Allgemeine Einführung
FluxGen ist ein KI-Bilderzeugungstool, das für Entwickler entwickelt wurde und von Black Forest Labs betrieben wird. Seine Hauptfunktion besteht darin, den Benutzern die Möglichkeit zu geben, hochwertige Bilder direkt im Code-Editor zu generieren, ohne zu einer anderen Design-Software wechseln zu müssen. Entwickler können durch die Eingabe einer Textbeschreibung schnell die visuellen Inhalte generieren, die sie für ihre Projekte benötigen, wie z. B. Web-Illustrationen oder Produktdemos.Das Ziel von FluxGen ist es, die Entwicklungseffizienz zu verbessern und die Arbeitsabläufe reibungslos zu gestalten. FluxGen unterstützt derzeit eine Vielzahl von Editoren wie Cursor, VS Code usw. und bietet kostenlose Testversionen und flexible Zahlungspläne.
Funktionsliste
- In-Editor-BilderzeugungText in den Code-Editor eingeben, um das entsprechende Bild zu erzeugen.
- Schnelle ErzeugungDie Bilderzeugung dauert nur wenige Millisekunden und unterbricht den Codierungsrhythmus nicht.
- Kluge TippsKI liefert Textvorschläge, die auf dem Projektkontext basieren, um die generierten Ergebnisse zu optimieren.
- Unterstützung mehrerer ModelleBasierend auf der FLUX-Technologie bietet es drei Modelle zur Auswahl: Pro, Dev und Schnell.
- nahtlose IntegrationUnterstützung von Cursor, VS Code und anderen Entwicklungsumgebungen, um Bilder direkt in den Code einzubetten.
- UnternehmensfunktionenBietet Team-Management, Sicherheit und benutzerdefinierte Integrationsoptionen.
- Flexible Bezahlung: Kostenlos starten und bei Bedarf Credit Packs kaufen.
Hilfe verwenden
FluxGen ist sehr einfach zu benutzen und wurde für Entwickler entwickelt, die keine komplizierten Installations- oder Umschaltwerkzeuge benötigen. Im Folgenden finden Sie eine ausführliche Beschreibung der Installation und Verwendung dieses Tools sowie detaillierte Verfahren für die wichtigsten Funktionen.
Installation und erste Schritte
- Besuchen Sie die offizielle Website https://app.fluxtech.pro/ und klicken Sie auf die Schaltfläche "Get Started".
- Melden Sie sich ohne Kreditkarte an, geben Sie Ihre E-Mail-Adresse und Ihr Passwort ein, um ein Konto zu erstellen und kostenloses Testguthaben zu erhalten.
- Wählen Sie die Installationsmethode entsprechend Ihrem Code-Editor:
- Cursor-BenutzerLaden Sie das FluxGen-Plugin von der offiziellen Website herunter und installieren Sie es im Cursor-Editor.
- VS-Code-BenutzerSuchen Sie nach "FluxGen" auf dem VS Code Plugin-Marktplatz und klicken Sie auf "Installieren".
- Nach der Installation starten Sie den Editor neu und FluxGen erscheint in der Symbolleiste oder im Befehlsfeld.
