Three.jsは、ウェブページに「立体的な」画像を表示するためのツールだ。次のように考えてほしい:
- 立方体や球体など、あらゆる種類の3D形状をウェブページに描画するためのツール一式を提供する。
- また、これらの3D形状を動かして、さまざまなアニメーション効果を得ることもできる。
- ライティング、シャドウ、マテリアルなどをコントロールし、3Dシーンをよりリアルに見せる。
もっと平たく言えば
これまでのウェブページは平面的なものしか表示できなかったが、Three.jsを使えば、立体的で回転したり動いたりする3D画像を表示できる。これにより、ウェブページはより鮮明で興味深いものになる。
Gemini 2.5は、各タイプのコードを生成するために大きなモデルを使用するが、Three.jsのコードを直接生成するとどうなるかという疑問に対する答えを与えてくれる。
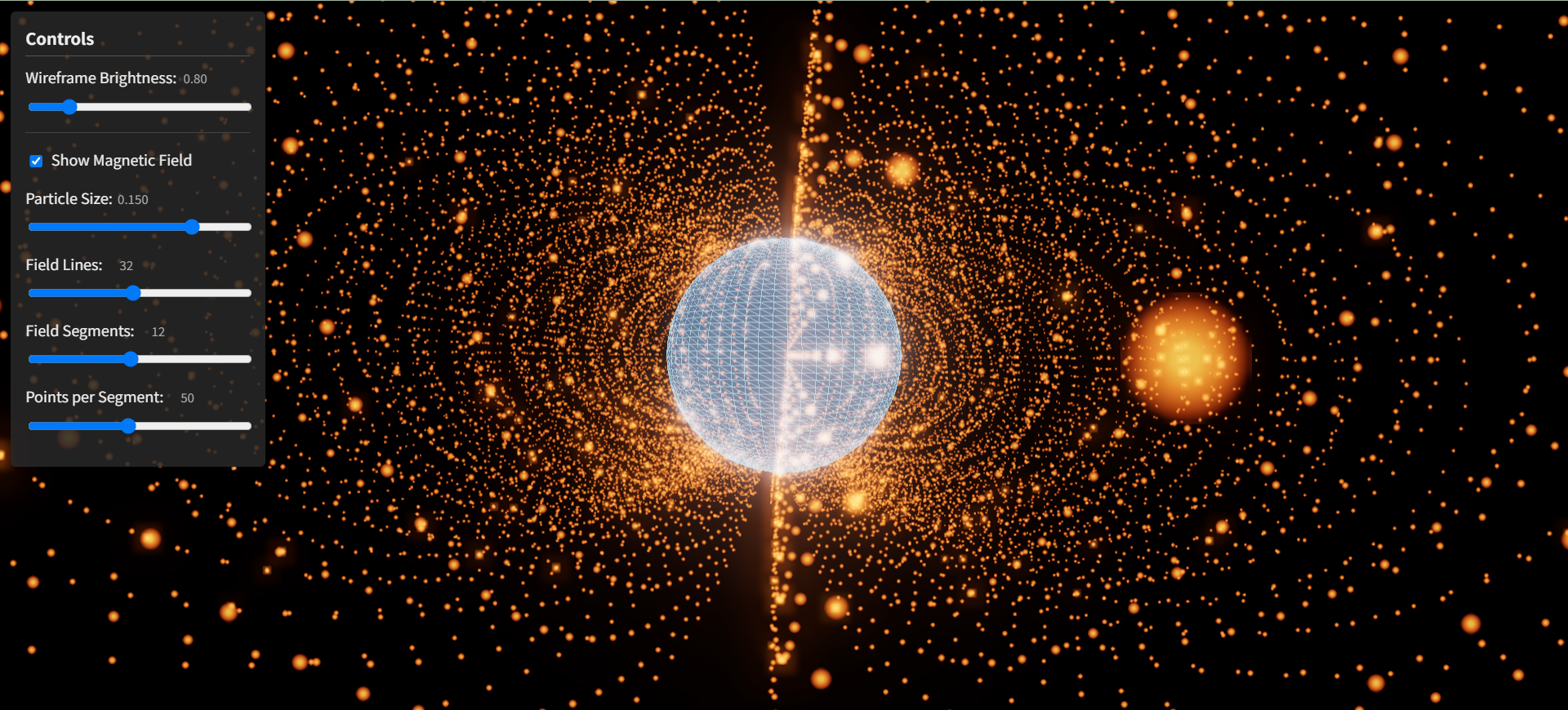
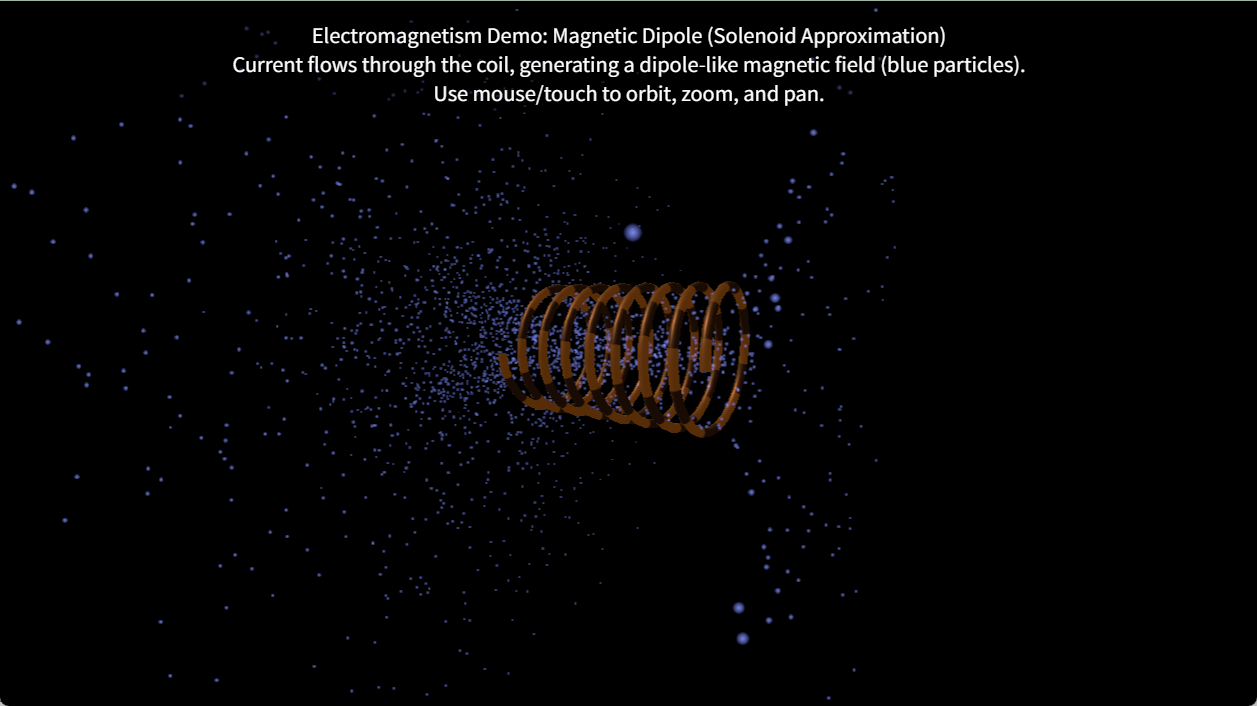
海外の神が挙げた例を紹介しよう:
このような3D効果を作るのは難しいですか?
アニメーションに示された物理的特性は正確ですか?
正確だ。
コードを知らなくても同じようなことができるのでしょうか?
できるけど、美しくできない。
Gemini 2.5の使用は無料ですか?
