Allgemeine Einführung
Srcbook ist eine TypeScript-zentrierte Plattform zur Anwendungsentwicklung, die für die schnelle Erstellung und Iteration von Webanwendungen mit KI-Assistenten entwickelt wurde. Es unterstützt den nativen Betrieb, bietet eine interaktive Notebook-Oberfläche und ermöglicht es Benutzern, Backend-Code zu schreiben und auszuführen. Srcbook ist Open Source, läuft auf einer lokalen Maschine und erfordert, dass Benutzer ihre eigenen API-Schlüssel bereitstellen, um die KI-Funktionen zu nutzen.
Unter den KI-Programmiertools, die sich auf die Erstellung der Front-End-Welt konzentrieren, ist Srcbook vs. v0.dev undSchraube undBlackbox Sie ist vorteilhafter bei der Erstellung von Front-End-Projekten mit komplexen Strukturen und kontinuierlichen, mehrfachen Iterationsrunden des Dialogs.
Die Srcbook-Demoadresse ist funktionell nicht gleichwertig mit der Open-Source-Version, die umfassendere Funktionen für die Anwendungserstellung und das Erstellen von Notizen enthält. Srcbook empfiehlt offiziell das Modell claude-3-5-sonnet-latest. Sie können die frei verfügbare Grok-Modell Alternativ.

Online-Erfahrung: https://srcbook.com/

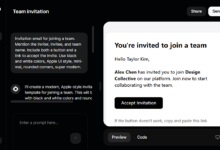
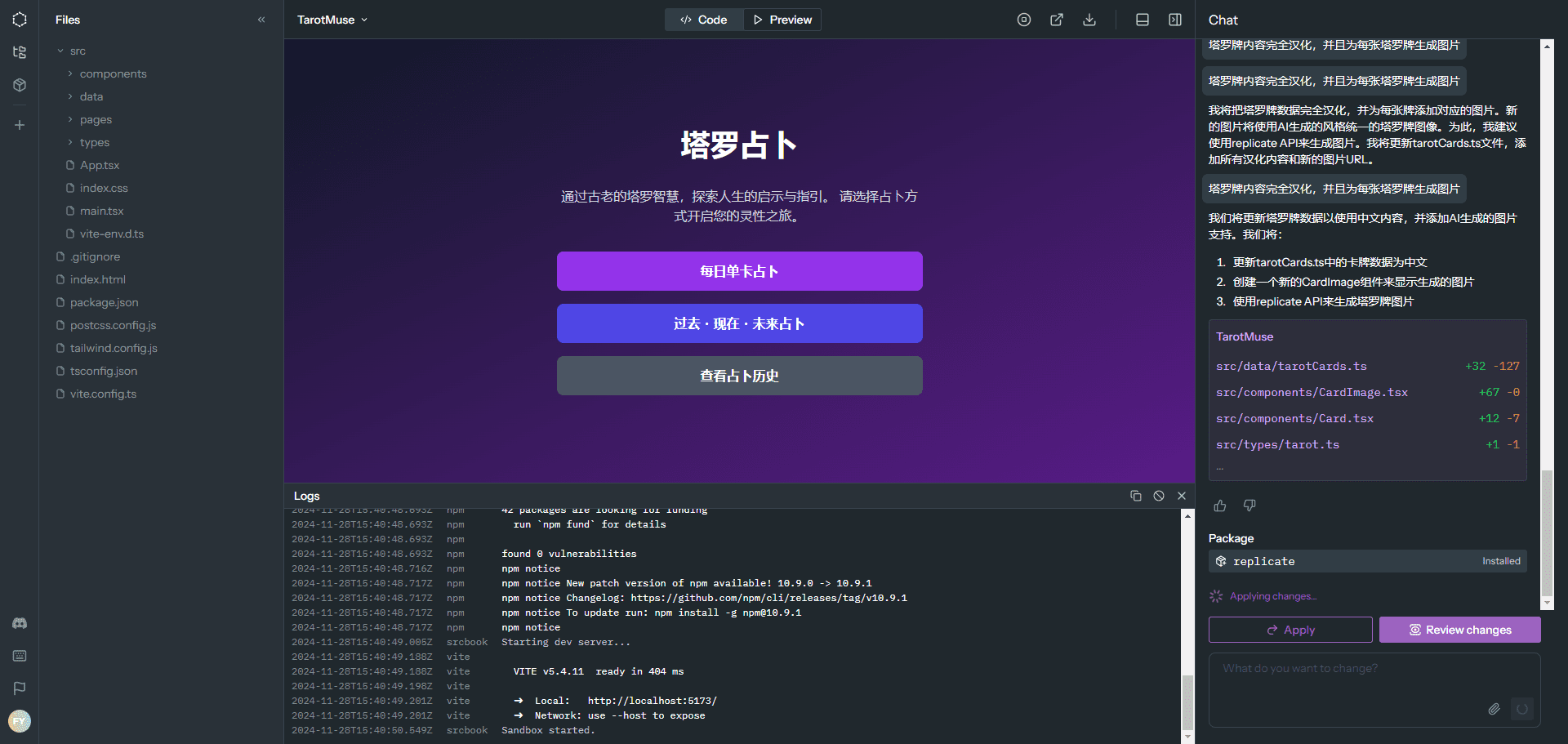
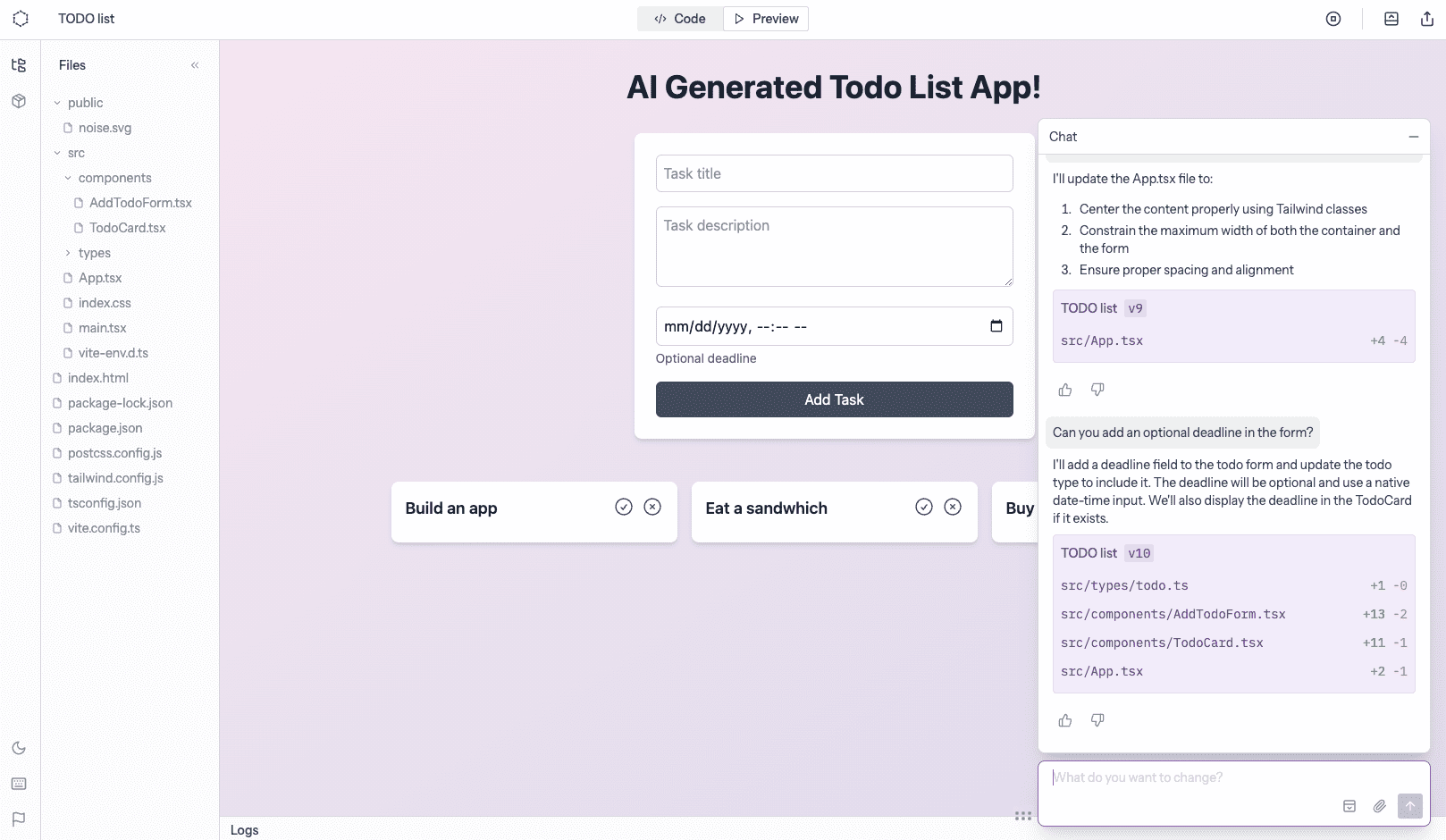
Srcbook Open Source Edition Application Builder