Hauptfunktionen
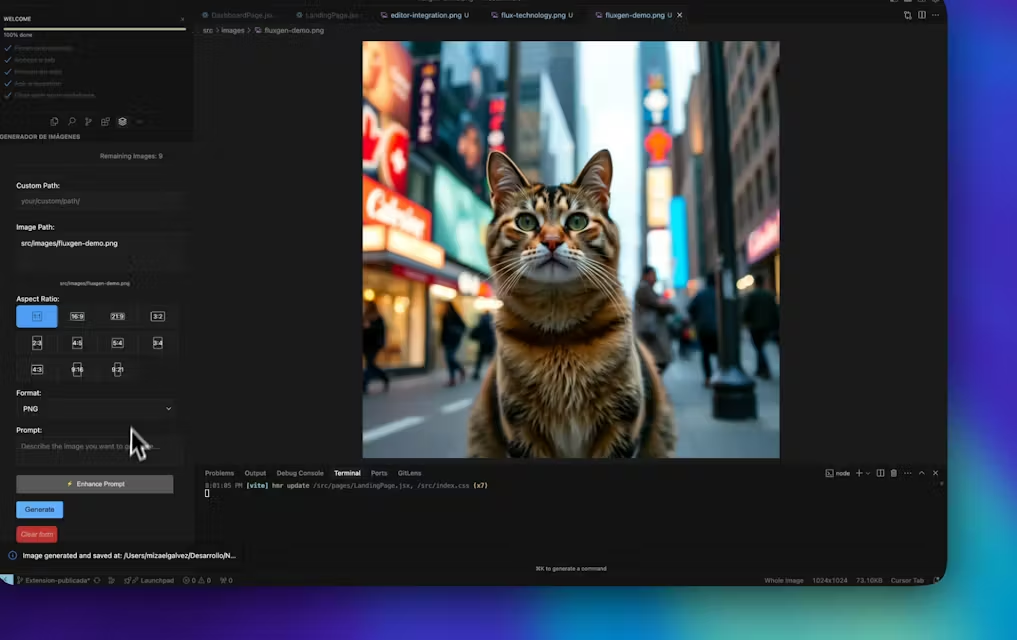
1. die Erstellung von Bildern im Editor
- Öffnen Sie den Editor und stellen Sie sicher, dass das FluxGen-Plugin aktiviert ist.
- Drücken Sie die Schnelltaste (Standard istStrg+Umschalt+G(die in den Einstellungen angepasst werden kann) oder geben Sie "FluxGen: Bild erzeugen" in der Befehlstafel ein.
- Geben Sie eine Textbeschreibung in das Pop-up-Eingabefeld ein, z. B. "Ein sauberer Hintergrund für die Anmeldeseite".
- Drücken Sie die Eingabetaste, und das Bild wird innerhalb weniger Millisekunden im Editor angezeigt.
- Das Anklicken eines Bildes kann direkt in den Code eingebettet werden, zum Beispiel um eine
<img src="..." />Tags.
2. die Nutzung von Smart Tips
- Wenn Sie bei der Eingabe einer Beschreibung nicht sicher sind, wie Sie sie schreiben sollen, können Sie auf die Schaltfläche "Intelligente Vorschläge" neben dem Eingabefeld klicken.
- Die KI schlägt eine Beschreibung vor, die auf dem Inhalt der aktuellen Codedatei basiert, z. B. wird "Web Button Design" empfohlen, wenn eine HTML-Datei erkannt wird.
- Nachdem Sie die Vorschläge ausgewählt haben, klicken Sie auf "Erzeugen", um ein Bild zu erzeugen, das besser zum Projekt passt.
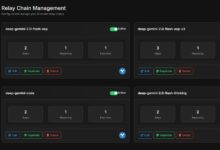
3. die Auswahl der Modelle
- In den Plugin-Einstellungen können Sie das FLUX-Modell umschalten:
- FLUX.1 ProErzeugt die detailliertesten Bilder für professionelle Projekte.
- FLUX.1 EntwicklungOpen-Source-Modell, das sich für Tests durch Entwickler eignet.
- FLUX.1 SchnellDie schnellste und geeignet für Rapid Prototyping.
- Wenn diese Option ausgewählt ist, ändern sich die generierten Ergebnisse je nach den Eigenschaften des Modells.
4. speichern und einbetten von Bildern
- Nachdem Sie das Bild erstellt haben, klicken Sie mit der rechten Maustaste auf das Bild und wählen Sie "Im Projekt speichern", um es im lokalen Projektordner zu speichern.
- Oder wählen Sie "Code kopieren", um den HTML- oder Markdown-Code des Bildes direkt zu kopieren und in die Datei einzufügen.
- Gespeicherte Bilder sind standardmäßig im JPG-Format mit wählbarer Auflösung (z.B. 512x512 oder 1024x1024).
