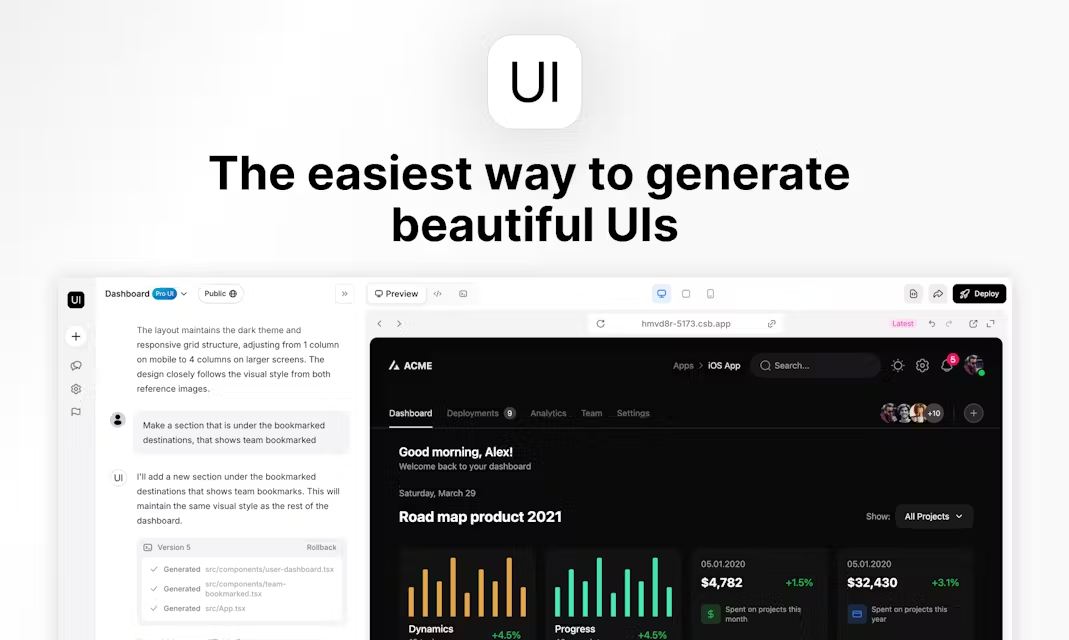
HeroUI Chatは人工知能に基づいたオンラインプラットフォームです。簡単なテキスト説明やスクリーンショットをアップロードするだけで、すぐに使用できる美しい制作環境を素早く生成することができます。 反応 コードこのツールは、オープンソースのHeroUIコンポーネントライブラリ(以前はNextUIとして知られていた)に依存しており、GitHubで23,000以上のスターと600,000以上のダウンロードがあります。HeroUI Chatの中核目標は、開発者やデザインチームが、あらゆるデザイン経験レベルの人々が数分でフロントエンドのインターフェイス開発を完了できるようにすることです。デザイン機能とコード生成機能をシンプルで効率的な方法で組み合わせ、多くの技術愛好家やプロの開発者の注目を集めている。
機能一覧
- テキストからコードへユーザーがインターフェースデザインのアイデアを入力すると、AIが対応するReactコードを自動生成します。
- スクリーンショットからコードへデザインのスクリーンショットをアップロードすると、本番環境で利用可能なReactコンポーネントを認識し、生成します。
- HeroUIライブラリに基づく: 生成されたコードは、モダンなUIスタイルをサポートするために、オープンソースのHeroUIコンポーネント・ライブラリを使用しています。
- バージョン管理コードバージョンのロールバックと切り替えをサポートし、ユーザーフレンドリーなデザイン調整を実現。
- リアルタイム・プレビューコード生成後、すぐにインターフェースの効果を見ることができます。
- オープンソース・サポートユーザーはHeroUIのGitHubリポジトリで、より多くのコンポーネント・リソースを見ることができる。
ヘルプの使用
HeroUIチャットは非常に使いやすく、複雑なインストール作業は必要ありません。ユーザーはブラウザを開き、https://heroui.chat/ にアクセスするだけで、体験を開始することができます。以下は詳細な操作手順です:
1.ウェブサイトへのアクセス
- ブラウザを開き、URL https://heroui.chat/。
- このウェブサイトはソフトウェアをダウンロードする必要がなく、ウィンドウズ、マック、リナックスで直接オンラインで利用できる。
2.text-to-code機能の使用
- ホームページの入力ボックスで、"Describe the UI component you want "と入力してください。
- 青いボタンと白い背景のログインフォーム」のような簡単な説明を入力してください。
- Generate(生成)」ボタン(通常、明確なアイコンまたはテキストボタン)をクリックする。
- 数秒後、生成されたReactコードとインターフェースのプレビューが表示されます。
- 結果に満足できない場合は、説明を変更し、納得がいくまでもう一度「生成」をクリックすることができます。
3.スクリーンショットをコード化する機能を使う
- ホームページで「スクリーンショットをアップロードする」オプションを見つけてください(アップロードボタンまたはドラッグ&ドロップエリアがあります)。
- コンピュータ上のデザインのスクリーンショットを選択します(PNGやJPGなどの一般的なフォーマットがサポートされています)。
- アップロードされると、AIがスクリーンショットを分析し、対応するReactコードを生成する。
- 生成された結果は、コードとエフェクトのプレビューを含むページに表示されます。
- ユーザーはコードを直接コピーすることも、ファイルとしてダウンロードすることもできる。
4.バージョン管理機能
- システムはコード生成のたびに自動的にバージョンを保存する。
- インターフェイス上で「バージョン履歴」または同様のオプションを見つける(おそらくドロップダウンメニュー)。
- それをクリックすると、以前に生成された記録が表示される。
