Allgemeine Einführung
VimLM ist ein Vim-Plugin, das einen Code-Assistenten bereitstellt, der durch das native LLM (Large Language Model) gesteuert wird. Indem es mit dem nativen LLM-Modell durch Vim-Befehle interagiert, erhält es automatisch den Code-Kontext, um den Nutzern bei der Code-Bearbeitung in Vim zu helfen. Inspiriert von GitHub Copilot und Cursor, integriert VimLM kontextbezogenes Code-Verständnis, Code-Zusammenfassung und KI-unterstützte Funktionalität direkt in den Vim-Workflow. VimLM unterstützt eine breite Palette von MLX-kompatiblen Modellen mit intuitiver Tastenbindung und Split-Screen-Antwort, wodurch sichergestellt wird, dass die Benutzer in Offline-Umgebungen ohne API-Aufrufe oder Datenlecks sicher arbeiten können.

Funktionsliste
- modellunabhängigMLX: Verwendung eines beliebigen MLX-kompatiblen Modells über die Konfigurationsdatei
- Vim Native BenutzererfahrungIntuitive Tastenkombinationen und Split-Screen-Reaktion
- tiefes kontextuelles VerständnisCode-Kontext aus der aktuellen Datei, visuellen Auswahlen, referenzierten Dateien und der Projektverzeichnisstruktur abrufen
- Dialogkodierung: Iterative Optimierung durch nachfolgende Abfragen
- Offline-SicherheitVollständige Offline-Nutzung, keine API-Aufrufe oder Datenverluste erforderlich
- Code-Extraktion und ErsetzungEinfügen: Fügt einen Codeblock aus der Antwort in den Auswahlbereich ein.
- Externer Kontext Ergänzungen: Fügen Sie eine externe Datei oder einen externen Ordner mit dem Befehl !include in den Kontext ein.
- Erstellung von ProjektdateienGenerieren von Projektdateien mit dem Befehl !deploy.
- Die Antwort wird weiterhin generiert: Setzen Sie die Erzeugung der unterbrochenen Antwort mit dem Befehl !continue fort.
- Fortsetzung des Themas: Fortsetzen des aktuellen Threads mit dem Befehl !followup.
Hilfe verwenden
Einbauverfahren
- Stellen Sie sicher, dass Python 3.12.8 auf Ihrem System installiert ist.
- Installieren Sie VimLM mit pip:
pip install vimlm
Grundlegende Verwendung
- Vom Normalmodus aus::
- drücken.
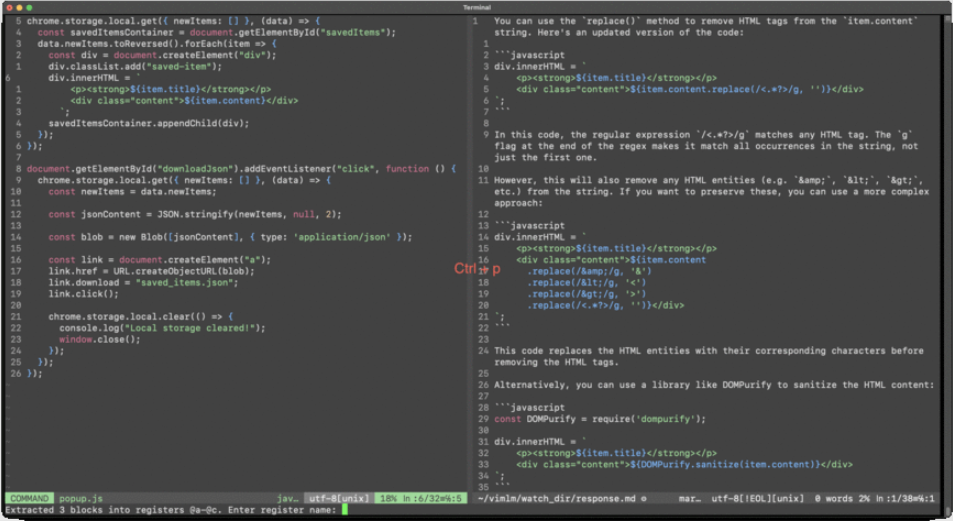
Ctrl-lFügt dem Kontext die aktuelle Zeile und Datei hinzu. - Beispiel-Hinweis: "Regulärer Ausdruck zum Entfernen von HTML-Tags aus item.content".
