Allgemeine Einführung
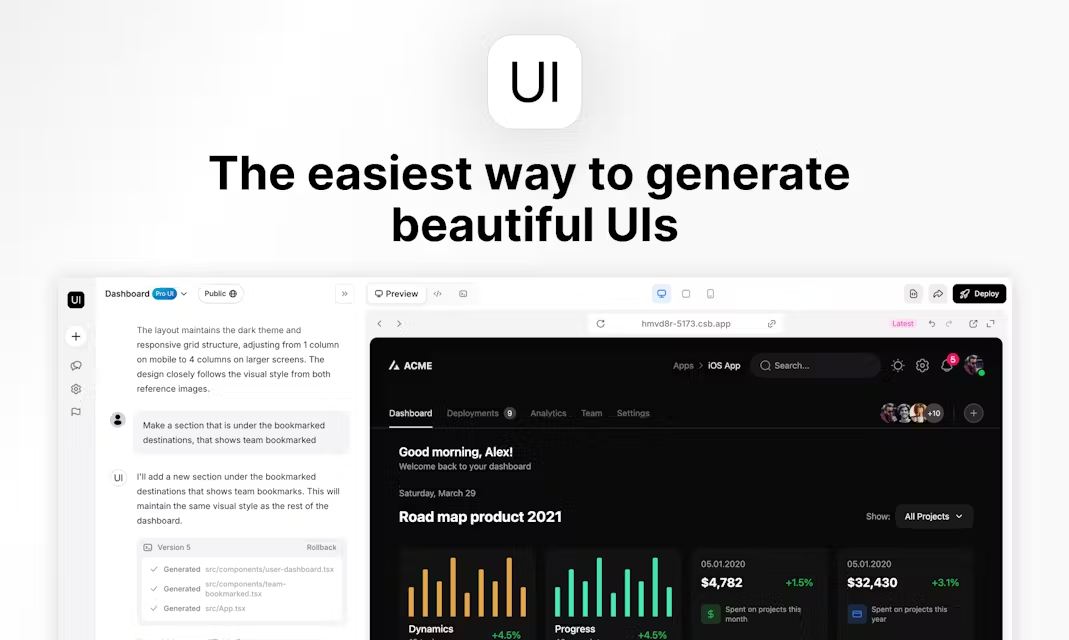
HeroUI Chat ist eine Online-Plattform, die auf künstlicher Intelligenz basiert. Sie hilft Nutzern, schnell schöne und einsatzbereite Produktionsumgebungen mit einfachen Textbeschreibungen oder hochgeladenen Screenshots zu erstellen. Reagieren Sie Code. Das Tool basiert auf der quelloffenen HeroUI-Komponentenbibliothek (früher bekannt als NextUI), die mehr als 23.000 Sterne und 600.000 Downloads auf GitHub hat. Das Hauptziel von HeroUI Chat ist es, Entwicklern oder Design-Teams die Entwicklung von Front-End-Oberflächen in wenigen Minuten zu ermöglichen, und zwar für Personen mit unterschiedlichen Design-Erfahrungen. Es kombiniert Design- und Codegenerierungsfunktionen auf einfache und effiziente Weise und hat die Aufmerksamkeit vieler Technikbegeisterter und professioneller Entwickler auf sich gezogen.
Funktionsliste
- Text-to-CodeDer Benutzer gibt eine Idee für das Interfacedesign ein und die KI generiert automatisch den entsprechenden React-Code.
- Screenshot zu CodeLaden Sie einen Screenshot Ihres Entwurfs hoch, und das System erkennt und generiert React-Komponenten, die in der Produktionsumgebung verfügbar sind.
- Basierend auf der HeroUI-BibliothekDer generierte Code verwendet die Open-Source-Komponentenbibliothek HeroUI, um moderne UI-Stile zu unterstützen.
- VersionsverwaltungUnterstützt Rollback und Wechsel der Codeversion für benutzerfreundliche Designanpassungen.
- Vorschau in EchtzeitSie können die Wirkung der Schnittstelle sofort nach der Erstellung des Codes sehen.
- Open-Source-UnterstützungBenutzer können das GitHub-Repository von HeroUI für weitere Komponentenressourcen besuchen.
Hilfe verwenden
HeroUI Chat ist sehr einfach zu bedienen und erfordert keinen komplizierten Installationsprozess. Die Benutzer müssen nur einen Browser öffnen und https://heroui.chat/ besuchen, um die Erfahrung zu starten. Nachfolgend finden Sie die ausführliche Bedienungsanleitung:
1. der Zugang zur Website
- Öffnen Sie Ihren Browser und geben Sie die URL https://heroui.chat/ ein, um zur Homepage zu gelangen.
- Die Website erfordert keine Software zum Herunterladen und ist direkt online für Windows, Mac oder Linux verfügbar.
2. die Verwendung der Text-to-code-Funktion
- Auf der Startseite finden Sie das Eingabefeld, in dem Sie aufgefordert werden, die gewünschte UI-Komponente zu beschreiben".
- Geben Sie eine einfache Beschreibung ein, z. B. "Ein Anmeldeformular mit blauen Schaltflächen und weißem Hintergrund".
- Klicken Sie auf die Schaltfläche "Generieren" (in der Regel ein eindeutiges Symbol oder eine Textschaltfläche).
- Nach ein paar Sekunden zeigt das System den generierten React-Code und eine Vorschau der Schnittstelle an.
- Wenn Sie mit dem Ergebnis nicht zufrieden sind, können Sie die Beschreibung ändern und erneut auf Erzeugen klicken, bis Sie zufrieden sind.
