はじめに
Ant Design Xは、Ant Groupによってオープンソース化されたツールキットで、開発者がAI主導の対話インターフェースを迅速に構築できるように設計されています。豊富なコンポーネントとテンプレートのセットを提供し、OpenAI標準と互換性のあるモデル統合をサポートし、インテリジェントな顧客サービスやAIアシスタントなどの様々なアプリケーションシナリオに適しています。Ant Design Xにより、開発者はパーソナライズされたAI対話インターフェースを簡単に作成し、開発効率を向上させることができます。

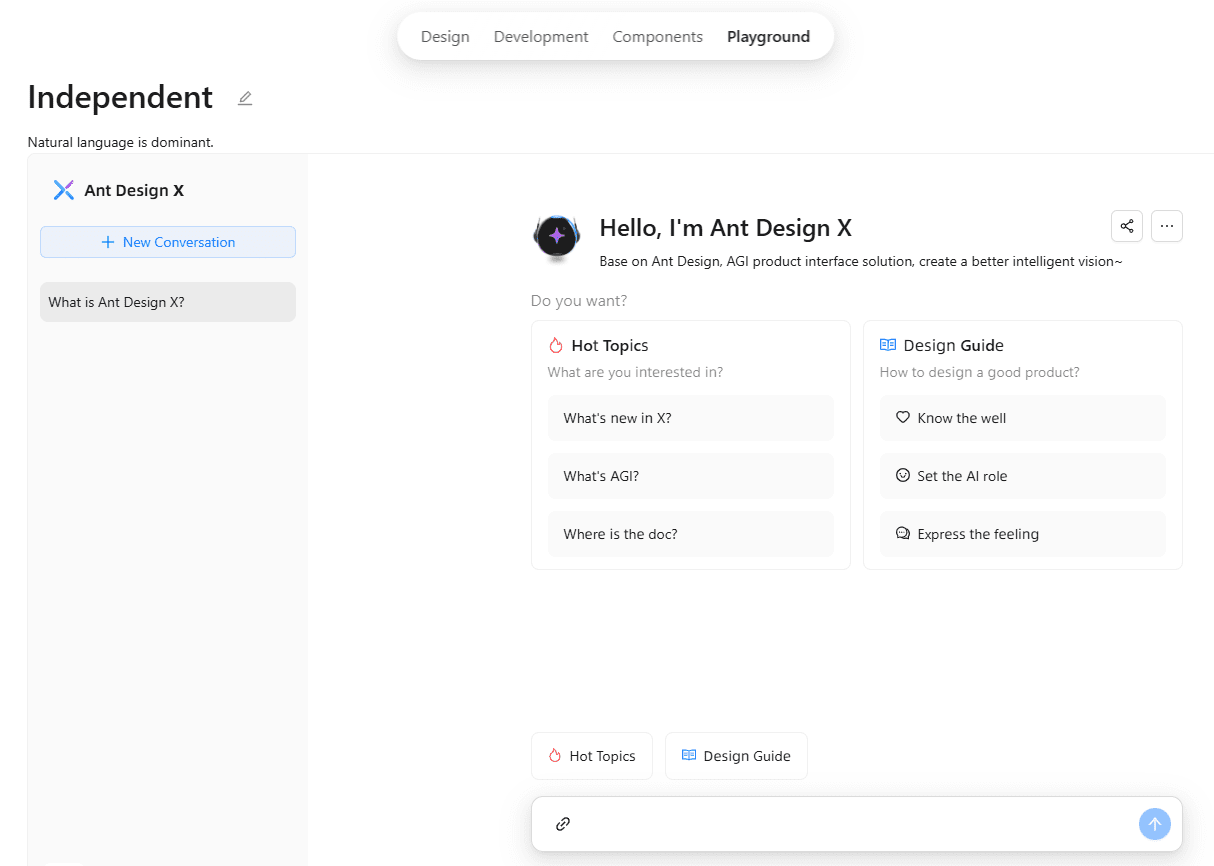
デモアドレス:https://x.ant.design/docs/playground/independent-cn
機能一覧
- 柔軟で多様な原子コンポーネントAIインターフェースは、AI対話シナリオのほとんどをカバーするように設計されており、パーソナライズされたAI対話を迅速に構築するのに役立つ。
- すぐに使えるモデル統合OpenAI準拠の推論サービスに簡単に接続できます。
- 効率的なデータフロー管理データフローを管理し、開発効率を向上させる強力なツールを提供します。
- 豊富なテンプレートをサポートLUIアプリケーション開発を飛躍させるための様々なテンプレートを提供します。
- TypeScriptをフルサポート開発経験と信頼性を向上させるために、型カバレッジを確保する。
- テーマの高度なカスタマイズ多様な利用シーンやパーソナルなニーズに応えるため、きめ細かなスタイル調整をサポート。
ヘルプの使用
取り付け
Ant Design Xは、npm、yarn、またはpnpmを使ってインストールできます:
npm install @ant-design/x --save
yarn add @ant-design/x
pnpm add @ant-design/x
を紹介する。
ブラウザにスクリプトとリンクタグを追加し、グローバル変数を使用する。 antdnpmパッケージのdistディレクトリに用意しました。これは antdx.jsそしてantdx.min.js 歌で応える antdx.min.js.map.
アトミック・コンポーネントの使用
RICH対話パラダイムに基づき、AI対話アプリケーションを柔軟に構築するためのアトミックコンポーネントを提供する:
- ユニバーサル・コンポーネント例:バブル、カンバセーションズ
- モーニングコール・コンポーネント例:ようこそ、プロンプト。
- プレゼンテーション・コンポーネント例:送信者、添付ファイル、提案。
- 確認コンポーネント例:ThoughtChain
以下は、Atomコンポーネントを使用した簡単なチャットインターフェースの作成例です:
import React from 'react';
import { Bubble, Sender } from '@ant-design/x';
const messages = [{ content: 'Hello, Ant Design X!', role: 'user' }];
const App = () => (
<div>
<Bubble.List items={messages} />
<Sender />
</div>
);
export default App;
接続モデル推論サービス
利用する useXAgent OpenAI準拠のモデル推論サービスに簡単に接続できるランタイムツールです。ここでは useXAgent の例:
import React from 'react';
import { useXAgent, Sender } from '@ant-design/x';
const App = () => {
const [agent] = useXAgent({
baseURL: 'https://your.api.host',
model: 'gpt-3.5',
});
function chatRequest(text) {
agent.request({
messages: [{ content: text, role: 'user' }],
stream: true,
});
}
return <Sender onSubmit={chatRequest} />;
};
export default App;
データフローの効率的な管理
利用する useXChat AI対話アプリケーションのデータフロー管理を容易にするランタイムツール:
import React from 'react';
import { useXChat, useXAgent } from '@ant-design/x';
const App = () => {
const [agent] = useXAgent({
baseURL: 'https://your.api.host',
model: 'gpt-3.5',
});
const { onRequest, messages } = useXChat({ agent });
return (
<div>
<Bubble.List items={messages} />
<Sender onSubmit={onRequest} />
</div>
);
};
export default App;
モジュラーantdの使用
@ant-design/x ESモジュール・ツリー・ロッキングはデフォルトでサポートされている。
TypeScriptのサポート
@ant-design/x 組み込みの TypeScript 定義を提供する。
非反応の実装
React以外の実装も自由に投稿してください!