- drücken.
- Vom visuellen Modus::
- Wählen Sie den Codeblock aus und drücken Sie
Ctrl-lFügt den ausgewählten Block und die aktuelle Datei zum Kontext hinzu. - Beispieltipp: "Konvertieren Sie diesen Code in die async/await-Syntax".
- Wählen Sie den Codeblock aus und drücken Sie
- Nachfassender Dialog::
- drücken.
Ctrl-j: Fortsetzung des aktuellen Themas. - Beispiel für eine Folgemaßnahme: "Wechsel zu Manifest V3".
- drücken.
- Code-Extraktion und Ersetzung::
- drücken.
Ctrl-pEinfügen: Fügt einen Codeblock aus der Antwort in den zuletzt ausgewählten Bereich (normaler Modus) oder den aktiven Auswahlbereich (visueller Modus) ein. - Beispielhafter Arbeitsablauf: Wählen Sie ein Stück Code im visuellen Modus aus, drücken Sie die
Ctrl-lbei der Aufforderung "Konvertiere diesen Code in die async/await-Syntax", und drücken Sie dann dieCtrl-pErsetzen Sie den ausgewählten Code.
- drücken.
- Inline-Befehl::
!include: Externen Kontext hinzufügen.- Beispiel: "AJAXify this application !include ~/scrap/hypermedia-applications.summ.md".
!deployGenerieren Sie die Projektdatei.- Beispiel: "REST-API-Endpunkt erstellen !deploy . /api".
!continue: Generieren Sie weiterhin Antworten.- Beispiel: "Zusammenfassung !include large-file.txt !continue 5000".
!followup: Fortsetzung des aktuellen Themas.- Beispiel: "Eine Chrome-Erweiterung erstellen".
Detaillierte Vorgehensweise
- Hinzufügen von Kontext::
- Im Normalmodus drücken Sie
Ctrl-lFügt dem Kontext die aktuelle Zeile und Datei hinzu. - Wählen Sie im visuellen Modus den Codeblock aus und drücken Sie die
Ctrl-lFügt den ausgewählten Block und die aktuelle Datei zum Kontext hinzu.
- Im Normalmodus drücken Sie
- Code generieren::
- Drücken Sie im normalen Modus oder im visuellen Modus
Ctrl-lAufforderung zur Codegenerierung. - drücken.
Ctrl-pFügen Sie den generierten Code in den Auswahlbereich ein.
- Drücken Sie im normalen Modus oder im visuellen Modus
- Nachfassender Dialog::
- drücken.
Ctrl-jSetzen Sie den aktuellen Thread zur iterativen Optimierung fort.
- drücken.
- Hinzufügen eines externen Kontexts::
- ausnutzen
!includeum dem Kontext eine externe Datei oder einen externen Ordner hinzuzufügen. - Beispiel: "AJAXify this application !include ~/scrap/hypermedia-applications.summ.md".
- ausnutzen
- Projektdateien generieren::
- ausnutzen
!deployBefehl, um die Projektdatei zu erzeugen. - Beispiel: "REST-API-Endpunkt erstellen !deploy . /api".
- ausnutzen
- Fortsetzung der Erstellung der Antwort::
- ausnutzen
!continueBefehl weiterhin die unterbrochene Antwort erzeugt. - Beispiel: "Zusammenfassung !include large-file.txt !continue 5000".
- ausnutzen
- Fortsetzung des Themas::
- ausnutzen
!followupum den aktuellen Thread fortzusetzen. - Beispiel: "Eine Chrome-Erweiterung erstellen".
- ausnutzen