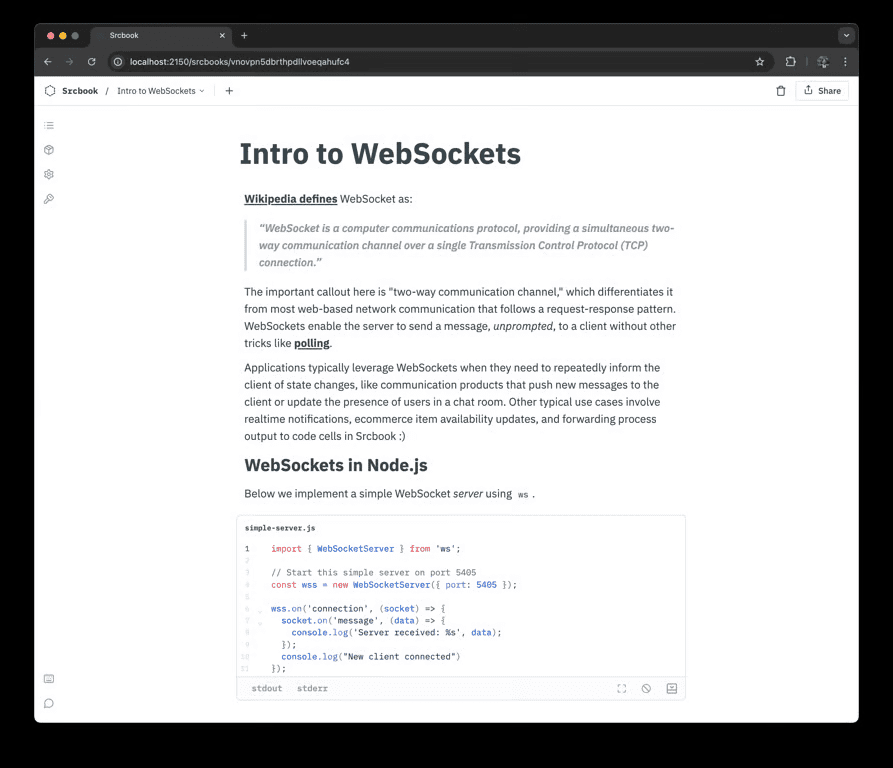
Srcbook Open Source Generate Documentation/Executable Code in Notes
Funktionsliste
- AnwendungsentwicklerAI Application Builder mit TypeScript-Unterstützung zum Erstellen, Bearbeiten und Ausführen von Webanwendungen.
- NotizbücherErstellen, Ausführen und Weitergeben von TypeScript-Notebooks mit Unterstützung für den Export in ein gültiges Markdown-Format (.src.md).
- AI-FunktionGenerieren von Beispielcode, Ändern von Code, Beheben von Problemen, Unterstützung von Hot-Reload Web Preview.
- lokale UmsetzungLokale Ausführung über eine Weboberfläche, mit Node.js-Unterstützung.
- GrundstückRich annotation and charting with Mermaid.
Hilfe verwenden
Einbauverfahren
- Anforderungen an die UmweltStellen Sie sicher, dass Node.js Version 18+ installiert ist. Es wird empfohlen, nvm zu verwenden, um die lokale Node-Version zu verwalten.
- Installieren Sie Srcbook mit einem Klick::
- Verwenden Sie npx, um die neueste Version auszuführen:
bash
npx srcbook@latest start
- Oder eine globale Installation:
bash
npm install -g srcbook
srcbook start
- Verwenden Sie npx, um die neueste Version auszuführen:
Leitlinien für die Verwendung
- Srcbook starten: In einem Terminal ausführen
srcbook startBefehl, um den Srcbook-Server zu starten. - Ein neues Projekt erstellen::
- Öffnen Sie Ihren Browser, um auf
http://localhost:3000rufen Sie die Weboberfläche von Srcbook auf. - Verwenden Sie den AI-Assistenten, um erste Code-Vorlagen zu generieren, oder schreiben Sie TypeScript-Code manuell.
- Öffnen Sie Ihren Browser, um auf
- Bearbeitung und Vorschau::
- Bearbeiten Sie den Code in der Weboberfläche und sehen Sie sich die Auswirkungen der Änderungen in Echtzeit an.
- Verwenden Sie die Hot-Reload-Funktion, um die Seite nicht manuell aktualisieren zu müssen.
- Einsatz von interaktiven Notizbüchern::
- Erstellen Sie ein neues TypeScript-Notizbuch zum Schreiben und Ausführen von Codeschnipseln.
- Exportieren Sie Notizbücher in das Markdown-Format, um die gemeinsame Nutzung und Versionskontrolle zu erleichtern.
- Diagramme und Notizen::
- Verbessern Sie die Lesbarkeit von Code, indem Sie Diagramme und Kommentare in Notizbüchern mit der Mermaid-Syntax zeichnen.
- Verwaltung von Projekten::
- Verwenden Sie lokale Ordner, um Ihre Projekte zu verwalten und Ihren Code und Ihre Daten sicher aufzubewahren.
- Regelmäßige Backups und Versionskontrolle zur Vermeidung von Datenverlusten.
Ausgewählte Funktionen Bedienung Ablauf
- KI-generierter Code::
- Geben Sie die Anforderungsbeschreibung in den Editor ein, und der KI-Assistent generiert die entsprechende Codevorlage.
- Ändern und verfeinern Sie den Code nach Aufforderung, und der KI-Assistent wird Ihnen in Echtzeit Vorschläge und Fehlerbehebungen liefern.
- Vorschau in Echtzeit::
- Jedes Mal, wenn Sie eine Codeänderung speichern, wird das Live-Vorschaufenster automatisch aktualisiert, um den neuesten Effekt anzuzeigen.
- Verwenden Sie die Hot-Reload-Funktion, um die Effizienz der Entwicklung zu verbessern, da die Seite nicht mehr manuell aktualisiert werden muss.
- Interaktives Notizbuch::
- Schreiben Sie das TypeScript-Snippet in der Notebook-Schnittstelle und klicken Sie auf die Schaltfläche Ausführen, um den Code auszuführen.
- Verwenden Sie die Markdown-Syntax, um Notizen und Anmerkungen aufzuzeichnen, und exportieren Sie sie in Markdown-Dateien, um die gemeinsame Nutzung und Zusammenarbeit zu erleichtern.
Deinstallationsvorgang
- Umzugs-Pakete: Geben Sie in der Befehlszeile Folgendes ein
npm uninstall -g srcbookoder verwenden Sie den Deinstallationsbefehl des entsprechenden Paketmanagers. - Aufräumen des lokalen VerzeichnissesLöschen Sie das lokale Konfigurationsverzeichnis.
~/.srcbook.
Analyse und Verfolgung deaktivieren
Um Srcbook zu verbessern, sammeln wir einige verhaltensbezogene Analysedaten, aber keine persönlich identifizierbaren Informationen (PII). Wenn Sie das Tracking deaktivieren möchten, können Sie in Ihrer Umgebung Folgendes einstellenSRCBOOK_DISABLE_ANALYTICS=true.