5. die Verwaltung von Krediten und Zahlungen
- Kostenlose Konten verfügen über eine bestimmte Anzahl von generierten Credits, die nach Ablauf der Zeit gekauft werden müssen.
- Loggen Sie sich in Ihr Konto auf der Website ein und klicken Sie auf "Credits kaufen", um ein Credit-Paket auszuwählen, dessen Preis je nach Umfang der Nutzung flexibel ist.
- Geschäftskunden können sich an das Support-Team wenden, wenn es um Team-Management und Anpassungsfunktionen geht.
Ausgewählte Funktionen
Schnelle Erstellung im Editor
- Der Clou von FluxGen ist seine Fähigkeit, Bilder in Millisekunden zu erzeugen. Im Test war das Modell FLUX.1 Schnell in weniger als einer Sekunde nach Eingabe des "Blue Tech Style Icons" fertig.
- Das erzeugte Bild wird direkt im Editor angezeigt, ohne dass ein Browser oder eine Designsoftware geöffnet werden muss.
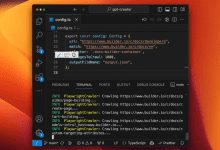
Nahtlose integrierte Entwicklungsumgebung (IDE)
- Es ist tief mit Cursor und VS Code integriert. Zum Beispiel beim Schreiben von HTML, nach der Erzeugung von Bildern können direkt in den Code gezogen werden, um automatisch den Pfad zu erzeugen.
- Die Entwickler müssen den Editor nicht verlassen, um sich zu konzentrieren und die Effizienz zu steigern.
Unterstützung auf Unternehmensebene
- Für Teamnutzer bietet FluxGen erweiterte Funktionen wie die gemeinsame Nutzung von Guthaben durch mehrere Personen, Datenverschlüsselung und API-Integration.
- Geschäftskunden können sich an den Support auf der offiziellen Website wenden, um den Workflow anzupassen.
caveat
- Derzeit unterstützt das Plugin hauptsächlich englische Beschreibungen, die chinesische Unterstützung wird optimiert, es wird empfohlen, die englische Eingabe zu verwenden.
- Die Generierung schlägt fehl, wenn die Verbindung zum Netz unterbrochen wird; Sie müssen die Verbindung überprüfen und es erneut versuchen.
- Erstellte Bilder können für kommerzielle Zwecke verwendet werden, vorbehaltlich der Allgemeinen Geschäftsbedingungen von FluxGen.
Wenn Sie diese Schritte befolgen, können Sie Bilder direkt während des Programmierens erzeugen, was Zeit spart und einen reibungslosen Arbeitsablauf gewährleistet.
Anwendungsszenario
- Web-Entwicklung
- Entwickler brauchen ein temporäres Hintergrundbild, wenn sie Front-End-Code schreiben. Geben Sie "modern city night scene" ein, erzeugen Sie es und betten Sie es in HTML ein, um die Entwicklung zu beschleunigen.
- Technische Dokumentation
- Um ein Tutorial zu schreiben, für das ein Diagramm erforderlich ist, geben Sie "Database Architecture Diagram Schematic" ein, erzeugen es und fügen es in eine Markdown-Datei ein, um den Inhalt visuell darzustellen.
- Produkt-Prototyping
- Produktmanager arbeiten mit Entwicklern zusammen, indem sie "Anmeldebildschirm für mobile Apps" eingeben, schnell Prototypen erstellen und Designdetails besprechen.
QA
- Ist FluxGen kostenlos?
- Es werden kostenlose Testkredite angeboten, die ausreichen, um die Grundfunktionen kennenzulernen. Nach der Nutzung müssen Sie das Kreditpaket ohne Abonnement kaufen.
- Welche Editoren werden unterstützt?
- Cursor und VS Code werden derzeit unterstützt und können in Zukunft auf andere Editoren erweitert werden.
- Wie ist die Qualität der erzeugten Bilder?
- Je nach Modellauswahl erzeugt FLUX.1 Pro hochwertige und detailreiche Bilder, die für den professionellen Einsatz geeignet sind.