3. die Funktion "Screenshot-to-code" verwenden
- Suchen Sie auf der Startseite die Option "Screenshot hochladen" (es kann sich um eine Schaltfläche zum Hochladen oder einen Bereich zum Ziehen und Ablegen handeln).
- Wählen Sie einen Screenshot des Entwurfs auf Ihrem Computer (gängige Formate wie PNG und JPG werden unterstützt).
- Nach dem Hochladen analysiert die KI den Screenshot und generiert den entsprechenden React-Code.
- Die erzeugten Ergebnisse werden auf der Seite angezeigt, einschließlich des Codes und einer Vorschau des Effekts.
- Die Nutzer können den Code direkt kopieren oder als Datei herunterladen.
4) Versionierungsfunktionen
- Das System speichert automatisch nach jeder Codegenerierung eine Version.
- Suchen Sie die Option "Versionsverlauf" oder eine ähnliche Option auf der Benutzeroberfläche (wahrscheinlich ein Dropdown-Menü).
- Klicken Sie darauf, um die zuvor erstellten Datensätze zu sehen.
- Wählen Sie eine Version aus und klicken Sie auf "Wiederherstellen" oder "Umschalten", um zum Code und zur Vorschau dieser Version zurückzukehren.
- Diese Funktion eignet sich besonders für die wiederholte Anpassung des Musters.
5 Vorschauen und Anpassungen
- Nach der Generierung des Codes wird in der Regel auf der rechten Seite ein Live-Vorschaufenster eingeblendet, das die Wirkung der Schnittstelle zeigt.
- Wenn Sie Anpassungen vornehmen müssen, können Sie die Beschreibung direkt im Eingabefeld ändern oder einen neuen Screenshot hochladen.
- Die Vorschau unterstützt das Vergrößern und Verkleinern, so dass Details leicht zu erkennen sind.
6. der Zugang zum Code
- Sobald Sie einen zufriedenstellenden Code erstellt haben, klicken Sie auf die Schaltfläche "Code kopieren" (normalerweise neben dem Codebereich).
- Der Code wird automatisch in die Zwischenablage kopiert und zur Verwendung direkt in Ihr React-Projekt eingefügt.
- Wenn Sie ihn speichern möchten, klicken Sie auf die Schaltfläche "Herunterladen" und der Code wird lokal als Datei gespeichert.
7. verwendet in Verbindung mit der HeroUI-Bibliothek
- Der von HeroUI Chat generierte Code basiert auf der HeroUI Komponentenbibliothek.
- Wenn Ihr Projekt noch nicht über die HeroUI-Integration verfügt, können Sie unter https://heroui.com/guide eine Installationsanleitung finden.
- Installation: Führen Sie den Befehl im Projektterminal aus
npm install @heroui/reactund importieren Sie dann einfach die Komponenten. - Der gesamte Code unterstützt Tailwind CSS, so dass die Stile modern und leicht anpassbar sind.
caveat
- Versuchen Sie, bei der Eingabe von Beschreibungen so klar und spezifisch wie möglich zu sein, z. B. "ein roter runder Knopf" führt eher zu genauen Ergebnissen als "ein Knopf".
- Je höher die Qualität des Screenshots, desto besser die KI-Erkennung, und es wird empfohlen, ein klares Design zu verwenden.
- Wenn Sie auf Probleme stoßen, können Sie das GitHub-Repository unter https://github.com/heroui-inc/heroui besuchen, um die Diskussionen in der Community zu verfolgen oder Feedback zu übermitteln.
Wenn Sie diese Schritte befolgen, können die Benutzer schnell mit HeroUI Chat beginnen, Designideen in brauchbaren Code umsetzen und Zeit für das manuelle Schreiben von Schnittstellen sparen.
Anwendungsszenario
- Schnelles Prototyping
- Entwickler müssen ihren Kunden in kurzer Zeit eine Produktschnittstelle zeigen. Verwenden Sie HeroUI Chat, um eine Beschreibung einzugeben oder Skizzen hochzuladen, um innerhalb von Minuten lauffähigen React-Code zu generieren und die Kommunikation zu beschleunigen.
- React-Entwicklung lernen
- Neulinge, die die Entwicklung von React-Komponenten lernen wollen, können verstehen, wie man mit der HeroUI-Bibliothek Schnittstellen erstellt, indem sie eine einfache Beschreibung eingeben und die Struktur des generierten Codes beobachten.
- Teamarbeit
- Die Designer laden Screenshots der Benutzeroberfläche hoch, und die Front-End-Entwickler erhalten den Code direkt, was die Konvertierungszeit zwischen Design und Entwicklung verkürzt und die Effizienz des Teams verbessert.
QA
- Ist HeroUI Chat kostenlos?
- Ja, derzeit bietet die Website grundlegende Funktionen, die kostenlos zu nutzen sind. In Zukunft wird es möglicherweise kostenpflichtige Premium-Funktionen geben, aber der Grundbetrieb ist völlig kostenlos.
- Kann der generierte Code direkt verwendet werden?
- Das können Sie. Der Code ist sofort einsatzbereiter React-Code für Produktionsumgebungen und wird direkt ausgeführt, solange die HeroUI-Bibliothek im Projekt installiert ist.
- Programmiererfahrung erforderlich?
- Nicht erforderlich. Das Beschreiben der Schnittstelle oder das Hochladen von Screenshots ist einfach, aber eine grundlegende React-Projektumgebung ist erforderlich, um den Code zu verwenden.
- Unterstützt es die chinesische Beschreibung?
- Unterstützung. Benutzer können eine Beschreibung auf Chinesisch eingeben, und die KI wird versuchen, den Code zu verstehen und zu generieren.