- バージョンを選択し、"Restore "または "Toggle "をクリックすると、そのバージョンのコードとプレビューに戻ります。
- この機能は、デザインを繰り返し調整する場合に特に適している。
5.プレビューと調整
- コードを生成した後、通常は右側にインターフェイス効果を示すライブ・プレビュー・ウィンドウがある。
- 調整が必要な場合は、入力ボックスで直接説明を変更するか、新しいスクリーンショットをアップロードしてください。
- プレビューはズームインとズームアウトに対応しており、細部を簡単に確認することができる。
6.コードへのアクセス
- 満足のいくコードを生成したら、「コードをコピー」ボタンをクリックしてください(通常、コードエリアの隣にあります)。
- コードは自動的にクリップボードにコピーされ、Reactプロジェクトに直接ペーストして使用する。
- 保存する必要がある場合は、「ダウンロード」ボタンをクリックすると、コードがファイルとしてローカルに保存されます。
7.HeroUIライブラリとの併用
- HeroUI Chatによって生成されるコードは、HeroUIコンポーネントライブラリに基づいています。
- あなたのプロジェクトにまだHeroUIの統合がない場合は、https://heroui.com/guide、インストールガイドをご覧ください。
- インストール:プロジェクトのターミナルでコマンドを実行する
npm install @heroui/reactそしてコンポーネントをインポートする。 - すべてのコードはTailwind CSSをサポートしており、スタイルがモダンで調整しやすくなっています。
ほら
- 例えば、「赤い丸いボタン」の方が「ボタン」よりも正確な結果を得られる可能性が高い。
- スクリーンショットの品質が高ければ高いほど、AIの認識も良くなる。
- 問題が発生した場合は、GitHubリポジトリ(https://github.com/heroui-inc/heroui)にアクセスして、コミュニティでの議論をチェックしたり、フィードバックを送信したりすることができる。
これらのステップに従うことで、ユーザーはすぐにHeroUI Chatを使い始めることができ、デザインアイデアを使用可能なコードに変換し、手作業でインターフェイスを記述する時間を節約することができます。
アプリケーションシナリオ
- ラピッドプロトタイピング
- 開発者は、製品のインターフェイスを短時間で顧客に見せる必要があります。HeroUIチャットを使って説明を入力したり、スケッチをアップロードすることで、実行可能なReactコードを数分で生成し、コミュニケーションをスピードアップします。
- リアクト開発を学ぶ
- Reactコンポーネント開発を学びたい初心者は、簡単な説明を入力し、生成されたコードの構造を観察することで、HeroUIライブラリでインターフェースを構築する方法を理解することができる。
- チームワーク
- デザイナーはインターフェイスのスクリーンショットをアップロードし、フロントエンド開発者はコードを直接取得するため、デザインから開発への変換時間が短縮され、チームの効率が向上します。
品質保証
- HeroUIチャットは無料ですか?
- はい、現在このサイトは基本的な機能を無料で提供しています。将来的には有料のプレミアム機能が追加されるかもしれませんが、基本的な操作は完全に無料です。
- 生成されたコードは直接使用できますか?
- できます。このコードは本番環境用のすぐに使えるReactコードで、HeroUIライブラリがプロジェクトにインストールされている限り、そのまま実行できます。
- プログラミングの経験が必要ですか?
- 必須ではありません。インターフェースの説明やスクリーンショットのアップロードは簡単ですが、コードを使用するには基本的なReactプロジェクト環境が必要です。
- 中国語の表記に対応していますか?
- サポート。ユーザーは中国語で説明を入力することができ、AIはそれを理解してコードを生成しようとする。