ある ジェミニ(使いやすい)1日の上限があります。グーグルAIスタジオ(使いにくい)使用は無料だが、デモを直接プレビューすることはできない。
物理的特性を組み合わせた3Dデモ・アニメーションの作成
前提条件
1.まず、https://gemini.google.com/、アカウントに正常にログインできる必要があります。
2.キーワード「Three.js」を覚えておく。
3.モデル「Gemini 2.5 Pro」を選択し、ダイアログボックスで「Canvas」にチェックを入れる。
物理の先生」になりきって、生徒に重力の概念を説明してみよう。最初に取るべきステップは、当然、AIに素早く解答を出させることだ。
キュー・ワード:
中学校の物理教師である私は、ある教室で生徒に重力の概念を説明しています。この教室は入門コースであり、生徒は重力について学んだばかりです。生徒が重力の原理を視覚的にわかりやすく理解できるような3Dアニメーションを提示したいのですが、生徒がその概念を理解し、興味を持つようなアニメーションにはどのような効果が含まれるべきか、アニメーションの効果を想像し、正確かつ論理的に詳しく説明できるように言葉で記述してください。
これは3Dデモアニメーションで、1つのアニメーション効果しか許可されていません。アニメーション効果が十分にシンプルであることを確認してください。以下に、この3Dデモ・アニメーションの効果をテキストのみで説明します:
よし、下にインスピレーションを得たので、プットを使おう:
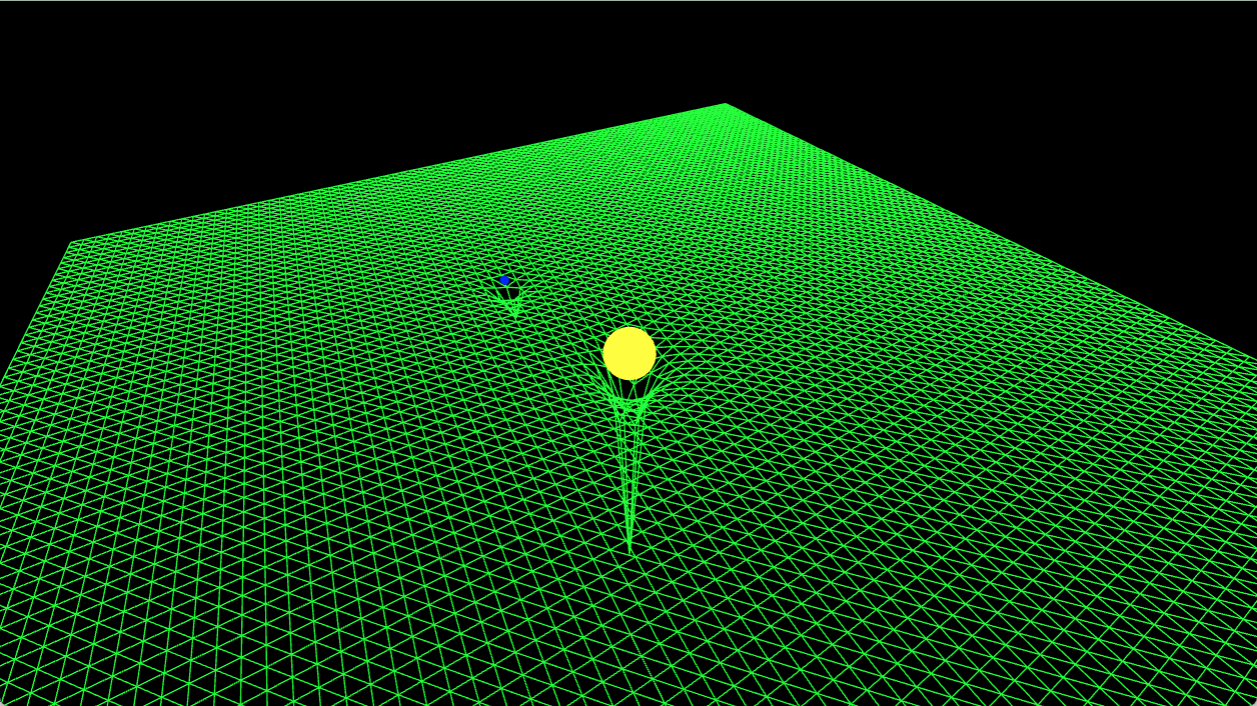
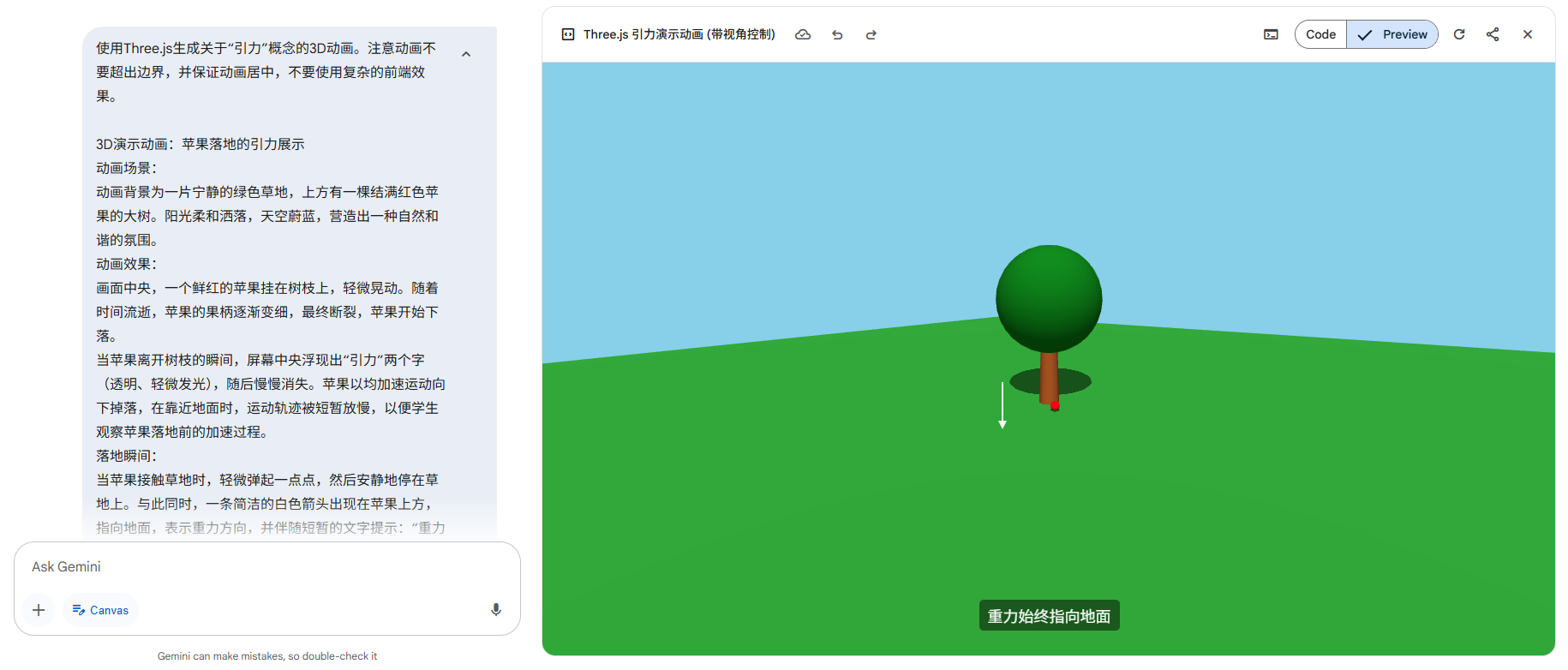
3Dデモ・アニメーション:リンゴが地面に落ちる重力デモ
アニメーションのシーン:
アニメーションの背景はのどかな緑の草原で、上には赤いリンゴがたわわに実った大きな木がある。日差しはやわらかく降り注ぎ、空は青く、自然で調和のとれた雰囲気を醸し出している。アニメーション効果:
画面中央で、真っ赤なリンゴが木の枝にぶら下がり、わずかに揺れている。時間が経つにつれ、リンゴの茎は徐々に細くなり、やがて折れてリンゴは落ち始める。リンゴが枝から離れる瞬間、画面中央に「重力」という文字が現れ(透明でわずかに光る)、その後ゆっくりと消える。リンゴは一様に加速されながら下方に落下し、地面に近づくにつれてその軌跡が一時的に減速されるので、生徒たちは地面に落ちる前のリンゴの加速度を観察することができる。
着地の瞬間:
リンゴが草に触れると、少し跳ね上がり、その後静かに草の上に静止する。同時に、リンゴの上にシンプルな白い矢印が現れ、重力の方向を示すために地面を指す。"重力は常に地面を指す "という短いテキストメッセージが添えられている。アニメの要約:
リンゴは草の上に静かに横たわり、映像はゆっくりと引き離されてアニメーションを終える。その過程を通して、アニメーションは滑らかでシンプルに保たれ、物体に重力がどのように作用するかを示すことに集中し、生徒たちが「重力によって物体は速く落ち、地面を向く」ことを直感的に理解できるようにしている。
上記のキュー・ワードの前に一文を加える:
Three.jsを使って、「重力」の概念の3Dアニメーションを生成する。アニメーションが境界線内に収まるように注意し、物理学が正確であることを確認し、OrbitControlsを使ってアニメーションの様々な視点を確認しよう。
以下のアニメーションを入手せよ: